| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 코딩테스트
- C++
- Java
- 앱 프로그래밍
- 안드로이드 공부
- 안드로이드 프로그래밍
- BAEKJOON
- tag
- HTML
- 생활코딩
- android studio
- vscode
- 웹
- 완강
- github
- CSS
- 생활코딩 웹
- 이지스퍼블리싱
- web
- 안드로이드 앱
- 앱 개발
- Android programming
- 백준온라인저지
- selector
- 프로그래밍
- 앱
- 코딩
- 백준
- BOJ
- 안드로이드 개발
- Today
- Total
*반짝이는*이끌림
[생활코딩] WEB2(CSS_06) 반응형 디자인과 미디어 쿼리 소개 본문
* Windows 운영체제 기준으로 작성되었습니다.
* vs code editor를 사용합니다.
§ 반응형 디자인과 미디어 쿼리 소개 → Click!
이번에는 화면의 크기에 따라서 웹페이지들의 각 요소들이 반응해 최적화된 모양으로 바뀌게 하는 것, 반응형 웹, 반응형 디자인(Responsive Web)에 대해서 공부해봅시다! 그럼 CSS를 통해 구현하는 핵심적인 개념인 미디어 쿼리(Media Query)부터 알아봅시다. 일단 새로운 html 파일을 만들어보고, 화면의 크기에 따라서 특정 html의 요소를 보였다, 안 보였다하게 해보겠습니다.
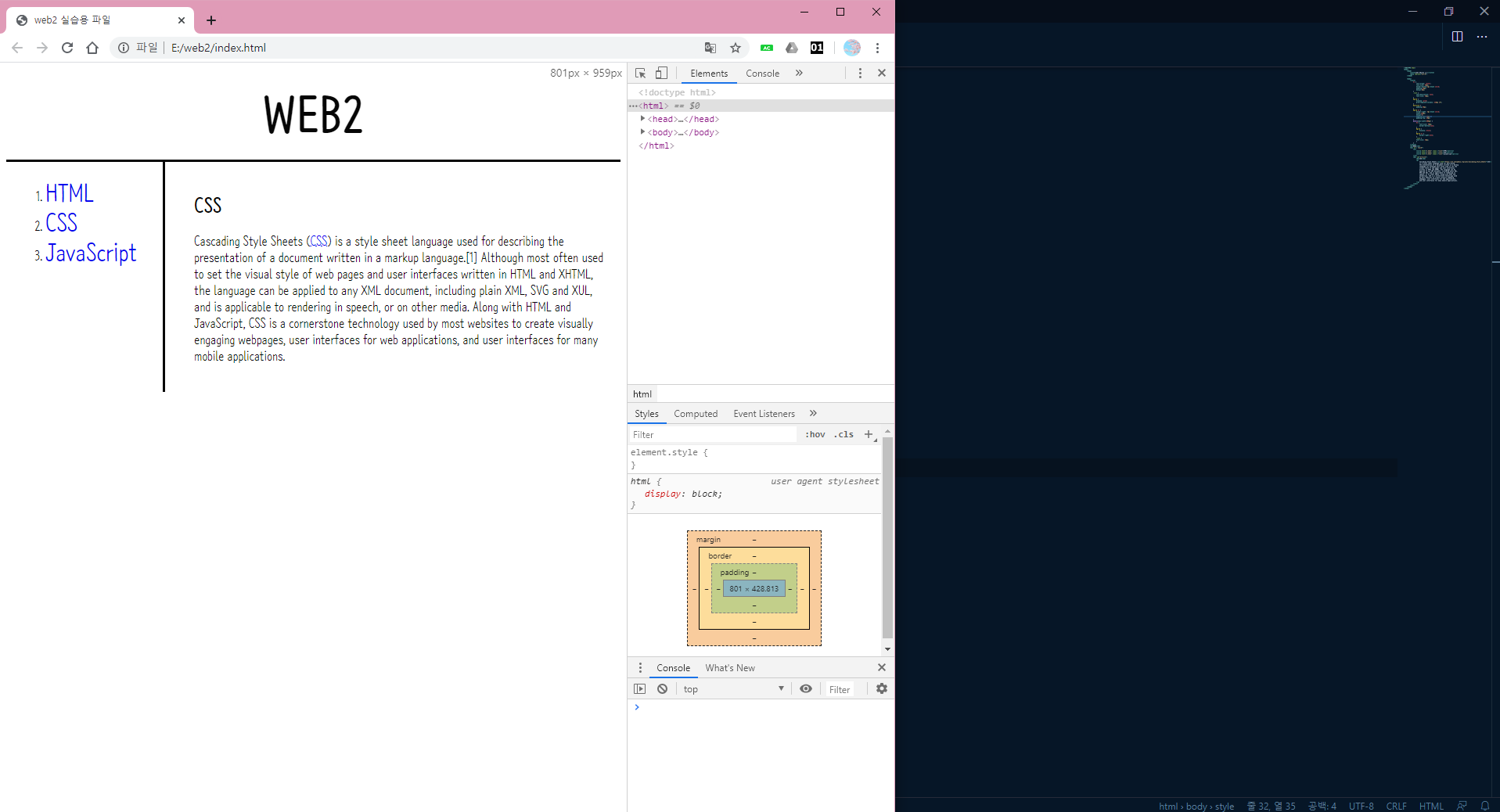
일단 간단하게, <div> 태그를 이용해 responsive 글자를 써주고, <style> 태그에서 모든 div 태그는 10px, 초록색 실선의 박스에 감싸지고, 60px의 폰트 사이즈를 가지게 해줍시다. 그 후 화면의 크기에 따라 이 responsive 글자가 나타나게, 혹은 나타나지 않게 해주겠습니다. 그러려면 먼저 현재 화면의 크기를 알아야 합니다. 구글 개발자 도구에서 검사를 눌러보세요.

