| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- vscode
- 코딩테스트
- web
- selector
- 백준온라인저지
- 웹
- 안드로이드 앱
- 백준
- 앱 프로그래밍
- BOJ
- 안드로이드 프로그래밍
- Android programming
- CSS
- 앱
- Java
- 완강
- 코딩
- 안드로이드 개발
- 안드로이드 공부
- 프로그래밍
- github
- 생활코딩
- HTML
- 앱 개발
- 이지스퍼블리싱
- BAEKJOON
- C++
- tag
- android studio
- 생활코딩 웹
Archives
- Today
- Total
*반짝이는*이끌림
[생활코딩] WEB1(HTML_03) 줄바꿈 본문
* Windows 운영체제 기준으로 작성되었습니다.
* 앞으로 웹 페이지는 잘 보이기 위해 125%로 확대한 상태의 캡쳐본으로 올릴 예정입니다.
§ 줄바꿈 → Click!
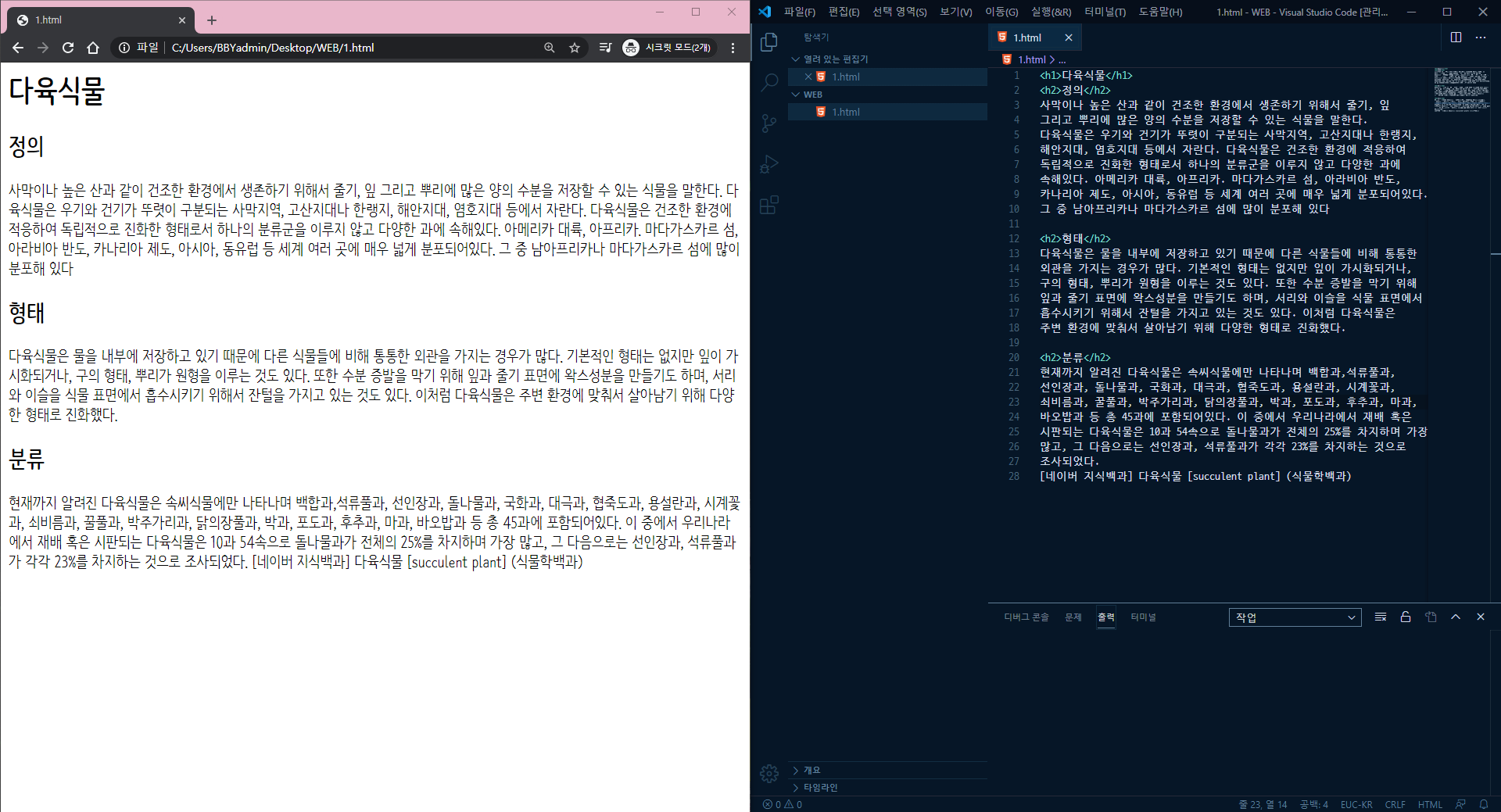
다양한 태그들을 활용해보기 위해 추가로 글을 복사하여 붙여넣었습니다.
