| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- android studio
- Android programming
- 백준
- vscode
- 코딩
- web
- 앱
- 안드로이드 앱
- Java
- BAEKJOON
- 앱 개발
- tag
- 앱 프로그래밍
- 코딩테스트
- 백준온라인저지
- 안드로이드 공부
- 생활코딩 웹
- 안드로이드 프로그래밍
- HTML
- 완강
- selector
- 생활코딩
- 안드로이드 개발
- github
- 프로그래밍
- 이지스퍼블리싱
- C++
- 웹
- BOJ
- CSS
- Today
- Total
*반짝이는*이끌림
[생활코딩] WEB1(HTML_02) 기본 문법 - 태그 본문
* Windows 운영체제 기준으로 작성되었습니다.
§ 기본 문법 - 태그 → Click!
지난 시간에 여기까지 진행했었습니다.

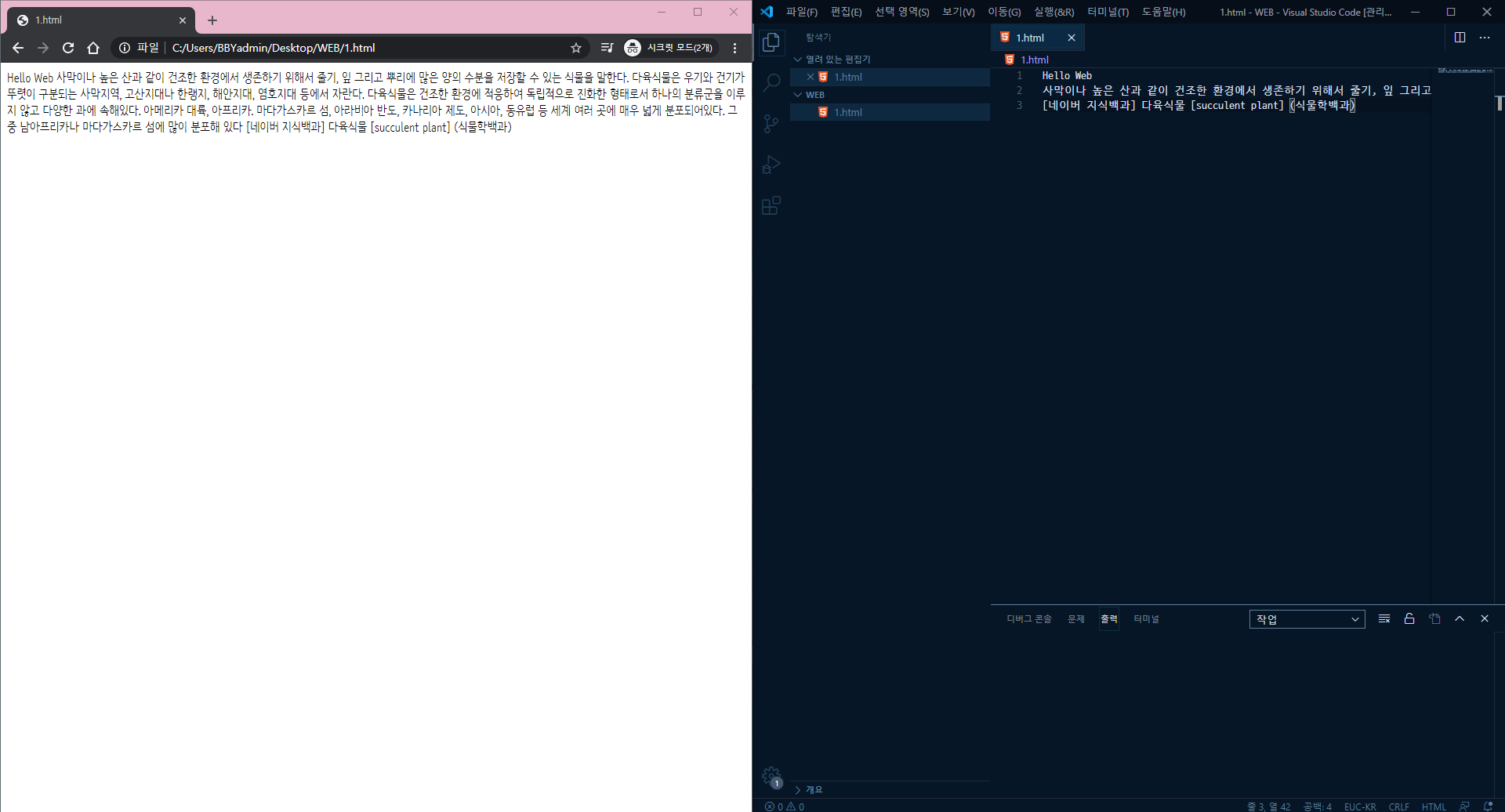
Hello Web 밑으로 훵해 보이는 화면에 글자를 출력해보고자 합니다. VS code로 1.html 파일을 열어 글을 작성해봅시다. (직접 작성하기엔 귀찮으므로 인터넷 상에서 글을 복사해와서 붙여넣기 해 볼 예정입니다.) 요즘 다육식물을 키우는 중이라 다육식물을 검색한 후 네이버 지식백과에 있는 글을 복사해서 붙여넣어 보았습니다.
