| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- BOJ
- 프로그래밍
- 안드로이드 개발
- 안드로이드 프로그래밍
- BAEKJOON
- 생활코딩 웹
- CSS
- 웹
- 코딩
- 코딩테스트
- Java
- 이지스퍼블리싱
- android studio
- C++
- 앱
- 앱 프로그래밍
- Android programming
- 안드로이드 앱
- HTML
- 생활코딩
- github
- 안드로이드 공부
- 백준
- 완강
- web
- vscode
- tag
- 백준온라인저지
- selector
- 앱 개발
- Today
- Total
*반짝이는*이끌림
[안드로이드] Android(02) 프로젝트 만들어보기 본문
* Windows 운영체제 기준으로 작성되었습니다.
* Androin studio 3.6.3 for Windows 64-bit 환경을 사용합니다.
§ 프로젝트 만들어보기
1. 프로젝트 생성하기


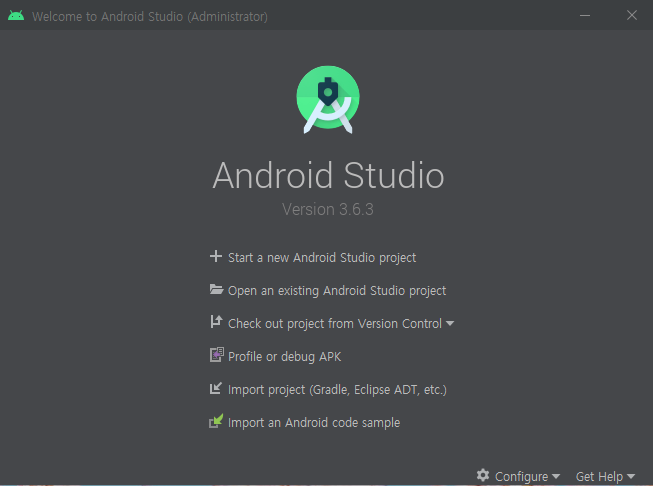
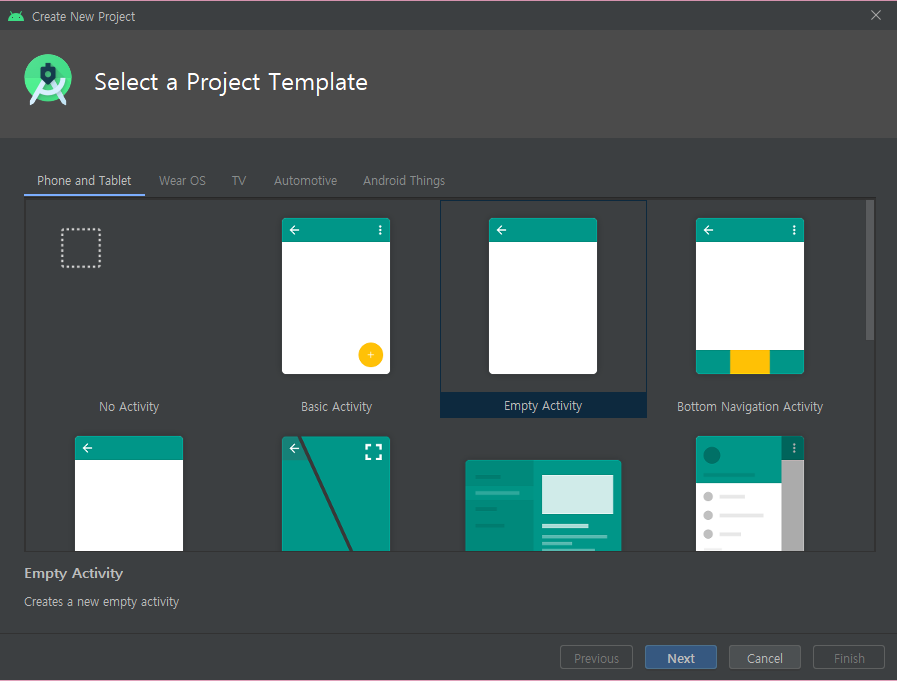
처음 실행했을 때 이런 화면이 뜹니다. 여기서 + Start a new Android Studio project를 선택하면 오른쪽과 같이 앱 안에 만들어질 첫 화면을 선택할 수 있습니다. default로 Empty Activity가 선택되어 있는데, 이것은 화면 안에 아무것도 없는 가장 단순한 모양입니다. 그대로 선택한 후 Next 버튼을 누르면

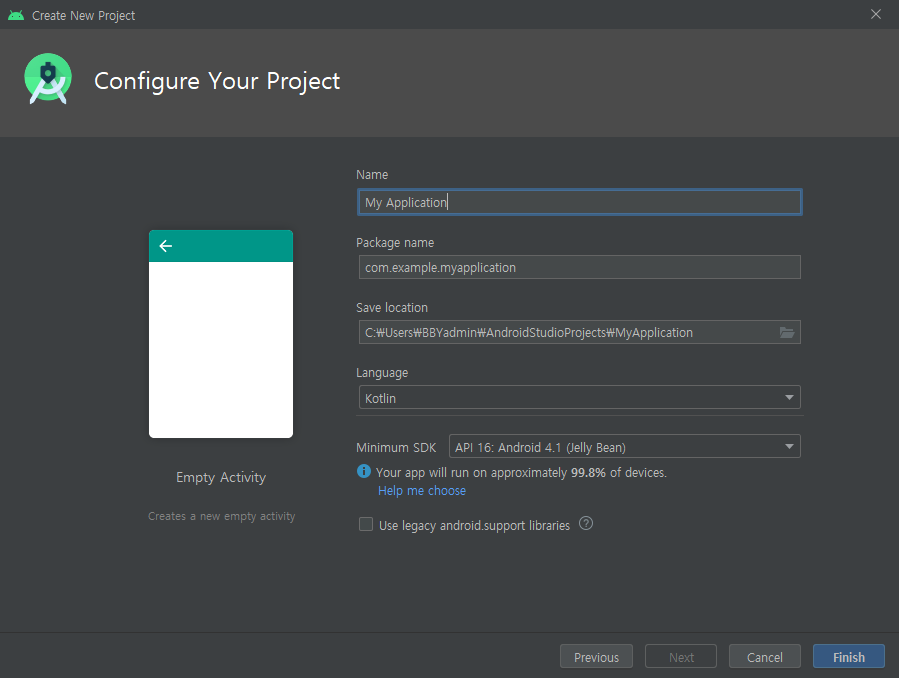
이렇게 Name, Project name, Save location, Language를 입력할 수 있는 창이 뜹니다. Name과 Package Name에는 아무거나 입력해도 되지만, Name은 반드시 영문 대문자로 시작해야 하고, Package는 영문 소문자로 시작해야 합니다. Package 이름은 앱을 구분하는 고유한 값이기 때문에 다른 패키지 이름과 겹치지 않게 지어주는 게 중요합니다. Save location은 Project가 저장될 위치가 자동으로 표시되며, 언어로는 Java를 사용할 예정이니 바꿔줍시다. 다 바꾸었으면, Finish를 클릭해주세요.



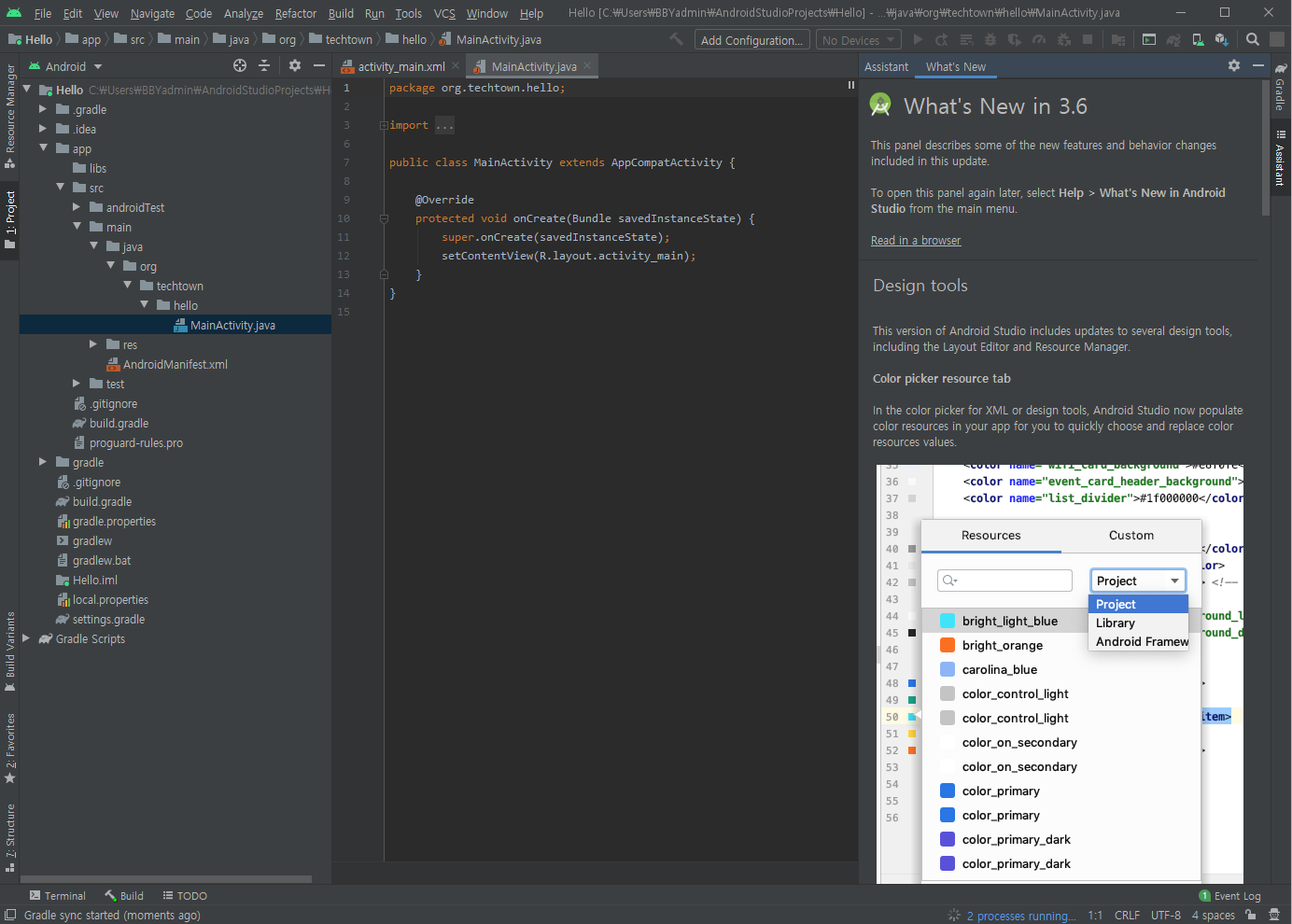
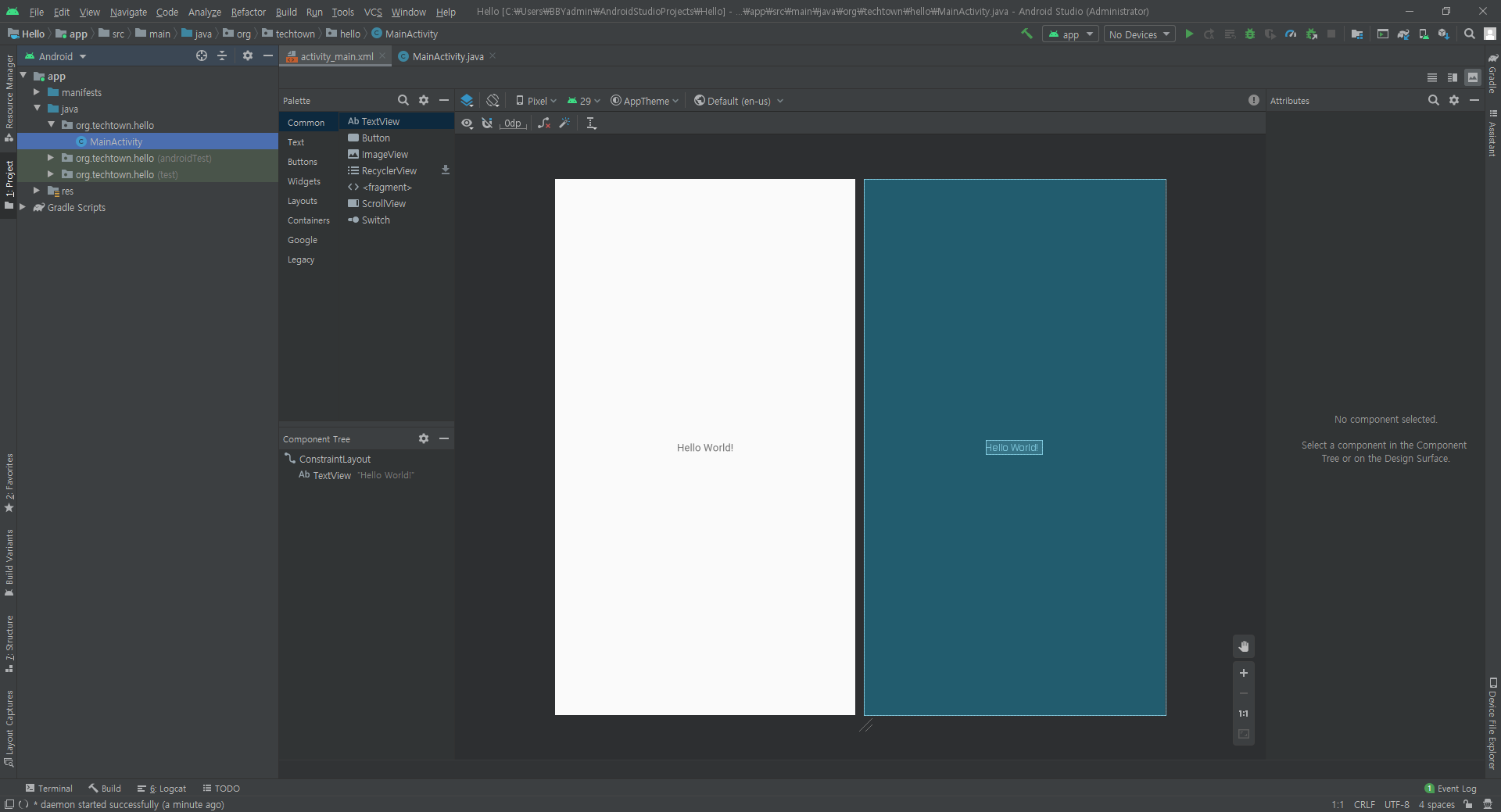
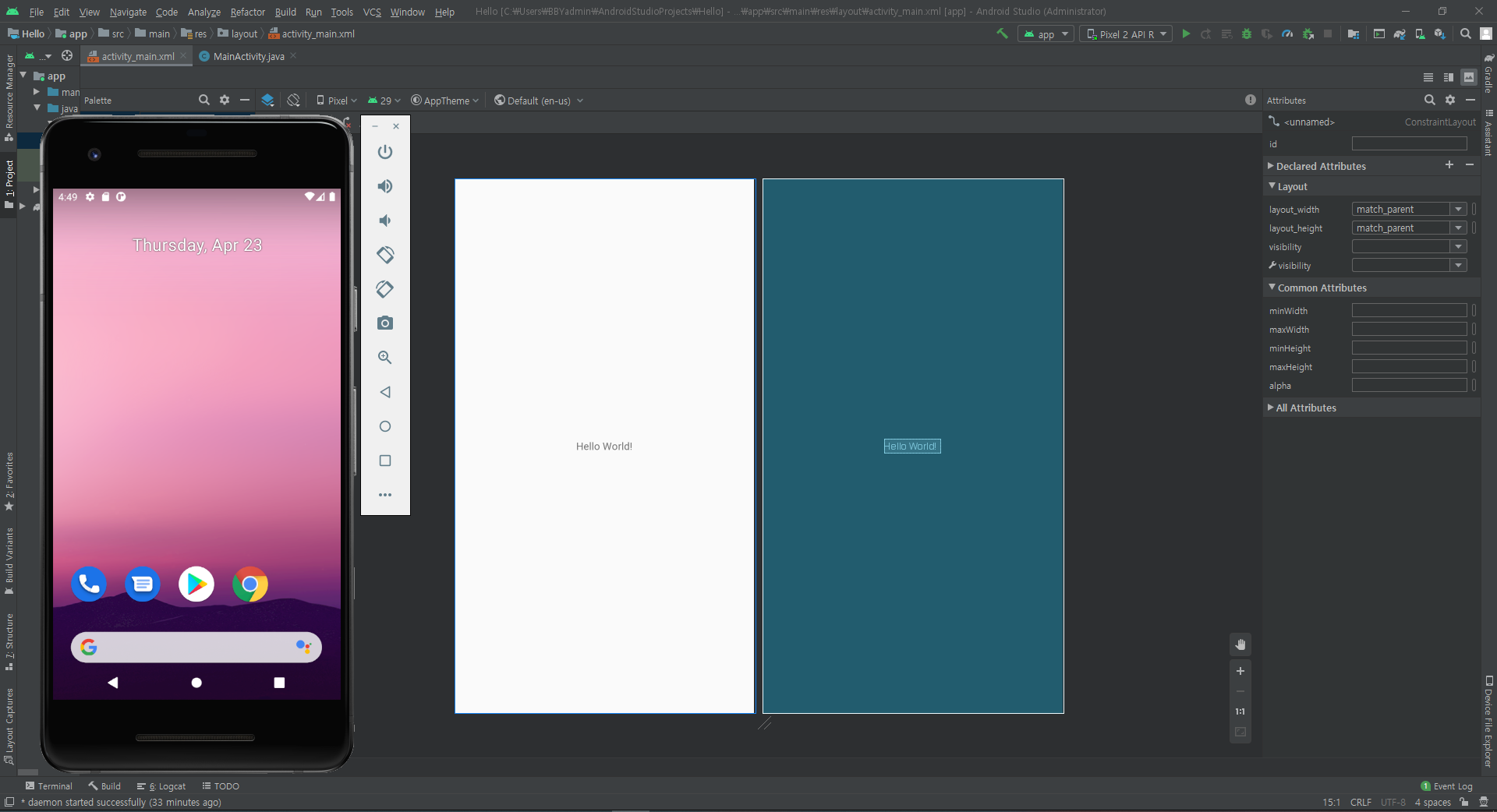
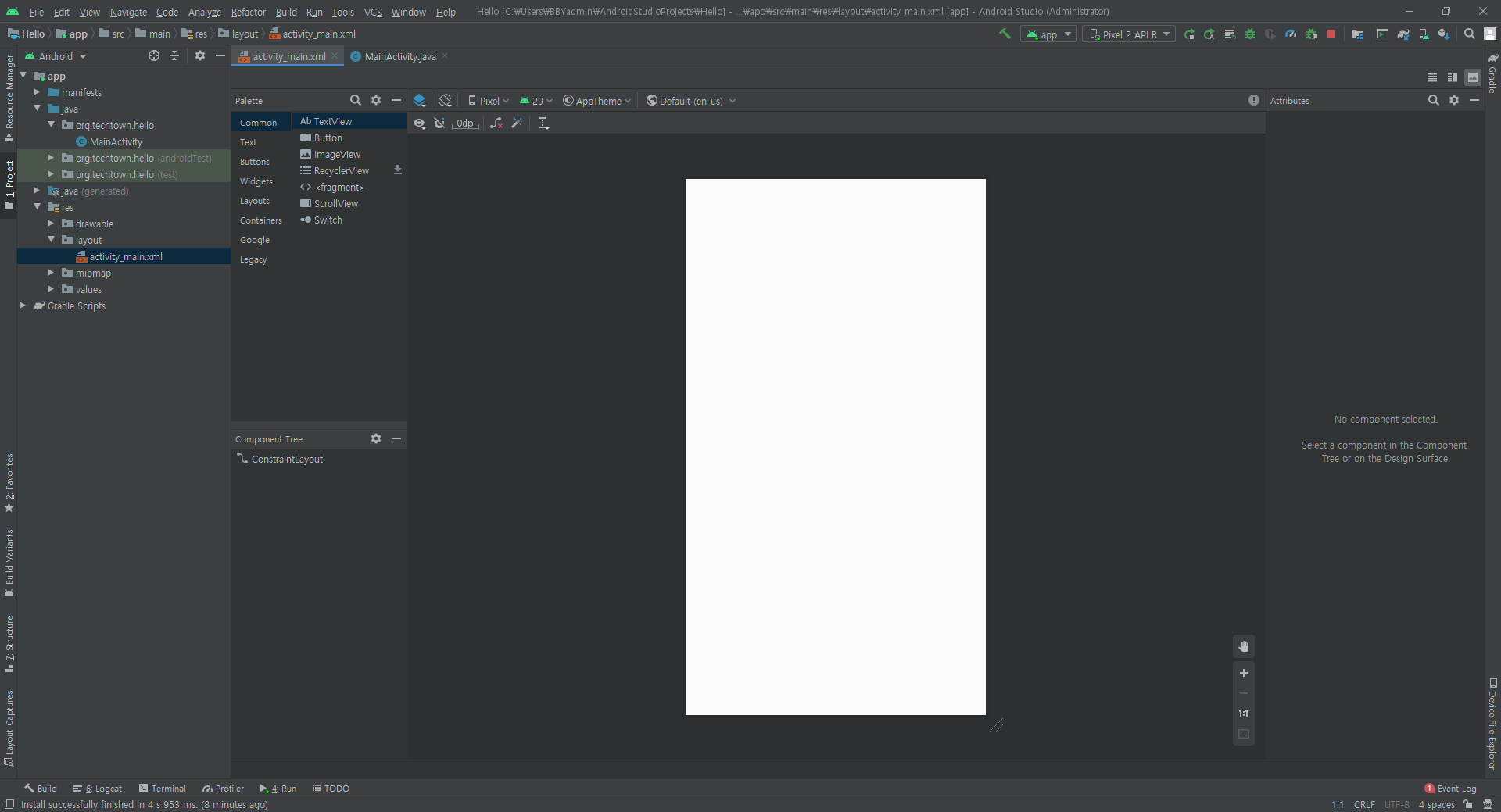
왼쪽 화면은 activity_main.xml 파일이고, 오른쪽 화면은 MainActivity.java파일입니다. activity_main.xml 파일에서 왼쪽 하얀 화면은 실제로 스마트폰 화면에 나타날 디자인(Design) 화면이고, 오른쪽의 남색 화면은 화면의 구성 요소만을 보여주는 청사진(Blueprint) 화면입니다.