다육식물
정의
사막이나 높은 산과 같이 건조한 환경에서 생존하기 위해서 줄기, 잎 그리고 뿌리에 많은 양의 수분을 저장할 수 있는 식물을 말한다. 다육식물은 우기와 건기가 뚜렷이 구분되는 사막지역, 고산지대나 한랭지, 해안지대, 염호지대 등에서 자란다. 다육식물은 건조한 환경에 적응하여 독립적으로 진화한 형태로서 하나의 분류군을 이루지 않고 다양한 과에 속해있다. 아메리카 대륙, 아프리카. 마다가스카르 섬, 아라비아 반도, 카나리아 제도, 아시아, 동유럽 등 세계 여러 곳에 매우 넓게 분포되어있다. 그 중 남아프리카나 마다가스카르 섬에 많이 분포해 있다
형태
다육식물은 물을 내부에 저장하고 있기 때문에 다른 식물들에 비해 통통한 외관을 가지는 경우가 많다. 기본적인 형태는 없지만 잎이 가시화되거나, 구의 형태, 뿌리가 원형을 이루는 것도 있다. 또한 수분 증발을 막기 위해 잎과 줄기 표면에 왁스성분을 만들기도 하며, 서리와 이슬을 식물 표면에서 흡수시키기 위해서 잔털을 가지고 있는 것도 있다. 이처럼 다육식물은 주변 환경에 맞춰서 살아남기 위해 다양한 형태로 진화했다.
분류
현재까지 알려진 다육식물은 속씨식물에만 나타나며 백합과,석류풀과, 선인장과, 돌나물과, 국화과, 대극과, 협죽도과, 용설란과, 시계꽃과, 쇠비름과, 꿀풀과, 박주가리과, 닭의장풀과, 박과, 포도과, 후추과, 마과, 바오밥과 등 총 45과에 포함되어있다. 이 중에서 우리나라에서 재배 혹은 시판되는 다육식물은 10과 54속으로 돌나물과가 전체의 25%를 차지하며 가장 많고, 그 다음으로는 선인장과, 석류풀과가 각각 23%를 차지하는 것으로 조사되었다.
[네이버 지식백과] 다육식물 [succulent plant] (식물학백과)

헤더 태그들과 함께 작성해주니 뭔가 조금 더 그럴듯한 페이지가 완성되었습니다. 줄바꿈을 통해 조금 더 문단을 나눠보기 위해 <br>태그를 사용해보았습니다. 이전까지 배웠던 태그들은 여는 태그와 닫는 태그, 두 가지의 태그가 쌍으로 존재했지만, <br> 태그는 단독으로 사용해 한 줄을 띄워주는 역할을 합니다.