사막이나 높은 산과 같이 건조한 환경에서 생존하기 위해서 줄기, 잎 그리고 뿌리에 많은 양의 수분을 저장할 수 있는 식물을 말한다. 다육식물은 우기와 건기가 뚜렷이 구분되는 사막지역, 고산지대나 한랭지, 해안지대, 염호지대 등에서 자란다. 다육식물은 건조한 환경에 적응하여 독립적으로 진화한 형태로서 하나의 분류군을 이루지 않고 다양한 과에 속해있다. 아메리카 대륙, 아프리카. 마다가스카르 섬, 아라비아 반도, 카나리아 제도, 아시아, 동유럽 등 세계 여러 곳에 매우 넓게 분포되어있다. 그 중 남아프리카나 마다가스카르 섬에 많이 분포해 있다
[네이버 지식백과] 다육식물 [succulent plant] (식물학백과)

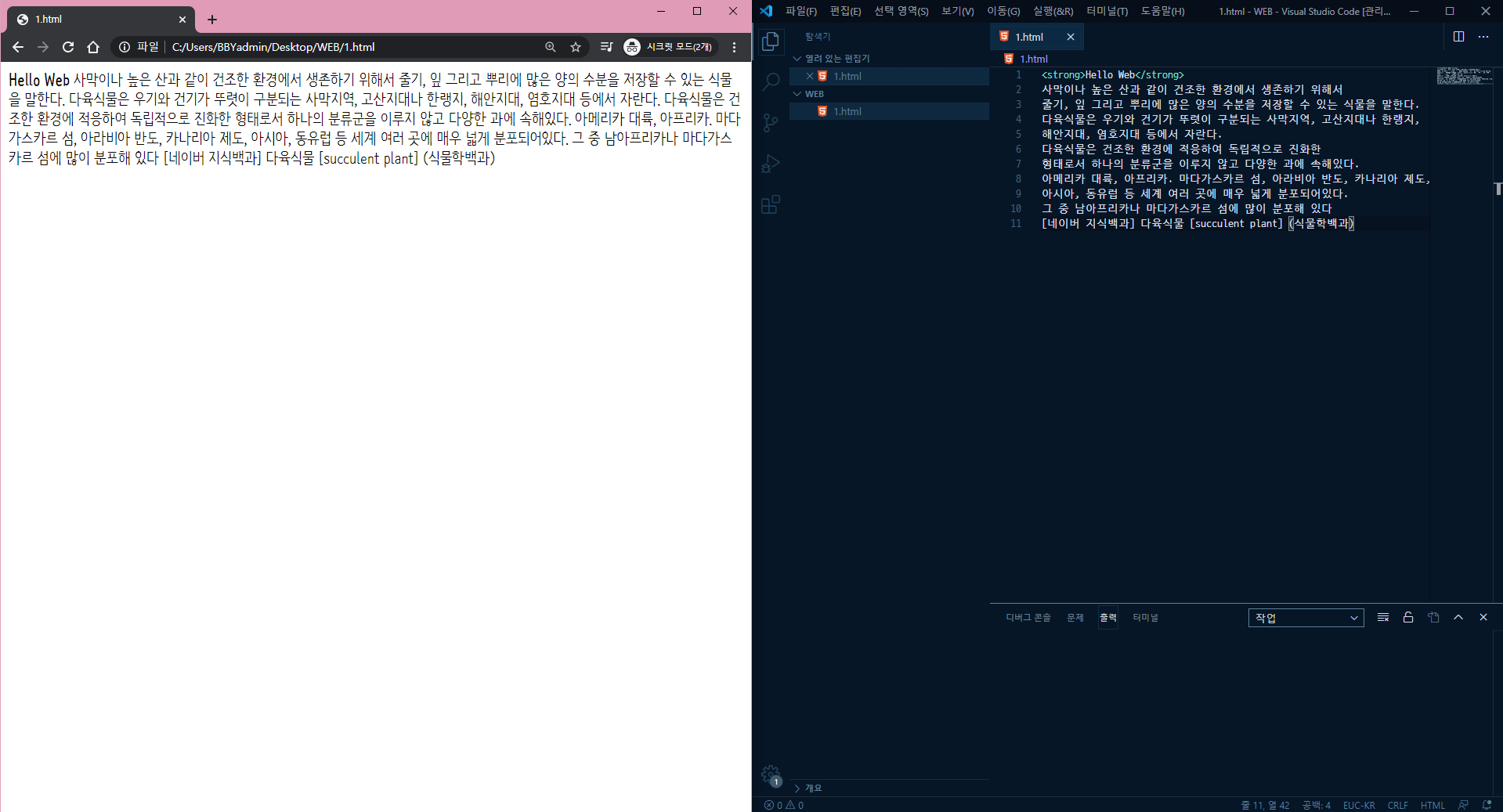