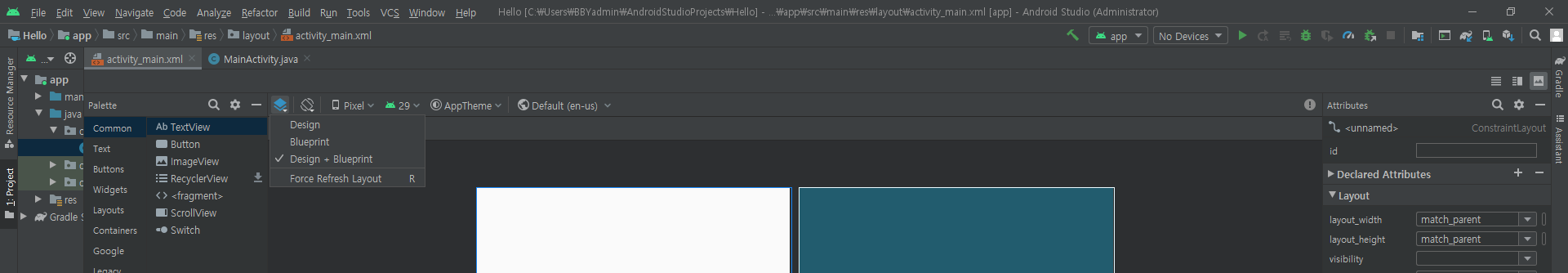
제가 클릭한 파란색 네모 아이콘을 누르면 activity_main.xml 파일에서 Design, Design+Blueprint, Blueprint 중 어떤 화면 구성으로 보이게 할 지 선택할 수 있습니다.
2. 가상 단말 생성하기
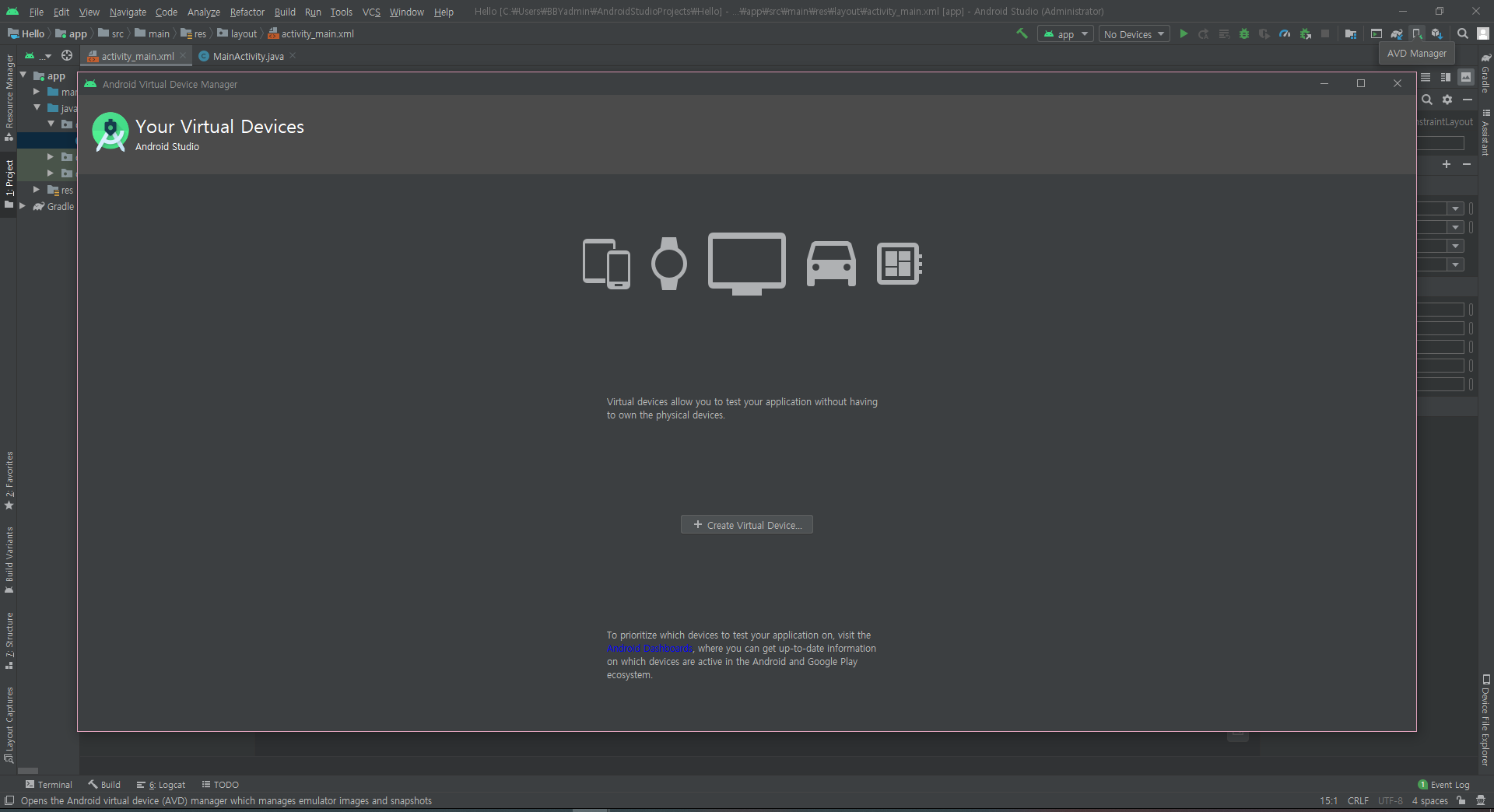
앱을 실행하기 위해 안드로이드 기기가 필요합니다. 만약 안드로이드 기기가 없다면, 에뮬레이터를 이용해 가상 단말(Virtual Device) 환경에서 앱을 실행해볼 수 있습니다. 가상 단말을 만들기 위해서 우측 상단의 돋보기 버튼의 두 칸 왼쪽에 있는 AVD Manager(Android Virtual Device Manager) 버튼을 클릭해주세요.