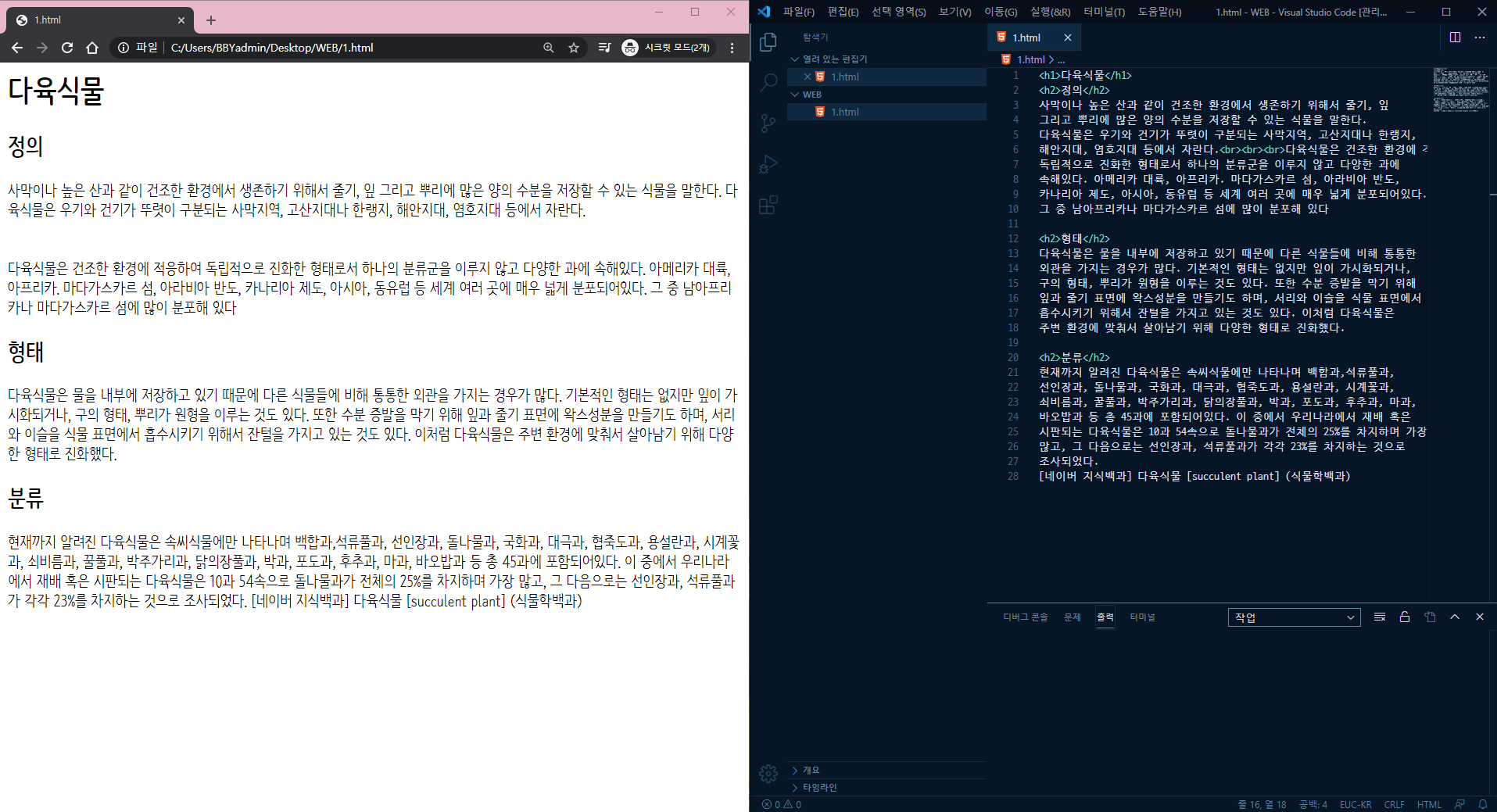
<br>"한 줄 띄우고 싶은 부분"
정의 부분에서 중간에 <br>태그를 3번 사용하여(<br><br><br>) 문단을 구분하여 주었습니다. <br>태그는 한 줄만 띄워주기 때문에 문단을 나눠주기 위해선 적어도 2번은 사용하여야 합니다. 이렇게 문단을 구분하기 위해 <br>태그를 여러번씩 사용하다보면 번거로워지는 느낌이 없지 않아 있습니다. 그래서 HTML에서는 단락을 구분해주기 위한 태그 <p></p>를 제공합니다.
<p>"단락의 내용"</p>
분류 부분에서 <p></p> 태그를 사용하였고, 깔끔하게 앞 뒤로 한 줄씩 띄워져 단락이 만들어졌음을 볼 수 있습니다. 줄바꿈을 여러번하고 싶을 경우 <br>태그를 사용하는 것이 좋고, 단락을 구분짓고 싶을 때는 앞 뒤로 일정한 간격을 띄워주는 <p></p> 태그를 활용하는 것이 좋습니다.
'Computer > Web' 카테고리의 다른 글
| [생활코딩] WEB1(HTML_05) 부모 자식과 목록 (0) | 2020.04.16 |
|---|---|
| [생활코딩] WEB1(HTML_04) 최후의 문법 속성과 img (0) | 2020.04.16 |
| [생활코딩] WEB1(HTML_02) 기본 문법 - 태그 (0) | 2020.04.15 |
| [생활코딩] WEB1(HTML_01) HTML 코딩 실습 환경 준비 (0) | 2020.04.15 |
| [생활코딩] WEB start! (0) | 2020.04.15 |
Comments