태그를 이용해 특정 문구를 진하게 해 봅시다. (저는 "Hello Web" 부분을 진하게 해 볼게요.) 오른쪽 화면의 글씨가 잘 보이게 하기 위해서 한 줄에 적혀 있던 글을 여러 줄에 보이도록 줄바꿈 해주었습니다.
<strong>"bold처리 하고 싶은 구문"</strong>
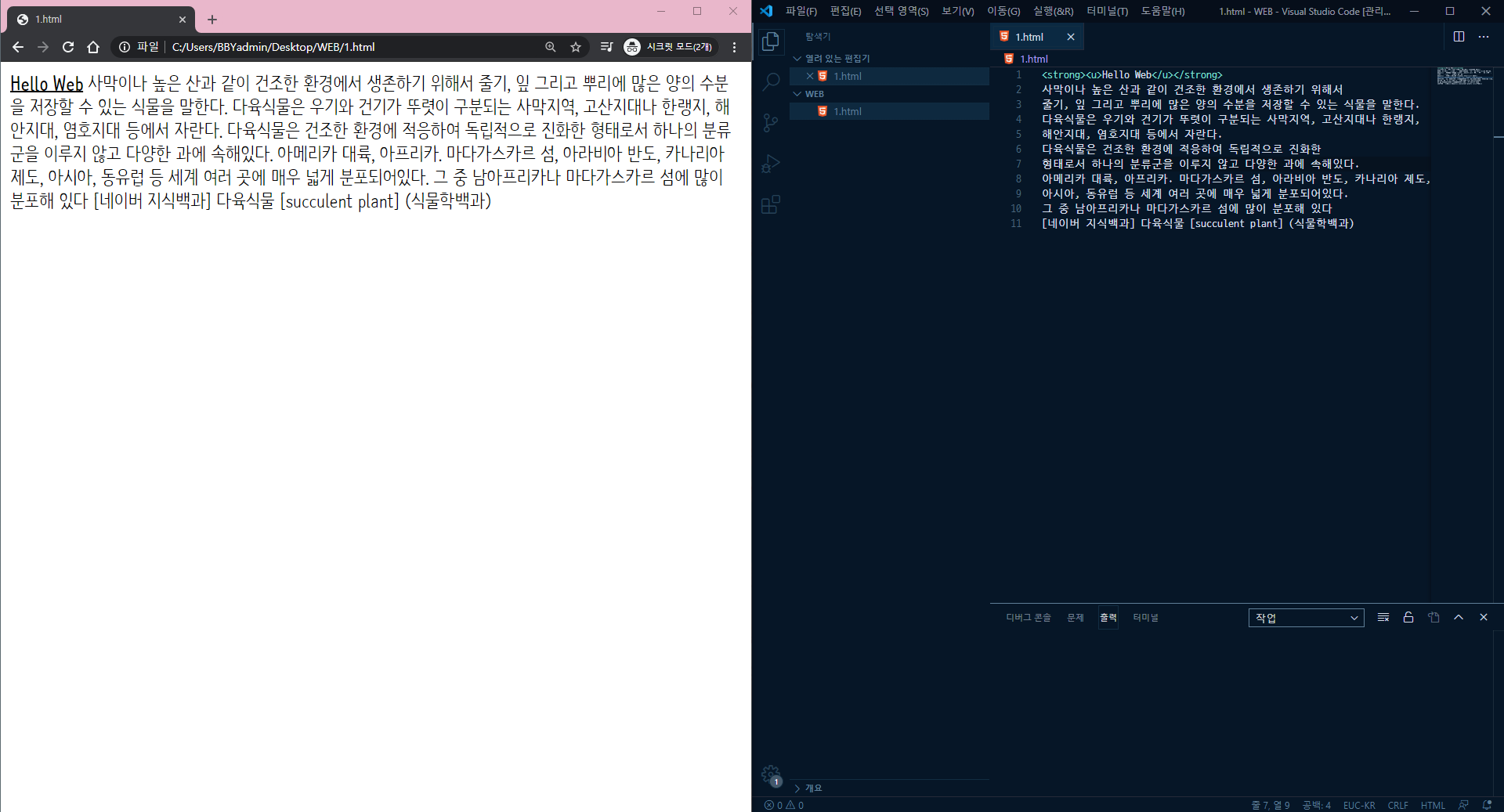
<strong>Hello Web</strong> 부분이 진하게 표시된 것을 알 수 있습니다. 또한 Web 부분에 밑줄(underline) 처리를 해 강조를 하고 싶다면 새로운 태그 <u></u>를 사용하면 됩니다. (전 "Hello Web" 부분에 밑줄을 그어 볼 예정입니다.)
<u>"underline처리 하고 싶은 구문"</u>