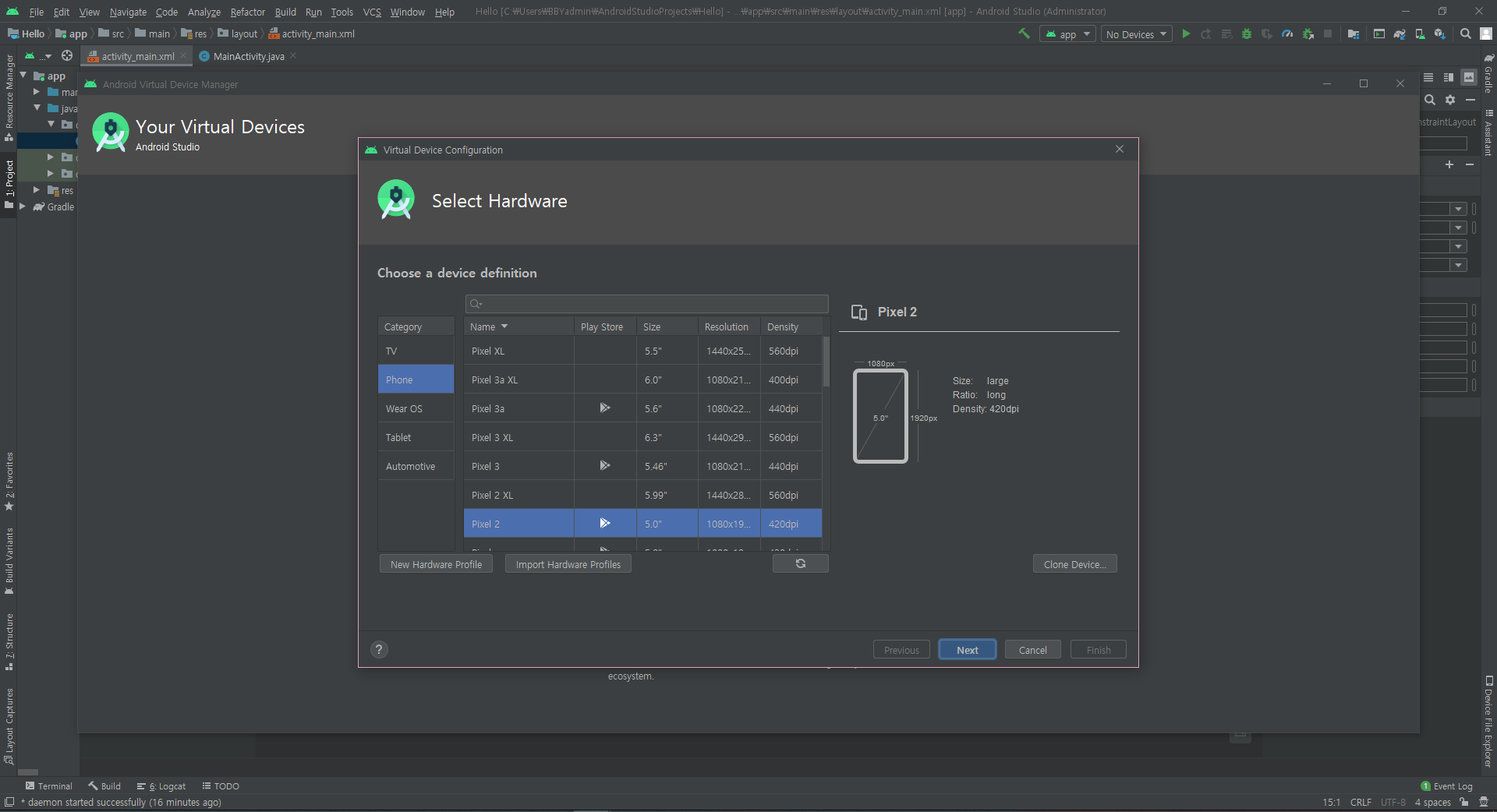
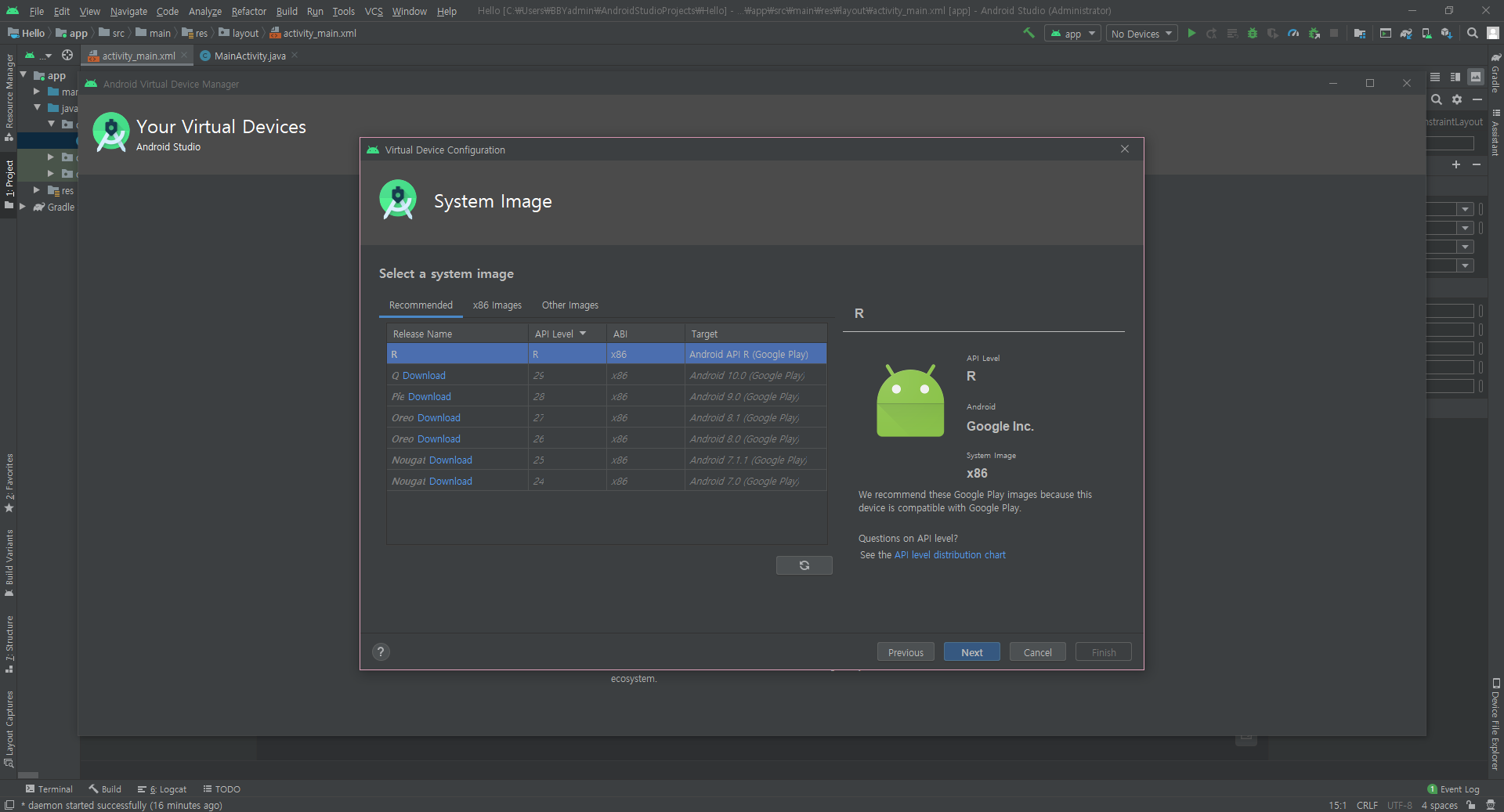
+Create Virtual Device...버튼을 클릭하면 하드웨어를 고를 수 있는 화면이 나옵니다. 일단 기본으로 설정된 값들을 그대로 두고 Next 버튼을 클릭합시다. 그 다음에 뜨는 System Image 화면에서는 가상 단말을 실행할 때 필요한 이미지를 선택할 수 있습니다. 가장 위에 있는 R을 다운로드 링크를 눌러 다운받아준 후 Finish를 눌러 화면을 닫아주고, R을 선택해주고, Next를 누릅니다.


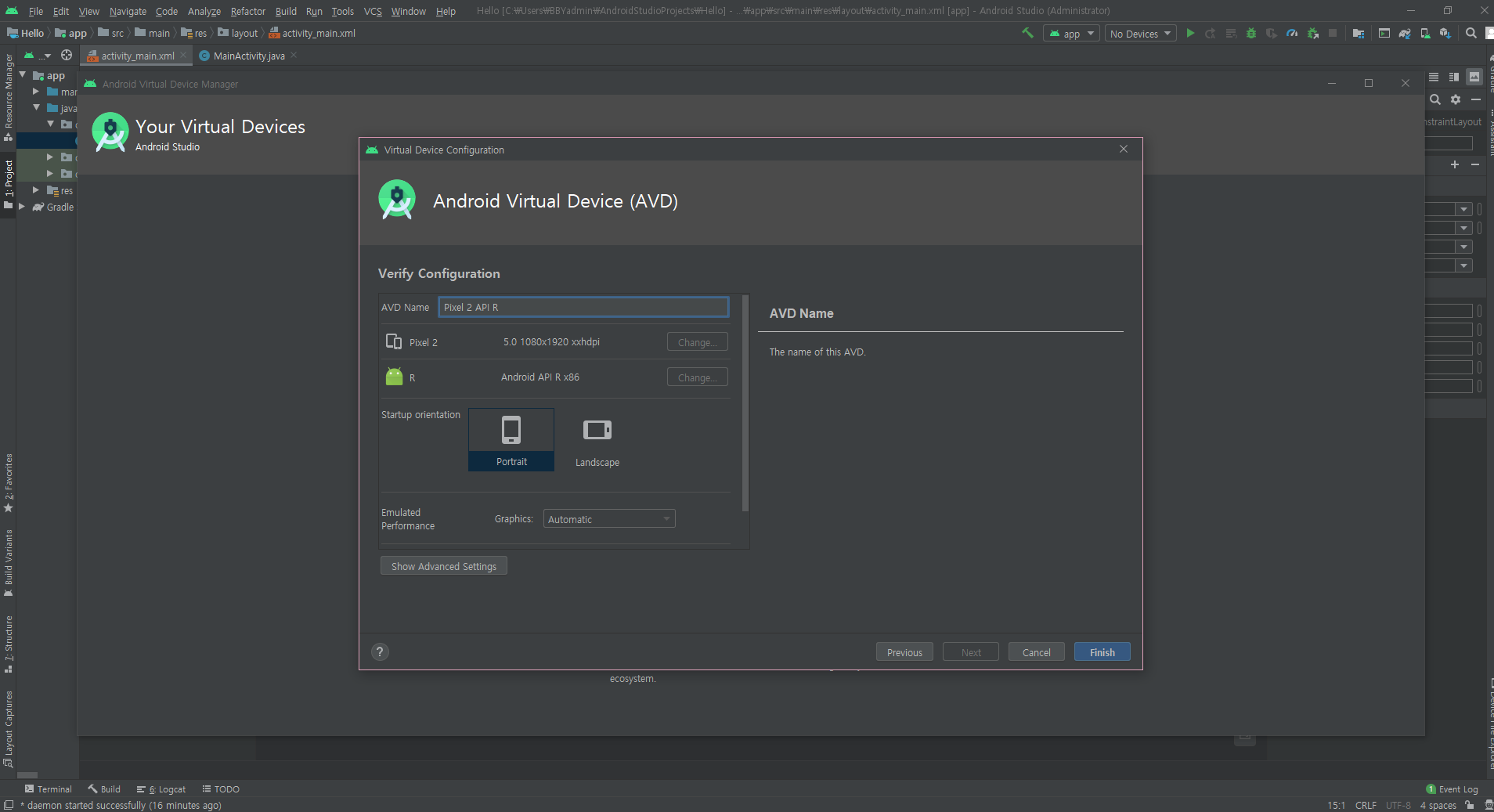
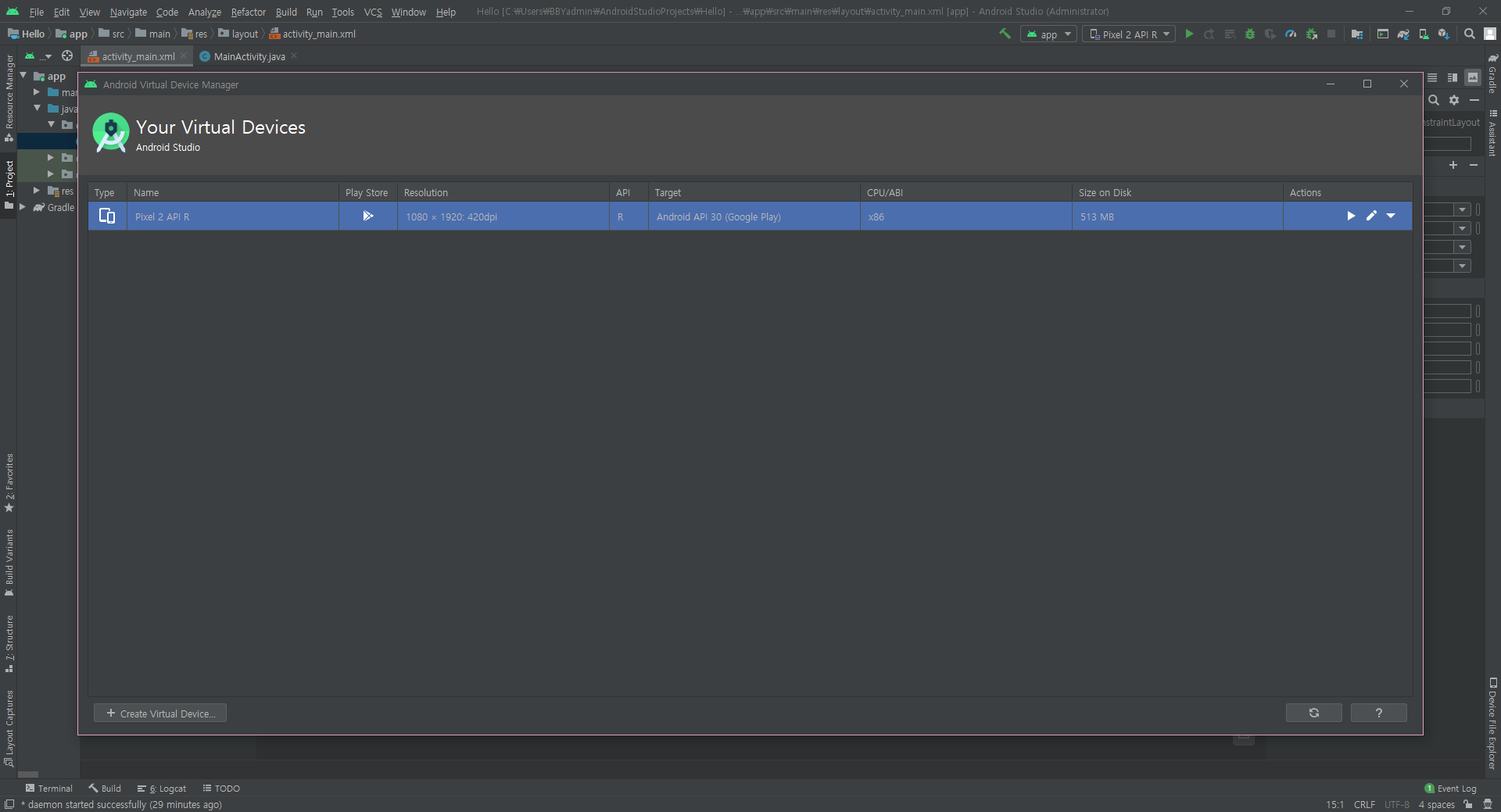
지금 보이는 이 화면은 지금까지 선택한 정보가 맞는지 확인하는 화면이며, 가상 단말의 정보를 확인하거나 수정할 수 있습니다. 이제 Finish를 눌러주면 가상 단말 생성이 완료됩니다. 이렇게 방금 생성한 가상 단말을 볼 수 있습니다. 방금 만들어준 가상 단말을 선택한 다음 ▶버튼(Launch this AVD in the emulator)을 누르세요.

에뮬레이터를 이용해 앱을 실행해보려면 오른쪽 상단의 아이콘 ▶을 누르거나 shift+F10을 누르면 됩니다.