윗 부분에 현재 페이지의 크기가 보이는 것을 알 수 있습니다. 화면의 크기를 조절해주면, 저 값도 같이 변해, 새롭게 변한 화면의 크기를 알려줍니다. 그렇다면 screen의 크기가 800px보다 크다면 <div>태그의 display를 none으로 바꿔주겠습니다. 이 말은 화면의 크기가 최소 800px이다는 말과 같으므로, media query를 이용해 화면의 크기가 최소 800px이면 display를 none으로 해주면 됩니다.
<style>
@media(min-width:800px) {
div {
display:none;
}
}
</style>

반대로 media query의 코드를 max-width:800px로 바꾼다면, 화면의 최대 크기가 800px이라는 뜻이므로, 화면의 크기가 800px보다 작거나 같으면 <div> 태그의 내용이 보이지 않을 것입니다.
<style>
@media(max-width:800px) {
div {
display:none;
}
}
</style>
그럼 이번에는 실제로 아까 만들어두었던 web2 예제 페이지에 반응형 디자인을 적용시켜 봅시다~! 이번엔 화면의 크기가 800px보다 작거나 같으면 목차 부분과 내용 부분 사이의 구분선을 없애고, 본문을 아래쪽으로 내리며, 제목의 크기도 줄여봅시다. 마찬가지로 media query를 활용해주겠습니다.
<style>
@media(max-width:800px) {
h1 {
font-size: 40px;
border-bottom:none;
}
#grid {
display: block;
}
#grid ol {
border-right:none;
}
.list {
font-size: 20px;
}
}
</style>이렇게 추가해주시면 됩니다.


* 전체 코드 *
<!DOCTYPE html>
<html>
<head>
<title>web2 실습용 파일</title>
<meta charset="utf-8">
</head>
<body>
<style>
h1 {
text-align: center;
font-size: 60px;
border-bottom:3px black solid;
padding:20px;
margin:0px;
}
.list {
text-decoration: none;
font-size: 30px;
}
#grid {
display: grid;
grid-template-columns: 220px 1fr;
}
#article {
padding:20px;
}
#grid ol {
border-right: 3px black solid;
width:150px;
margin:0;
padding-left:50px;
padding-top: 20px;
}
@media(max-width:800px) {
h1 {
font-size: 40px;
border-bottom:none;
}
#grid {
display: block;
}
#grid ol {
border-right:none;
}
.list {
font-size: 20px;
}
}
</style>
<h1>WEB2</h1>
<div id = "grid">
<ol>
<li><a href="1.html" class ="list">HTML</a></li>
<li><a href="1.html" class ="list">CSS</a></li>
<li><a href="1.html" class ="list">JavaScript</a></li>
</ol>
<div id="article">
<h2>CSS</h2>
<p>
Cascading Style Sheets (<a href="https://en.wikipedia.org/wiki/Cascading_Style_Sheets">CSS</a>)
is a style sheet language used for describing
the presentation of a document written in a markup
language.[1] Although most often used to set the
visual style of web pages and user interfaces
written in HTML and XHTML, the language can be
applied to any XML document, including plain XML,
SVG and XUL, and is applicable to rendering in
speech, or on other media. Along with HTML and
JavaScript, CSS is a cornerstone technology used
by most websites to create visually engaging
webpages, user interfaces for web applications,
and user interfaces for many mobile applications.
</p>
</div>
</div>
</body>
</html>
'Computer > Web' 카테고리의 다른 글
| [생활코딩] WEB2 CSS 완강 (0) | 2020.04.23 |
|---|---|
| [생활코딩] WEB2(CSS_07) CSS 코드의 재사용 (0) | 2020.04.23 |
| [생활코딩] WEB2(CSS_05) 그리드 (0) | 2020.04.22 |
| [생활코딩] WEB2(CSS_04) 박스모델 (0) | 2020.04.22 |
| [생활코딩] WEB2(CSS_03) CSS 선택자 (0) | 2020.04.21 |