이 때 주의해야할 점! 두 개의, 혹은 그 이상의 태그를 쓸 때 태그의 순서에 주의합시다! 예를 들어 a, b, c 태그를 사용한다면 <a><b><c>"문구가 들어가는 부분"</c></b></a> 순으로 나중에 열어준 태그를 먼저 닫아주어야 합니다.
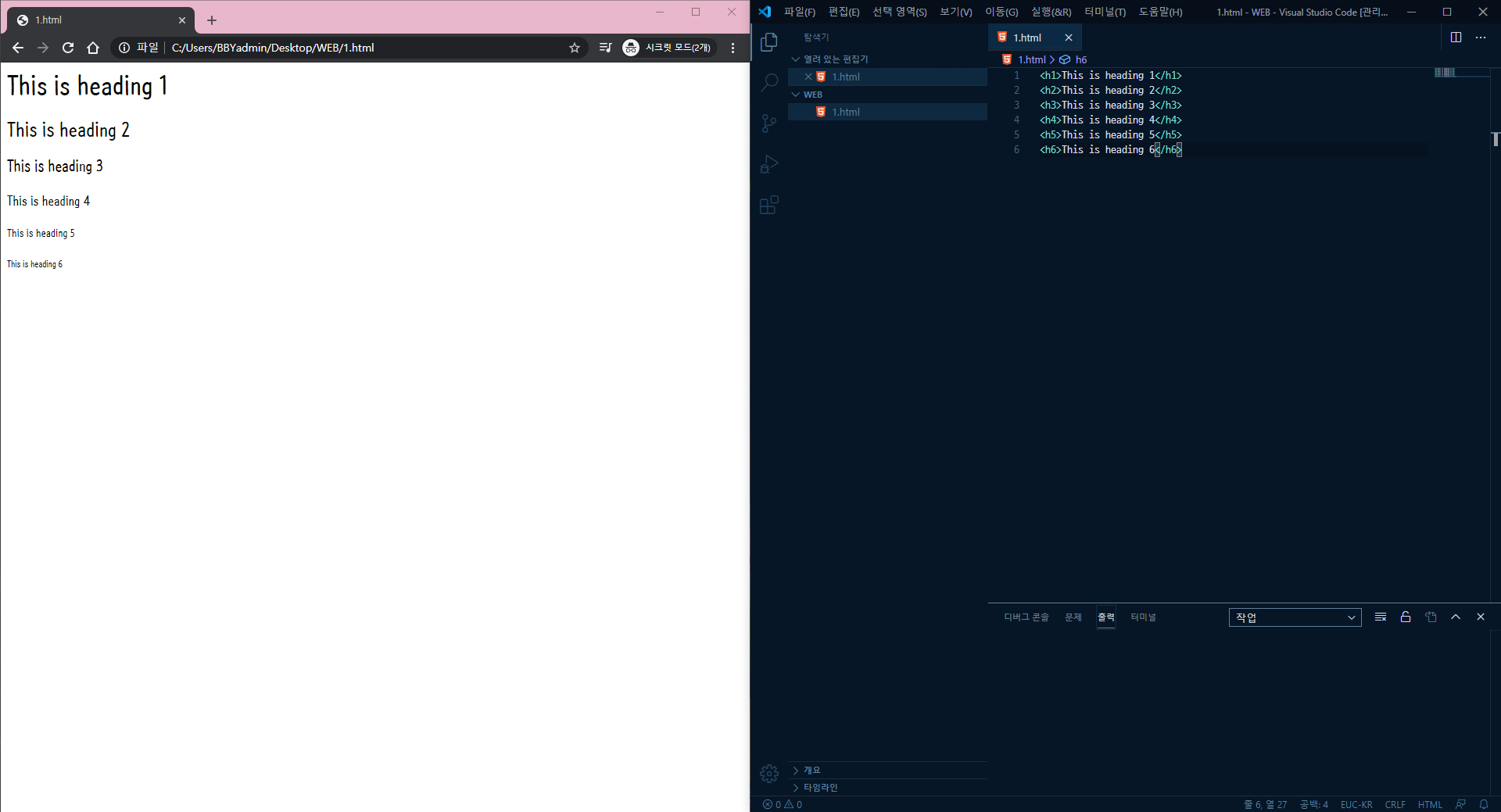
그 다음에 배워볼 태그는 <h1></h1> ~ <h6></h6>입니다.
<h1>"입력하고 싶은 Text"</h1>
<h2>"입력하고 싶은 Text"</h2>
<h3>"입력하고 싶은 Text"</h3>
<h4>"입력하고 싶은 Text"</h4>
<h5>"입력하고 싶은 Text"</h5>
<h6>"입력하고 싶은 Text"</h6>
위의 출력 결과에서 보다시피 h 뒤의 숫자가 커질수록 실제 출력되는 숫자가 작음을 알 수 있습니다. 여기서 사용되는 h는 HTML headings로 <h1>부터 <h6>까지의 태그들은 제목을 나타내는데 사용됩니다. 제목이다 보니 heading 태그 이후에는 자동으로 줄바꿈이 됩니다.
TIP. 주석 처리하기
<!--
주석처리하고 싶은 부분
주석처리하고 싶은 부분
주석처리하고 싶은 부분
-->'Computer > Web' 카테고리의 다른 글
| [생활코딩] WEB1(HTML_05) 부모 자식과 목록 (0) | 2020.04.16 |
|---|---|
| [생활코딩] WEB1(HTML_04) 최후의 문법 속성과 img (0) | 2020.04.16 |
| [생활코딩] WEB1(HTML_03) 줄바꿈 (0) | 2020.04.16 |
| [생활코딩] WEB1(HTML_01) HTML 코딩 실습 환경 준비 (0) | 2020.04.15 |
| [생활코딩] WEB start! (0) | 2020.04.15 |