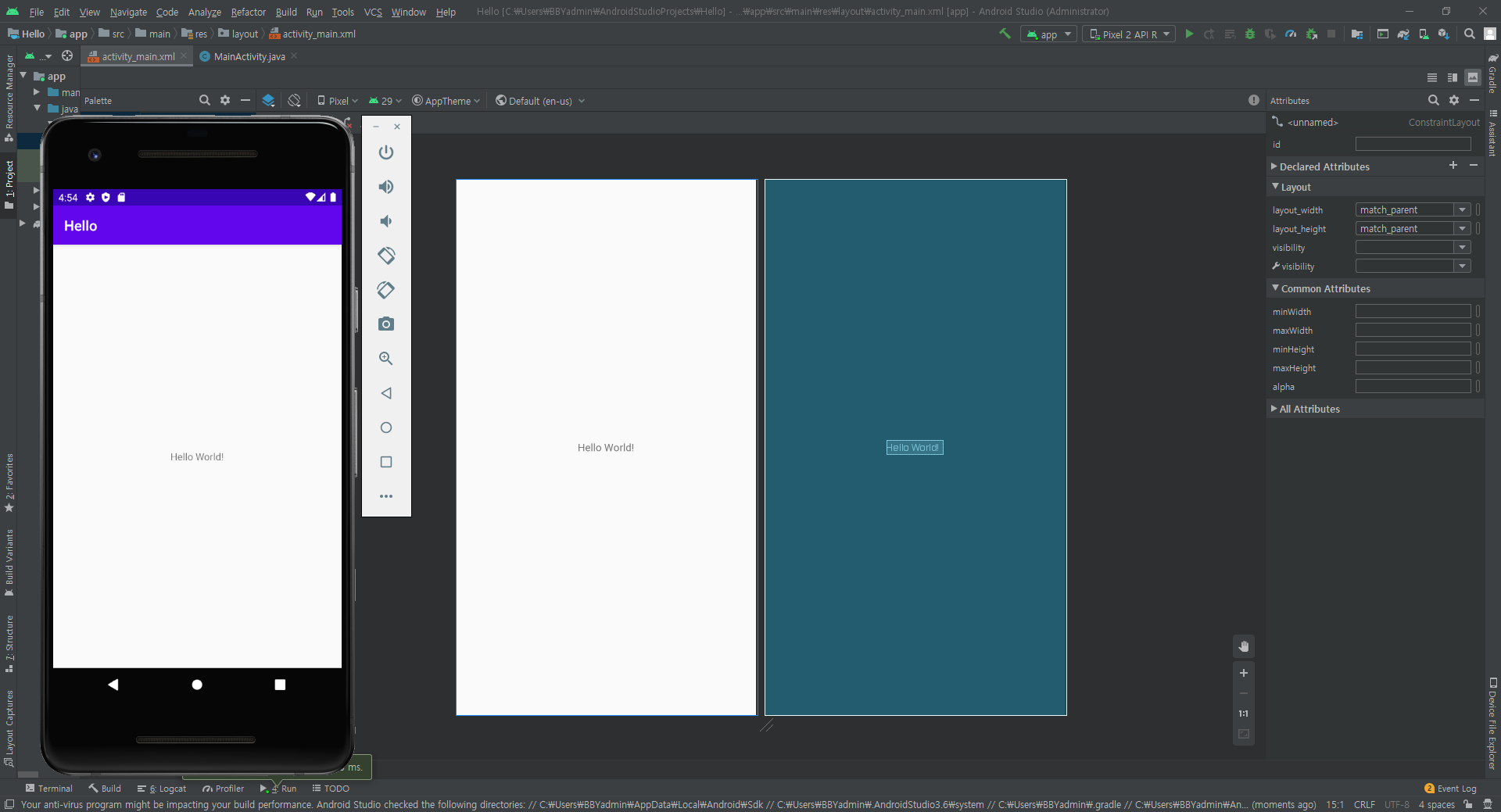
잠시 기다리면 이렇게 안드로이드 스튜디오에서 보였던 화면이 그대로 단말에 보입니다. 이제 본격적으로 이것저것 만들어봅시다.
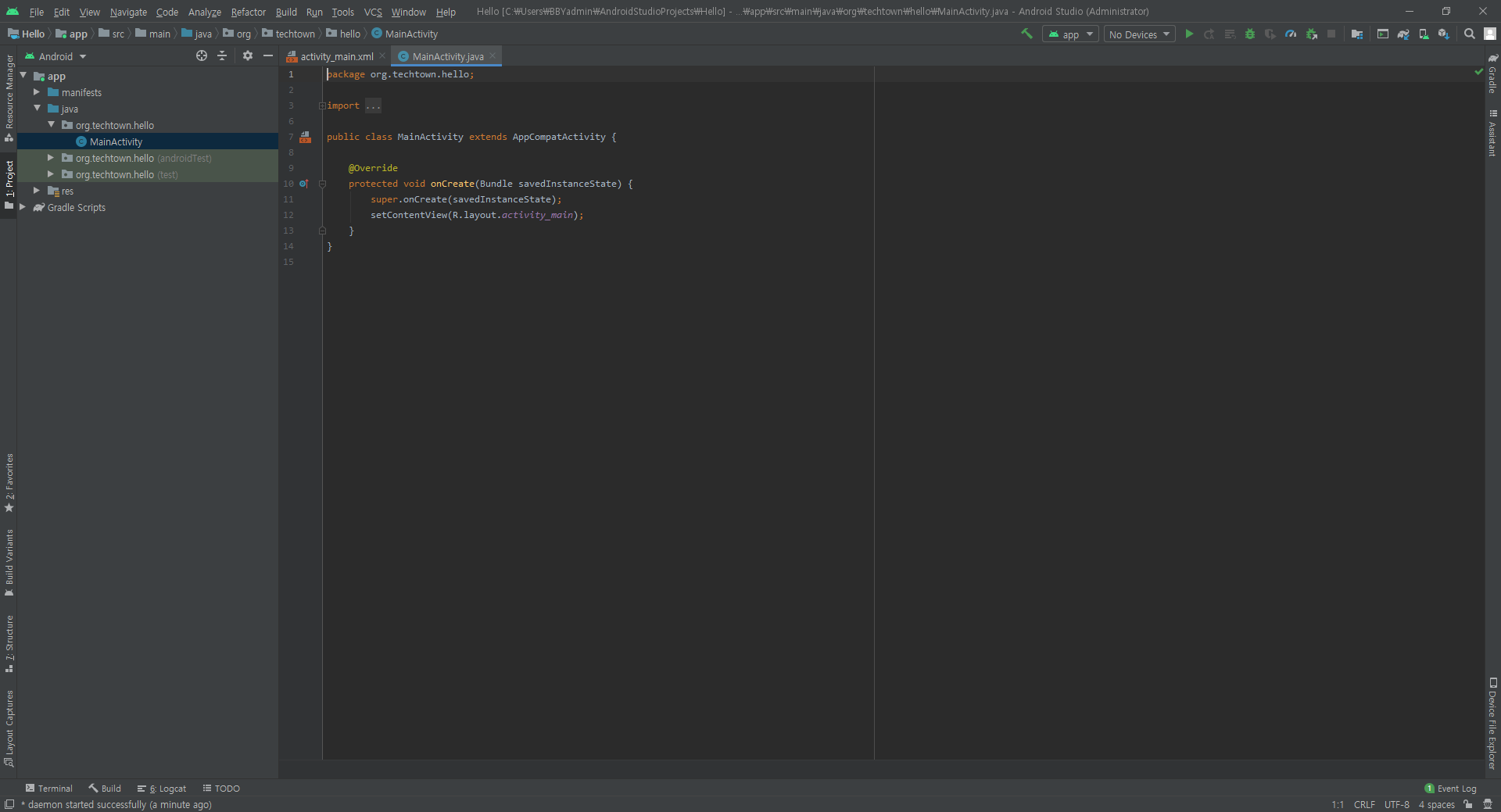
3. MainActivity.java
현재 MainActivity.java에는 이런 코드가 입력되어 있습니다.
package org.techtown.hello;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}이 코드를 보면, main()함수가 없습니다. Android에서는 main()함수가 아닌 onCreate()함수가 시작점의 역할을 합니다. onCreate()함수의 코드를 살펴보면 첫번째 줄에서 super라는 키워드를 사용해 onCreate()함수를 호출합니다. 이 코드는 부모 클래스에 있는 onCreate()함수를 호출하는 것이며, 화면의 메시지 출력과는 관계가 없습니다. 그렇다면 메시지는 두번째 줄의 setCounterView()라는 함수와 파라미터로 전달된 R.layout.activity_main에 의해 나타난 것입니다. setCounterView()라는 함수는 화면에 무엇을 보여줄 것인지 설정해주는 역할을 하고, R.layout.activity_main은 화면의 구성 요소에 대한 정보입니다.
4. activity_main.xml
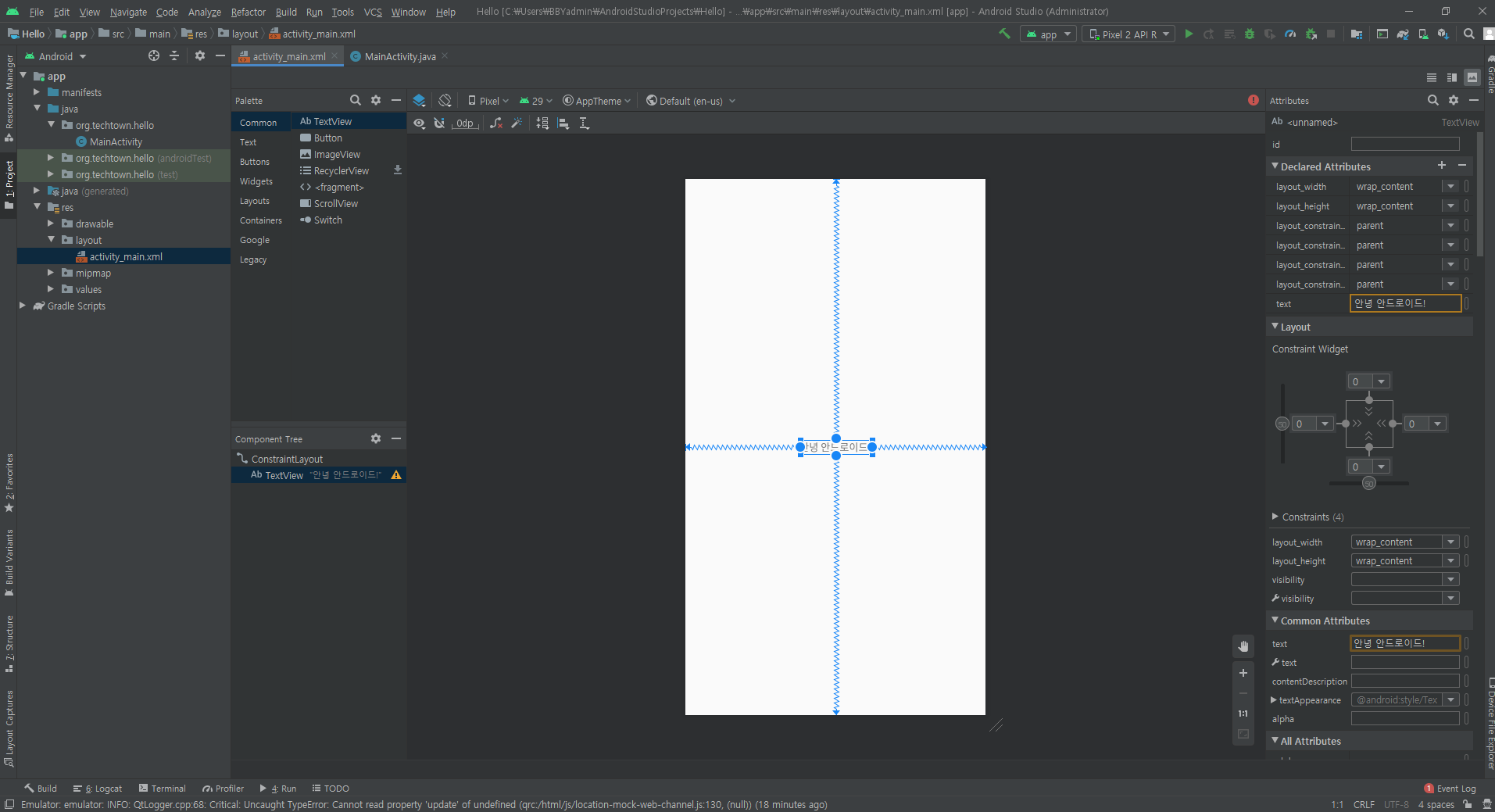
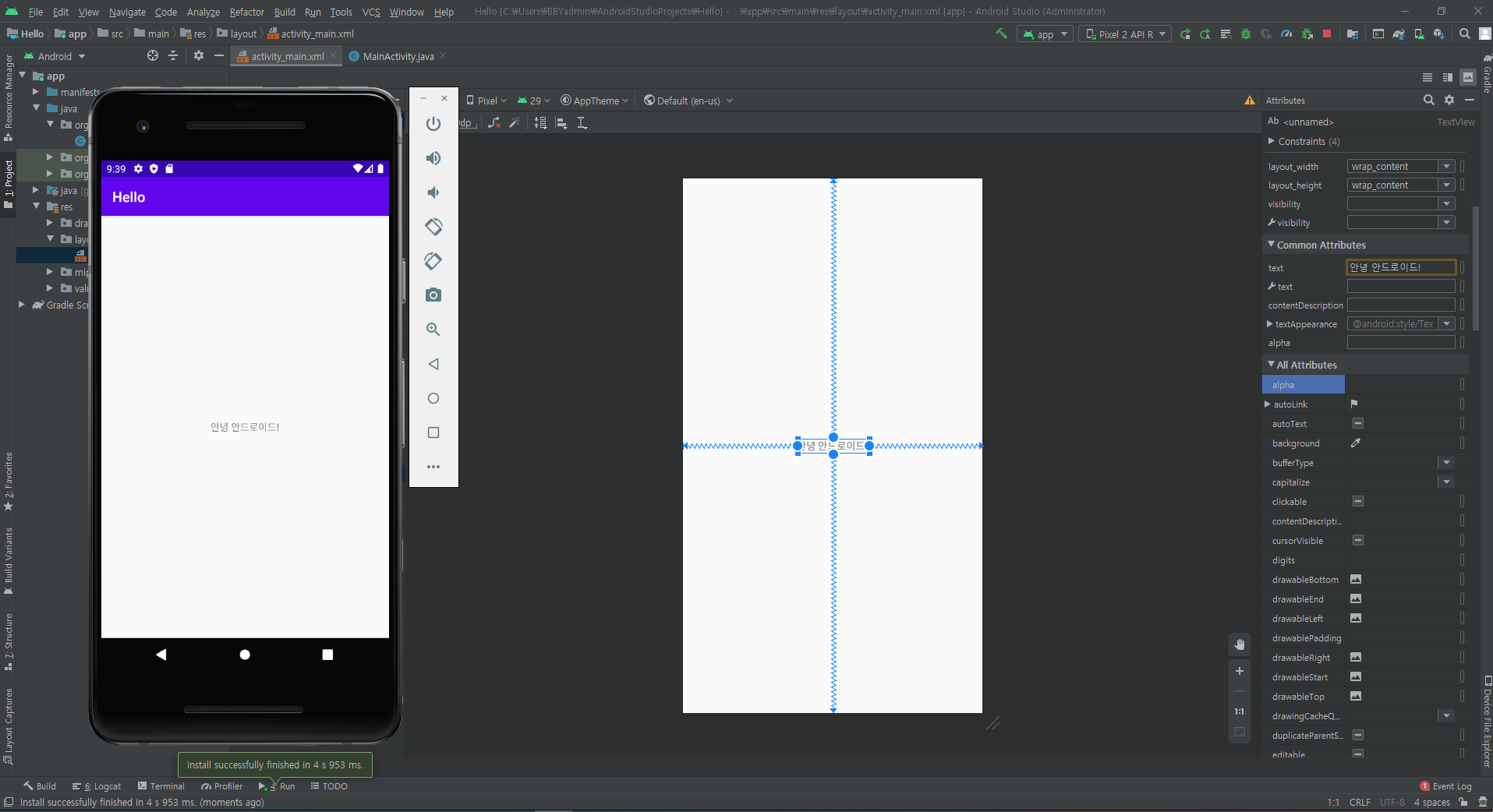
activity_main.xml 파일은 res 폴더 아래의 layout 폴더 안에 들어있습니다. layout 밑의 activity_main.xml은 파일은 아까 파라미터에서 보았던 R.layout.activity_main와 비슷한 모양을 가집니다. 즉, MainActivity.java와 activity_main.xml이 연결되어 화면을 보여주는 것을 알 수 있습니다. activity_main.xml 파일을 더블 클릭해보면 아까 보았던 design, blueprint 화면이 나타납니다. activity_main.xml 파일에는 앱을 실행했을 때 나타나는 첫 화면의 모든 정보(구성 요소, 모양)을 담고 있음을 알 수 있으며, 앱의 첫 화면 자체를 의미합니다. 현재 앱을 실행했을 때 나오는 첫 화면의 텍스트를 수정하고 싶다면, activity_main.xml에서 텍스트를 더블클릭한 후, 우측에서 Common Attributes에서 text를 수정하면 됩니다. ▶를 눌러 에뮬레이터를 이용해 실행해보세요. 이미 실행한 앱이 있을 경우, ■ 아이콘을 눌러 중지한 다음 실행하시면 됩니다.


5. 버튼 생성하기
이번엔 화면에 버튼을 하나 추가하고, 버튼을 눌렀을 때, 메시지가 나타나도록 해보겠습니다. 버튼을 추가하기 전 이미 화면의 중앙에 있던 텍스트는 지워주세요(Delete 키 이용)

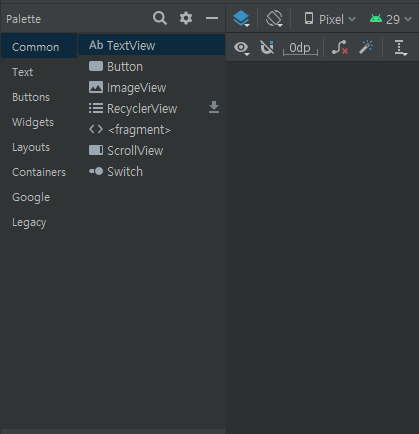
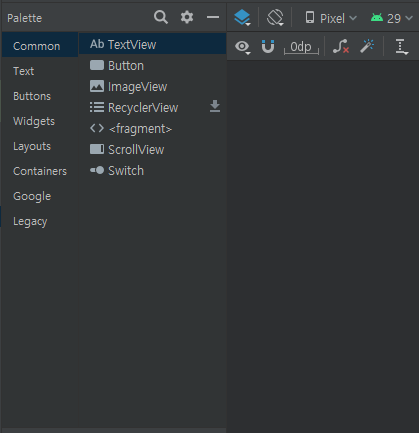
왼쪽 부분의 Palette에서 버튼이나, 텍스트 등의 요소를 드래그해 화면에 추가할 수 있습니다. 드래그하기 전, 자석 모양 아이콘(Turn On Autoconnect)를 클릭해 금지표를 없애주어야 요소를 쉽게 배치할 수 있습니다.


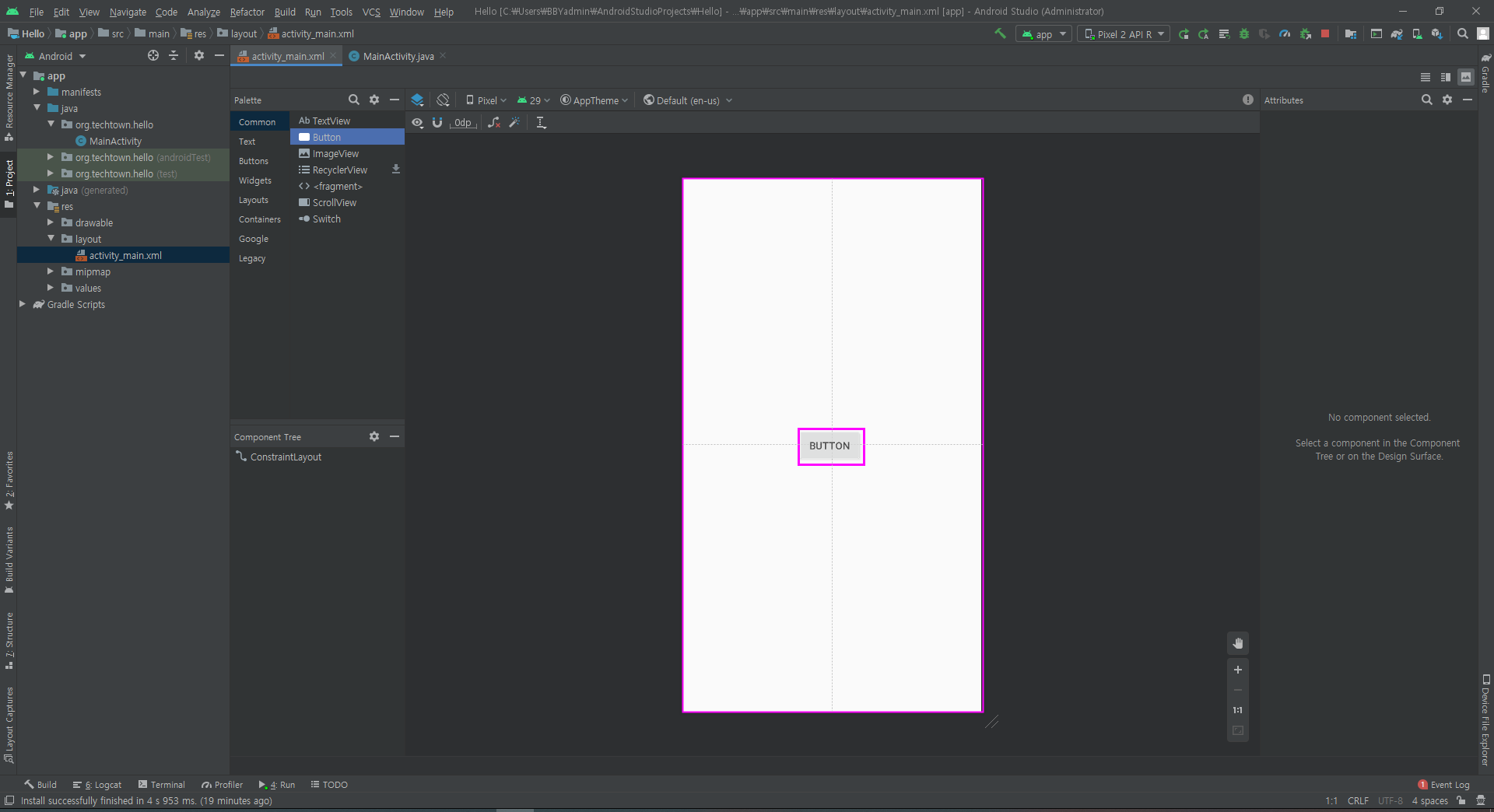
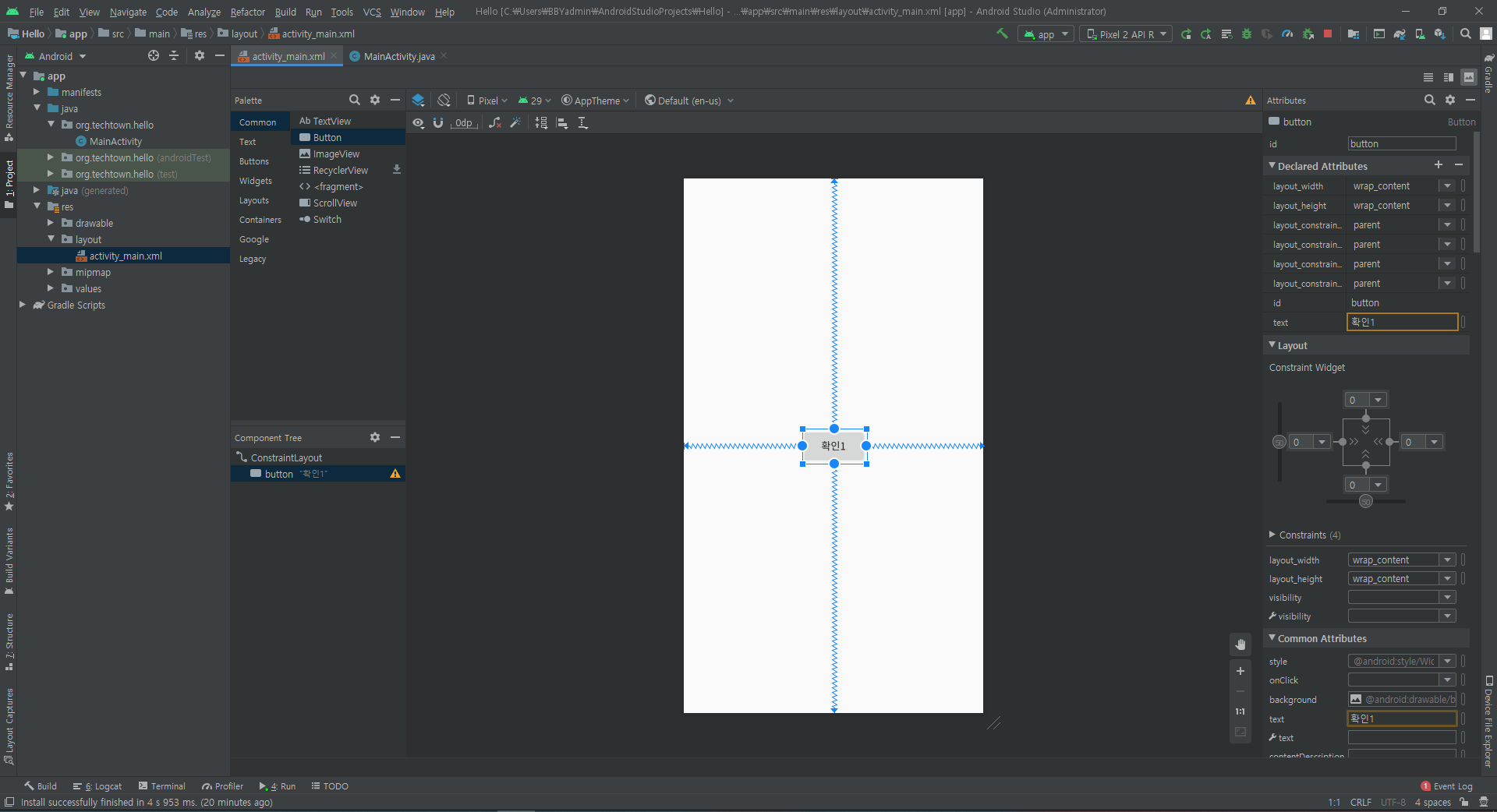
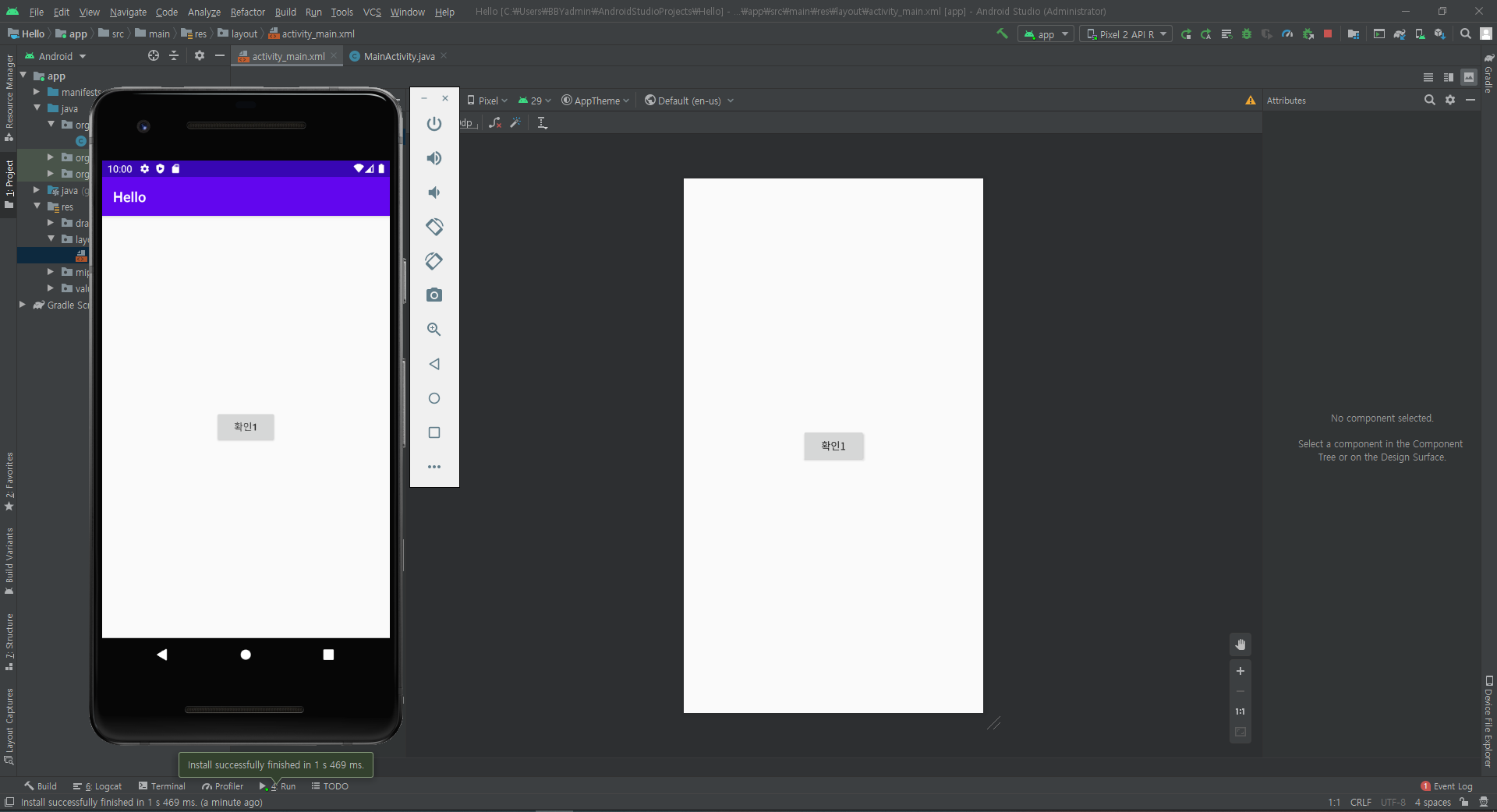
팔레트에서 Common 항목을 누른 후 Button을 선택한 상태로 화면의 가운데에 끌어다 놓으면, 가로와 세로 방향으로 회색 안내 점선이 표시됩니다. 이 안내선을 활용하여 중앙을 맞춰주시면 됩니다. 그런 다음 오른 쪽의 Common Attributes에서 버튼에 표시된 텍스트를 바꾸어줍니다. 그 후 다시 ▶을 눌러 에뮬레이터를 실행해주면, 가상 단말의 화면에 버튼이 나타난 것을 볼 수 있습니다.



그럼 이제 버튼을 눌렀을 때 메시지가 나타나도록 해봅시다. 여기에서 알아야 할 개념은 "이벤트를 처리한다"는 개념입니다. 버튼을 누르는 행위는 안드로이드에서 클릭 이벤트로 인식하며, 자바 코드로 이벤트를 처리해야합니다. 그런데 우리가 만든 버튼은 activity_main.xml 파일 안에 들어있으며, 자바 소스는(MainActivity.java)에 있으므로, 버튼을 MainActivity.java에 연결해주어야 합니다.
|
1. XML 레이아웃 파일의 버튼에 onClick 속성 값 넣기 - activity_main.xml파일에 들어 있는 버튼에 onClick 속성 값으로 클릭 이벤트를 처리할 함수 이름 입력 - 함수 이름은 소스 코드(MainActivity.java)에 들어 있는 함수 이름 그대로 사용
2. 소스 파일에 이벤트 처리 함수 추가하기 - MainActivity.java 파일을 열고 XML에서 지정한 함수 추가 - 함수의 이름은 위에서 넣은 onClick 속성 값과 같아야 함
|
출처 : Do it! 안드로이드 앱 프로그래밍 p49
저렇게만 보면 잘 이해가 안 되는 것 같아 사진과 함께 설명해볼게요. 아까 만든 확인 1 버튼을 클릭한 후 오른 쪽의 속상 창 중 Common Attributes에서 onClick이란 속성을 찾은 후 속성 값으로 'onButton1Clicked'를 입력하세요. 이렇게 값을 지정하면, 버튼이 클릭되었을 때 onButton1Clicked 함수(메서드)를 찾아 실행됩니다. 원래는 아래쪽에 Text와 Design 탭이 있어야하는데, 저 같은 경우에는 없어서 구글링을 통해 찾았습니다.
없으신 분들 → 2020/04/23 - [Study/Information] - [Android] 안드로이드 스튜디오 design, text tab이 없을 때 해결법
[Android] 안드로이드 스튜디오 design, text tab이 없을 때 해결법
* Windows 운영체제 기준으로 작성되었습니다. * Androin studio 3.6.3 for Windows 64-bit 환경을 사용합니다. § 안드로이드 스튜디오 design, text tab이 없을 때 안드로이드 스튜디오를 깐 후 막 첫번째..
2kkeullim.tistory.com

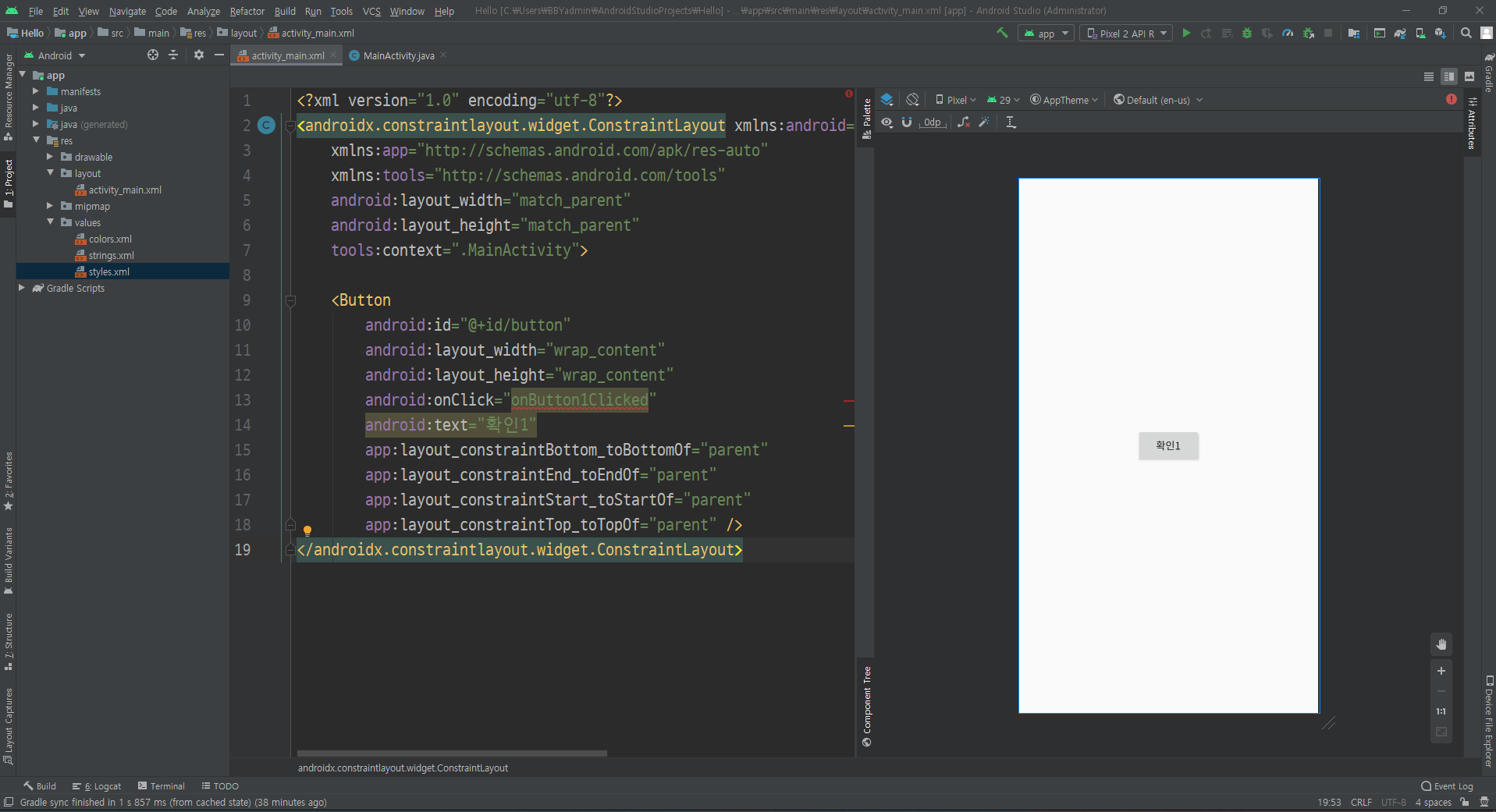
왼쪽 텍스트 모드를 보면 android:onClick이란 속성과 함께 속성값으로 아까 입력했던 onButton1Clicked라는 글자가 들어왔음을 볼 수 있습니다. 이제 자바의 소스 코드에 onButtonClicked 함수를 추가해 보겠습니다. 안드로이드 스튜디오에서는 코드가 입력되었을 때 필요한 import 구문을 자동으로 넣을 수 있는 기능을 제공합니다. 일단 이 기능을 먼저 설정해줍시다.





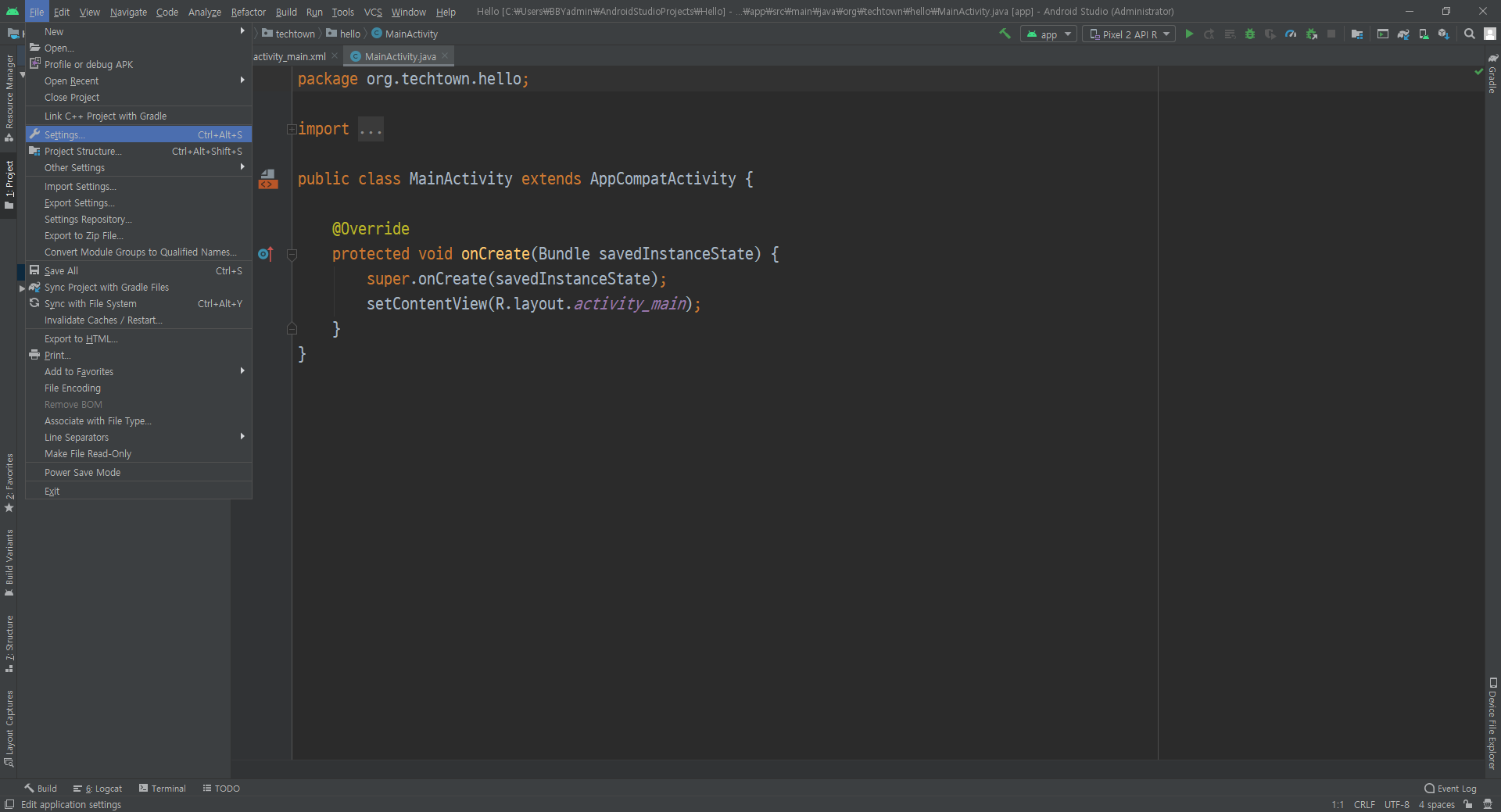
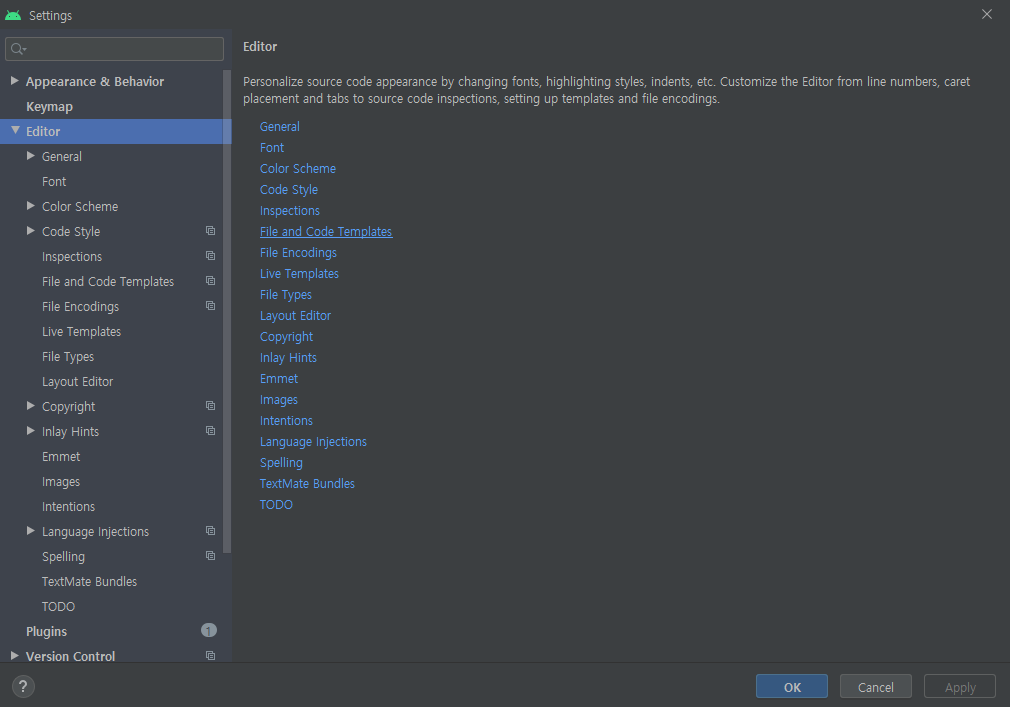
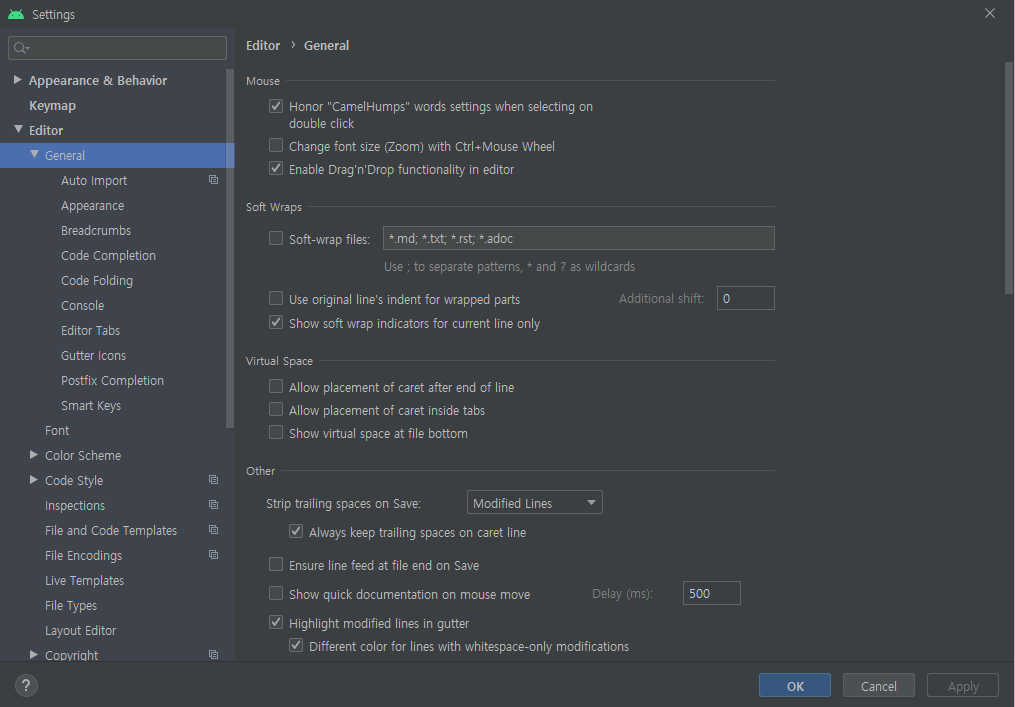
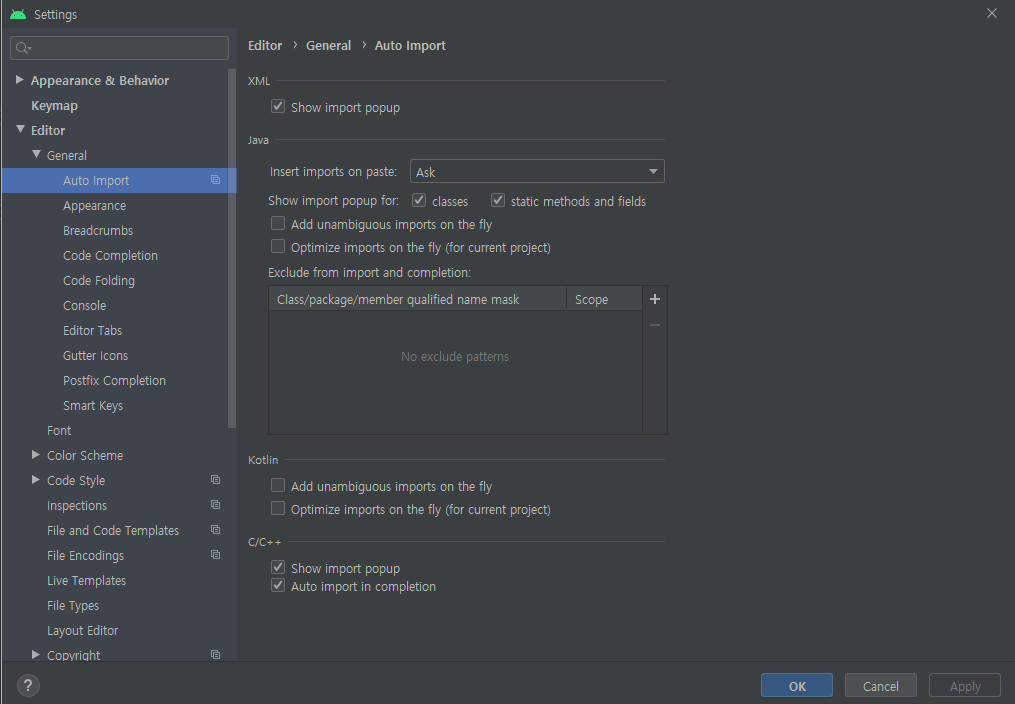
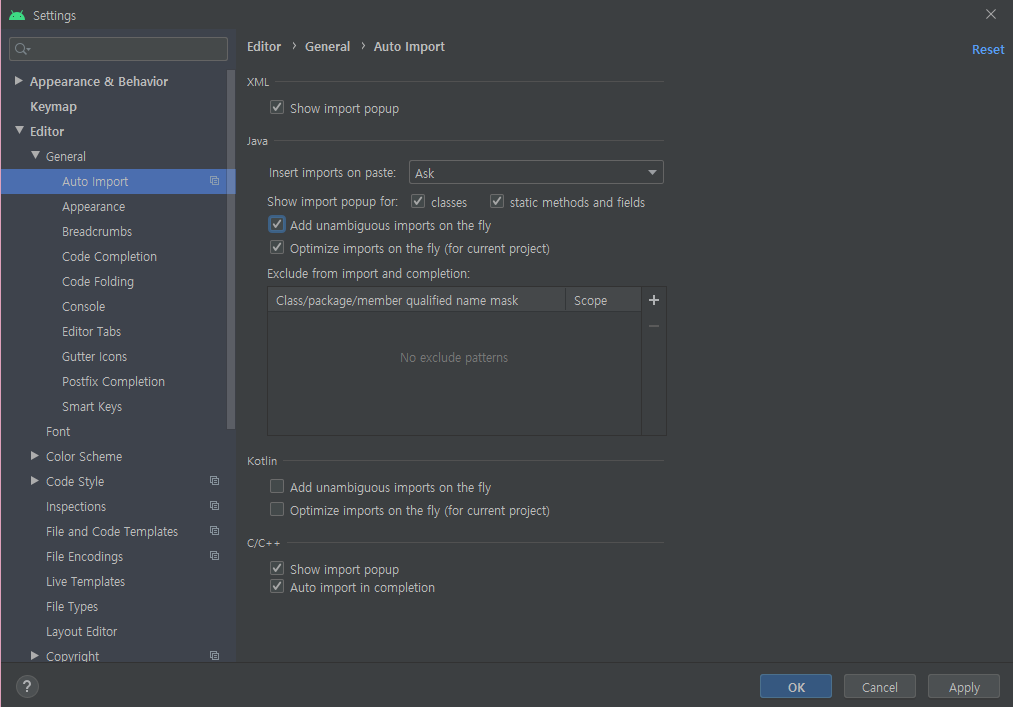
안드로이드 스튜디오 메뉴에서 File → Settings 클릭한 후, 설정 화면이 뜨면 Editor → General → Auto Import를 찾아 클릭해줍니다. 그 후 오른쪽 설정화면에서 언체크되어 있는 Add unambiguous imports on the fly와 Optimize imports on the fly(for current project) 항목을 체크해 준 후 OK 버튼을 클릭해주면 됩니다.
그럼 이제 아래의 코드를 추가해봅시다.
public void onButton1Clicked(View v) {
Toast.makeText(this, "확인1 버튼이 눌렸어요.", Toast.LENGTH_LONG).show();
}
* 전체 코드*
package org.techtown.hello;
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void onButton1Clicked(View v) {
Toast.makeText(this, "확인1 버튼이 눌렸어요.", Toast.LENGTH_LONG).show();
}
}
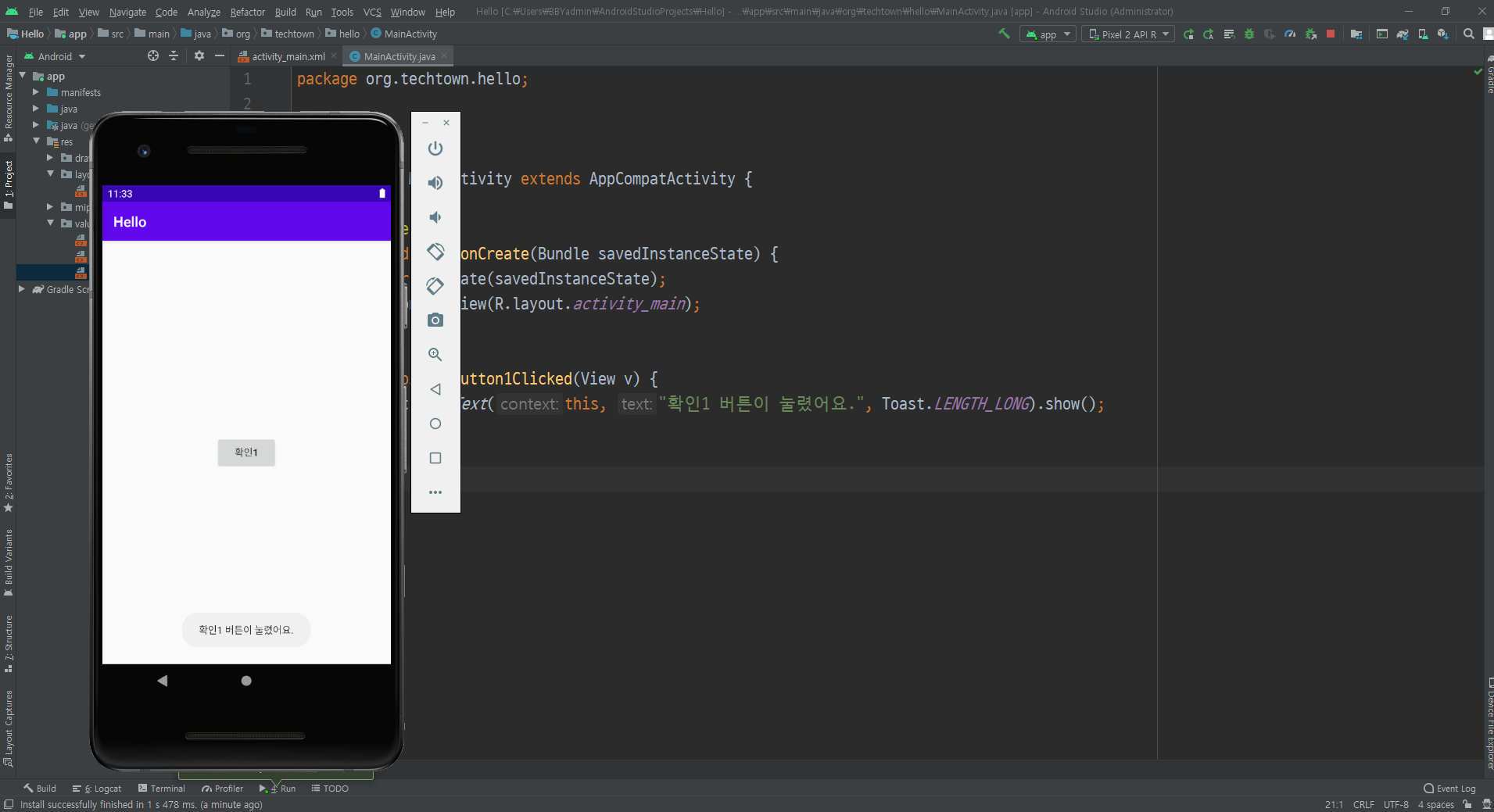
안드로이드에서 Toast는 작고, 간단한 메시지를 잠깐 보여주는 역할을 합니다. makeText()와 show() 메서드를 이용하면 화면에 잠깐 보였다 없어지는 메시지를 표시할 수 있습니다. 그럼 이제 앱을 실행해봅시다. 아까와 마찬가지로 ▶를 눌러 실행하시면 됩니다.

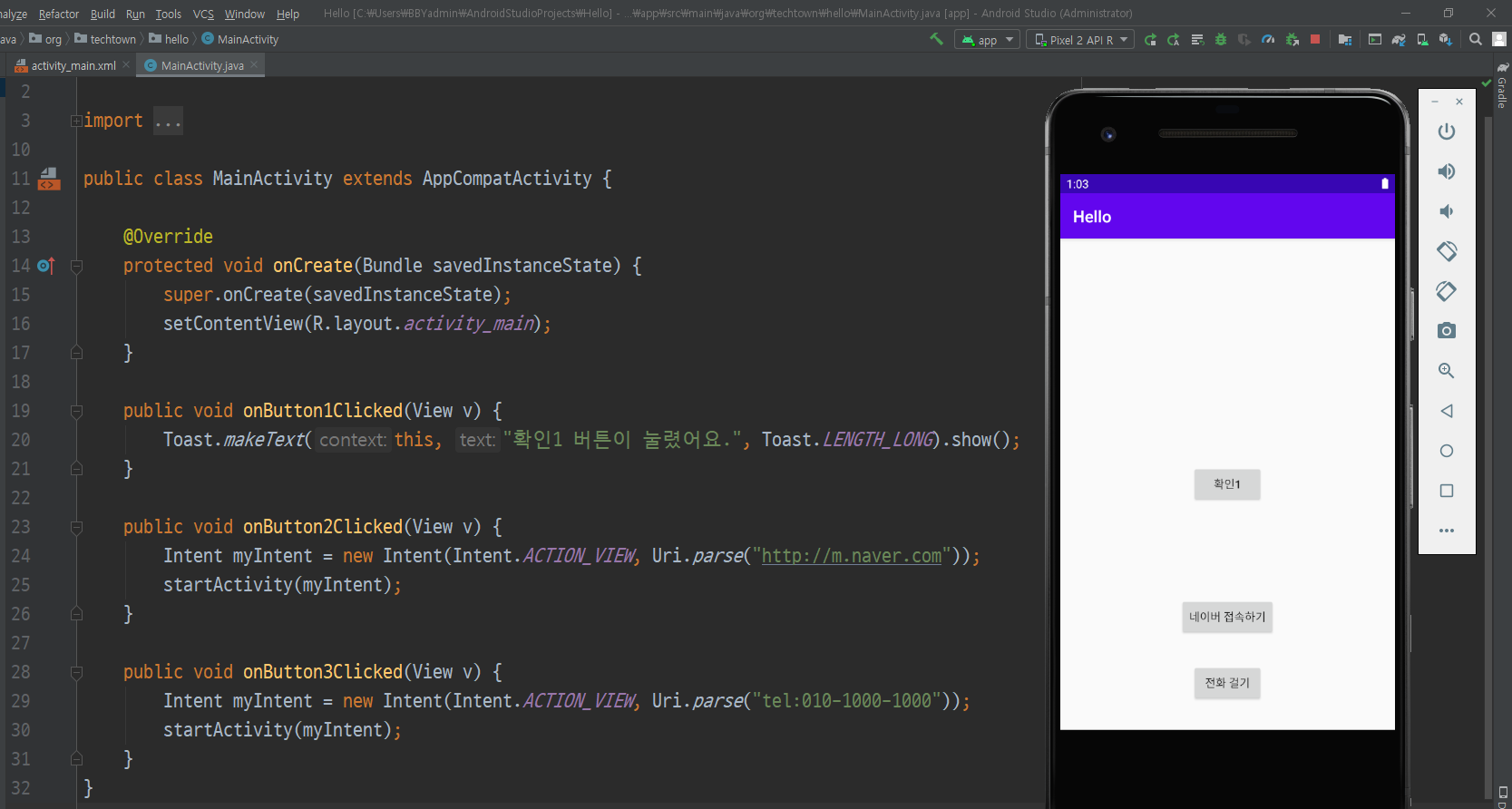
6. 여러 개의 버튼을 추가하기
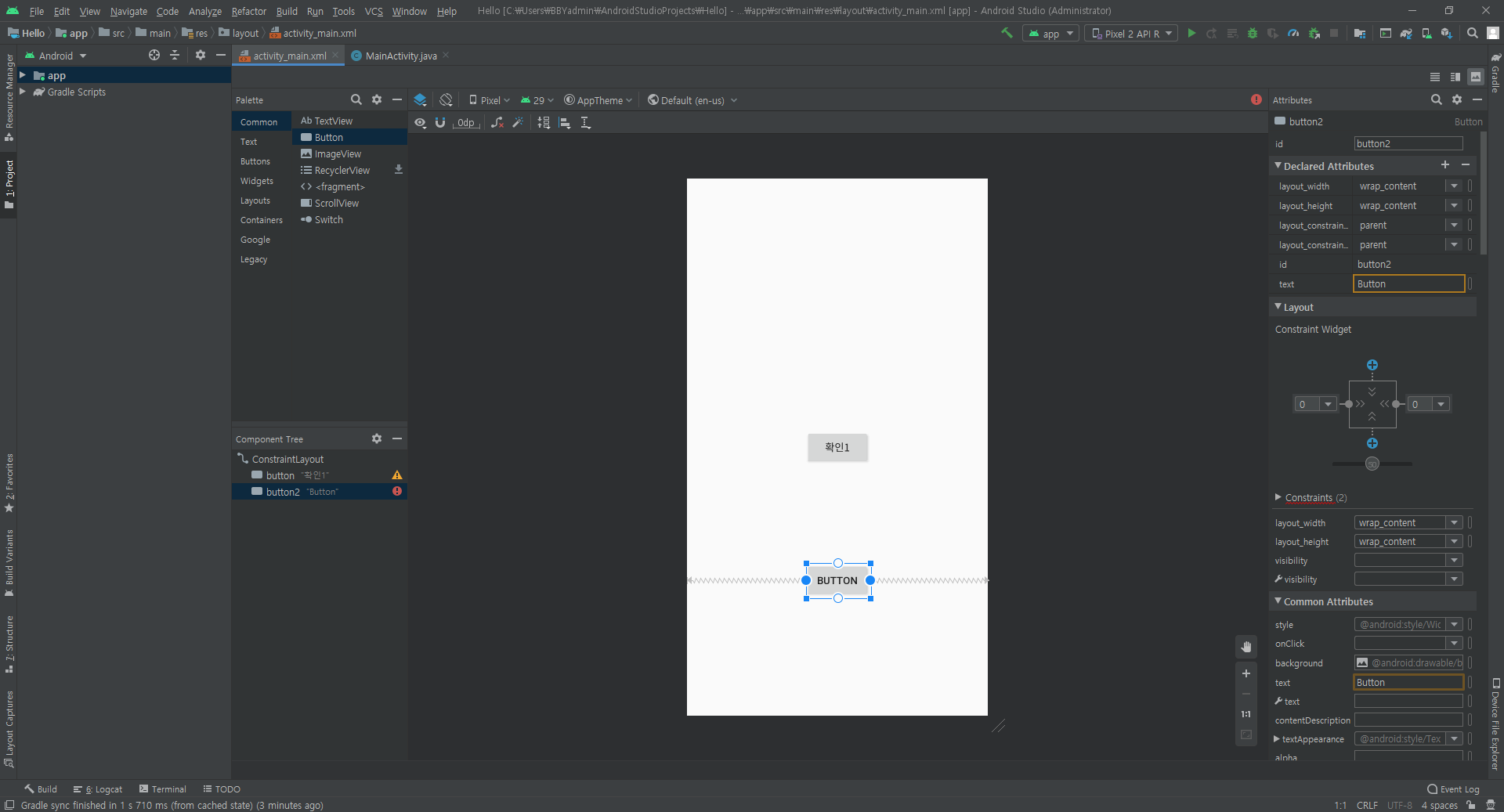
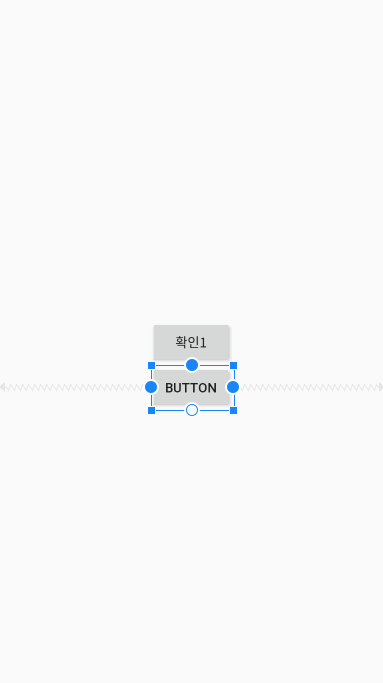
이번엔 여러 개의 버튼을 추가해봅시다. 확인1 버튼 아래에 새로운 버튼을 만들어주었습니다. 보시다시피 왼쪽, 오른쪽 테두리의 동그라미들은 파란색으로 채워져 있는데, 위, 아래쪽 테두리의 동그라미는 비어 있습니다.

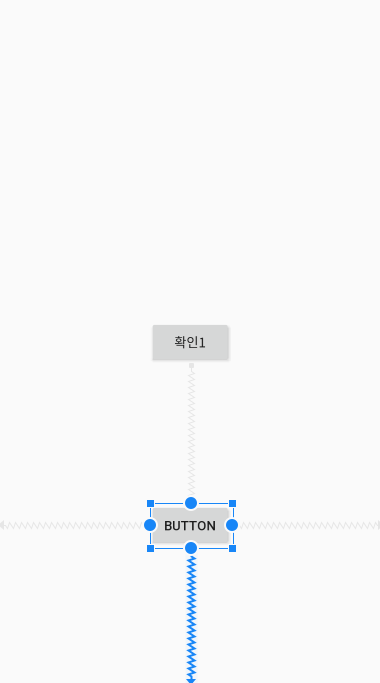
테두리 위쪽에 있는 빈 동그라미를 마우스 왼쪽 버튼으로 누르고, 확인1 버튼의 아래쪽 테두리로 끌어다 놓으면, 새 버튼과 확인 1 버튼 사이에 연결선이 표시되며, 자동으로 새 버튼이 확인 1 버튼에 달라붙습니다. 새 버튼의 아래쪽 빈 동그라미는 화면의 아래쪽 경계선에 연결하면, 새 버튼의 위치가 확인1 버튼과 화면 아래쪽 경계선 사이에 알맞게 위치하게 됩니다.


새 버튼을 더블클릭한 후 오른쪽의 속성 창에서 text 속성은 네이버 접속하기로, onClick 속성은 onButton2Clicked를 입력해줍시다. 그리고 방금 했던 방식과 마찬가지로 하나의 버튼을 더 추가해, text 속성은 전화 걸기로, onClick 속성은 onButton3Clicked를 입력해줍시다. 완성된 결과는 다음과 같습니다.

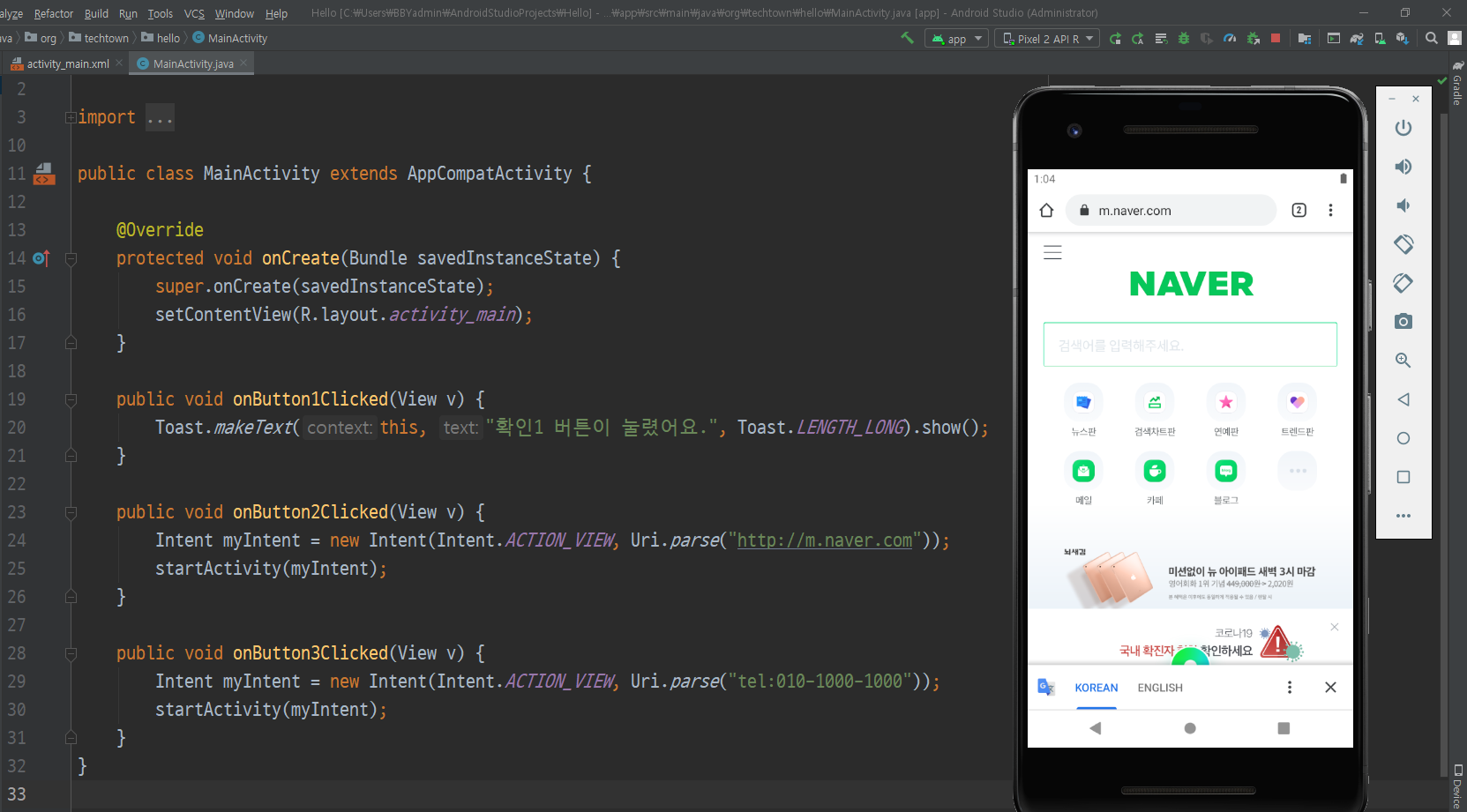
이제 자바 코드를 수정하여 네이버 접속하기 버튼을 누르면 네이버에 접속되고, 전화 걸기 버튼을 누르면 특정 번호로 전화를 걸도록 만들어보겠습니다. MainActivity.java로 돌아와 아래의 코드를 아까 만들었던 소스코드인 onButton1Clicked 메서드 아래에 입력하세요.
public void onButton2Clicked(View v) {
Intent myIntent = new Intent(Intent.ACTION_VIEW, Uri.parse("http://m.naver.com"));
startActivity(myIntent);
}
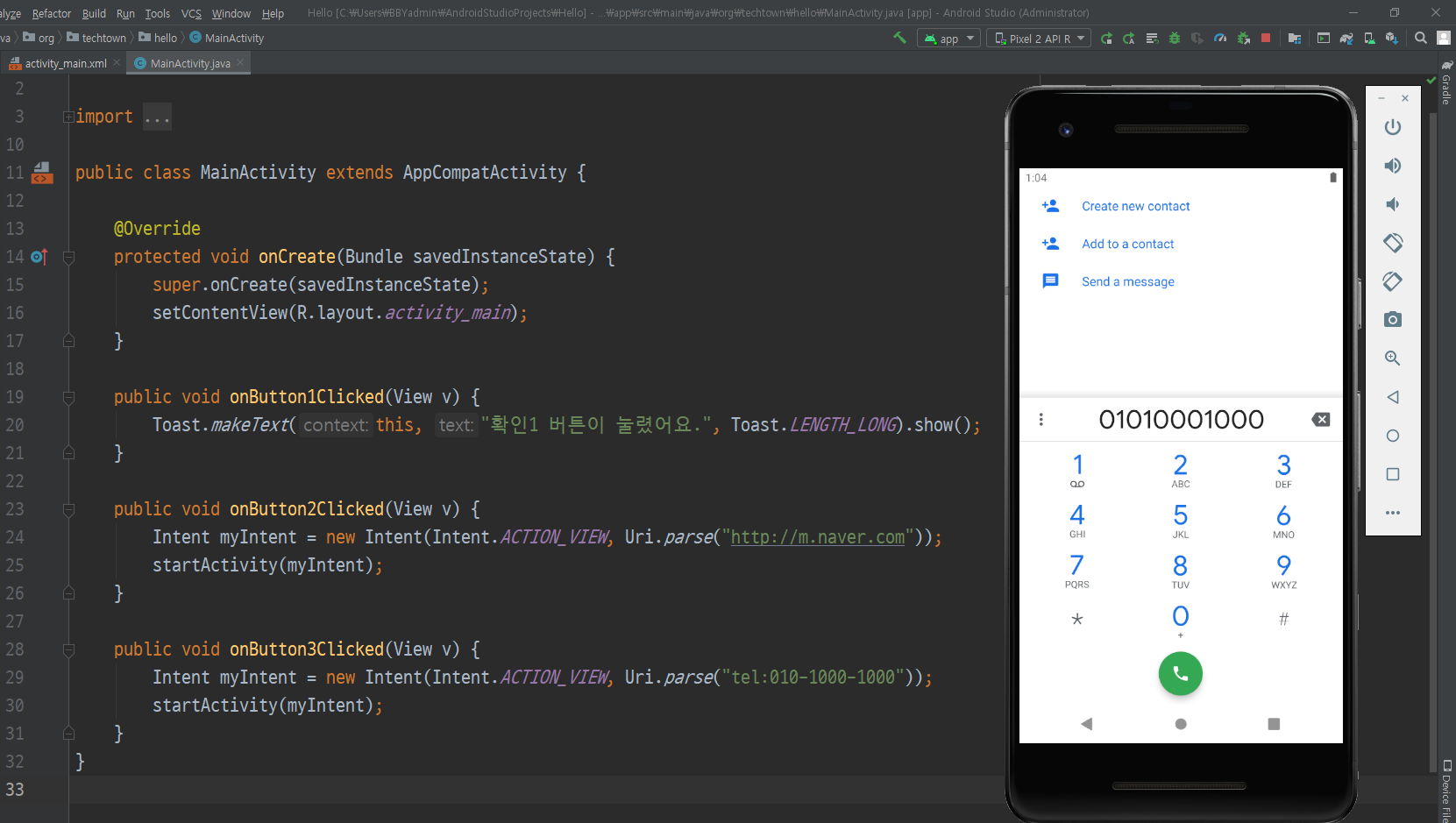
public void onButton3Clicked(View v) {
Intent myIntent = new Intent(Intent.ACTION_VIEW, Uri.parse("tel:010-1000-1000"));
startActivity(myIntent);
}
* 전체 코드 *
package org.techtown.hello;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void onButton1Clicked(View v) {
Toast.makeText(this, "확인1 버튼이 눌렸어요.", Toast.LENGTH_LONG).show();
}
public void onButton2Clicked(View v) {
Intent myIntent = new Intent(Intent.ACTION_VIEW, Uri.parse("http://m.naver.com"));
startActivity(myIntent);
}
public void onButton3Clicked(View v) {
Intent myIntent = new Intent(Intent.ACTION_VIEW, Uri.parse("tel:010-1000-1000"));
startActivity(myIntent);
}
}
아까와 마찬가지로 ▶를 눌러 실행해봅시다.



Intent를 사용하면 애플리케이션 구성 요소 간에 데이터를 전달하거나 실행하려는 기능이 무엇인지 안드로이드 플랫폼에 알려줄 수 있습니다. 이렇게 정말 간단하지만 첫 프로젝트를 만들어보았습니다~!~!
'Computer > Android' 카테고리의 다른 글
| [안드로이드] Android(01) android studio와 sdk 설치하기 (0) | 2020.04.18 |
|---|---|
| [안드로이드] Android start! (0) | 2020.04.18 |


