| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- 안드로이드 앱
- 앱
- CSS
- BAEKJOON
- C++
- 생활코딩 웹
- 앱 프로그래밍
- 웹
- BOJ
- 안드로이드 프로그래밍
- 완강
- 프로그래밍
- Android programming
- 백준온라인저지
- web
- 이지스퍼블리싱
- android studio
- selector
- 앱 개발
- 코딩테스트
- tag
- 코딩
- 안드로이드 공부
- github
- 생활코딩
- Java
- vscode
- 안드로이드 개발
- 백준
- HTML
Archives
- Today
- Total
*반짝이는*이끌림
[생활코딩] WEB1(HTML_01) HTML 코딩 실습 환경 준비 본문
* Windows 운영체제 기준으로 작성되었습니다.
§ HTML 코딩 실습 환경 준비(HyperText Markup Language) → Click!
강의에서 editor로는 Atom을 사용하며, 공식 홈페이지(링크)를 통해 Atom을 다운받을 수 있습니다. 전 Atom editor 대신 이전에 깔아놓았던 VS code를 활용해 볼 예정이며, VS code의 경우 공식 홈페이지(링크)를 통해 다운받을 수 있습니다.
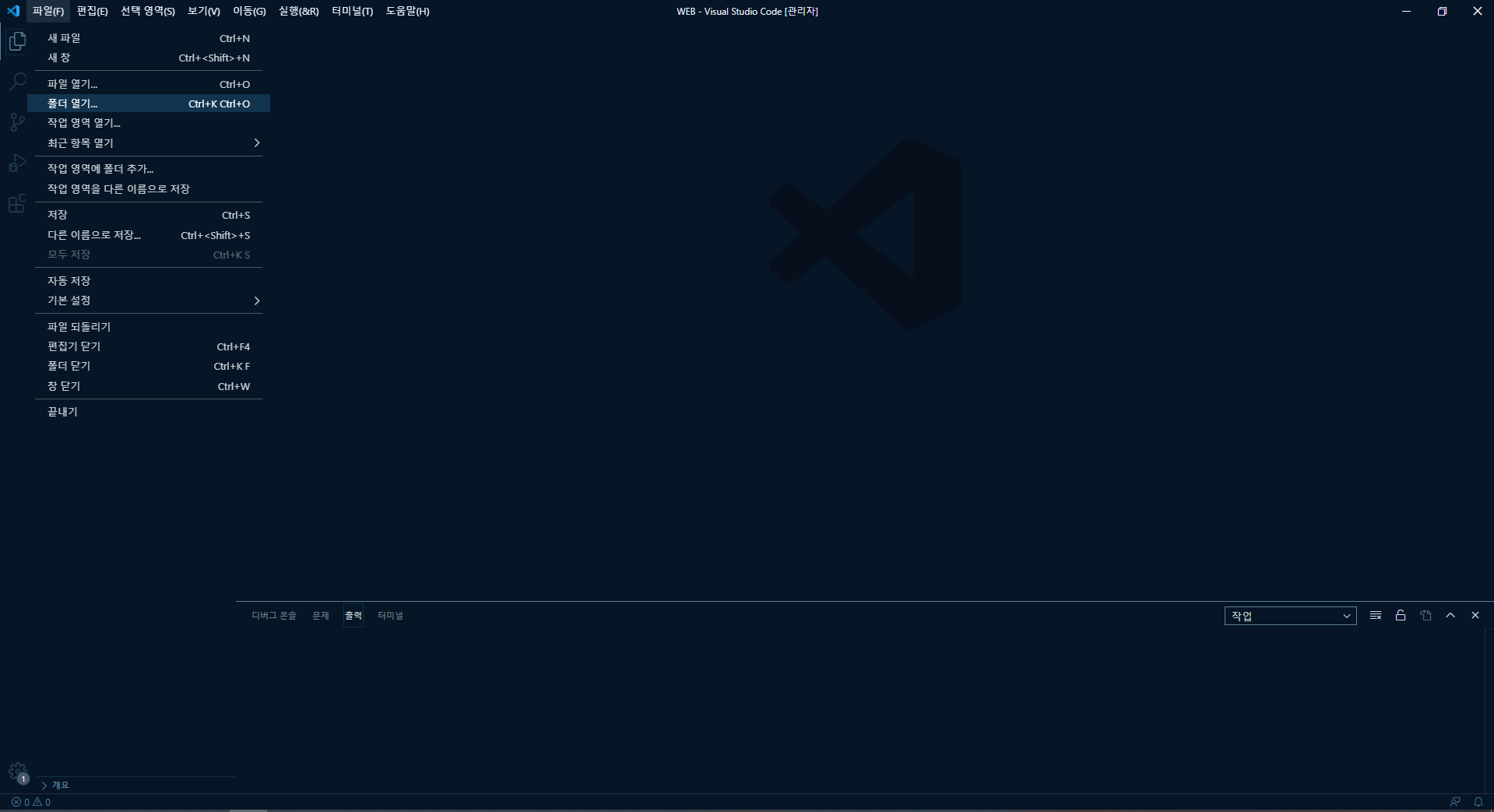
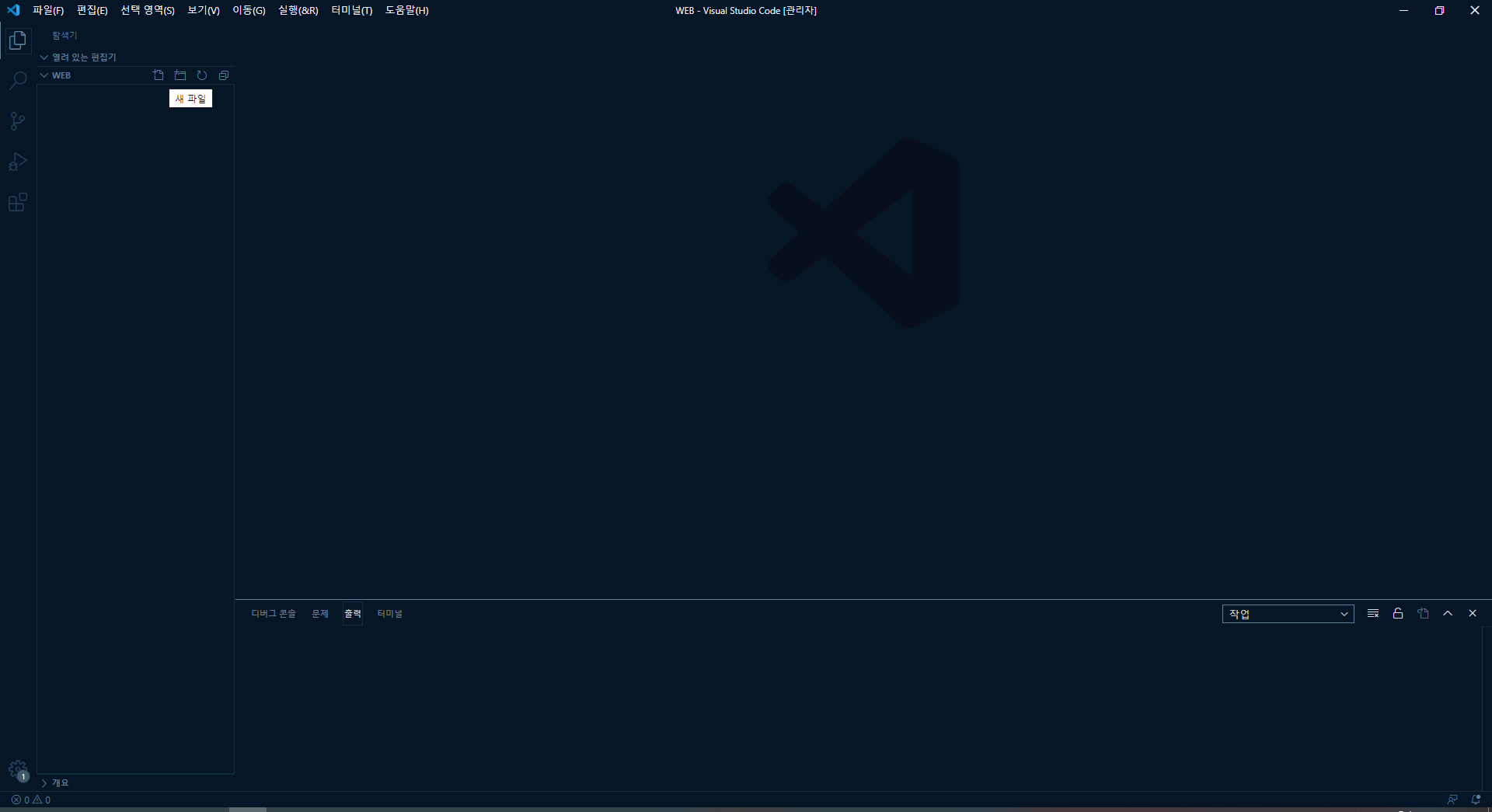
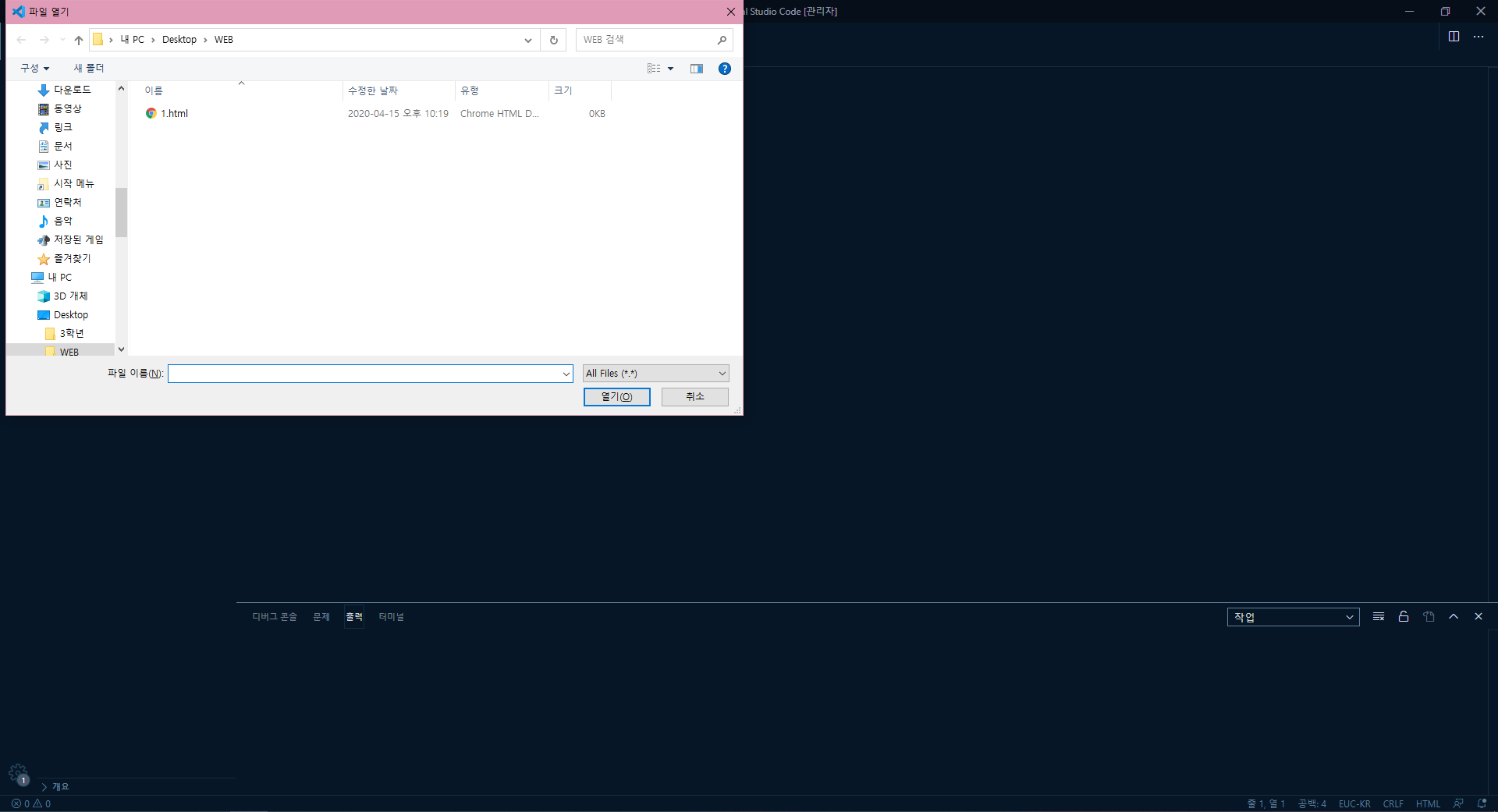
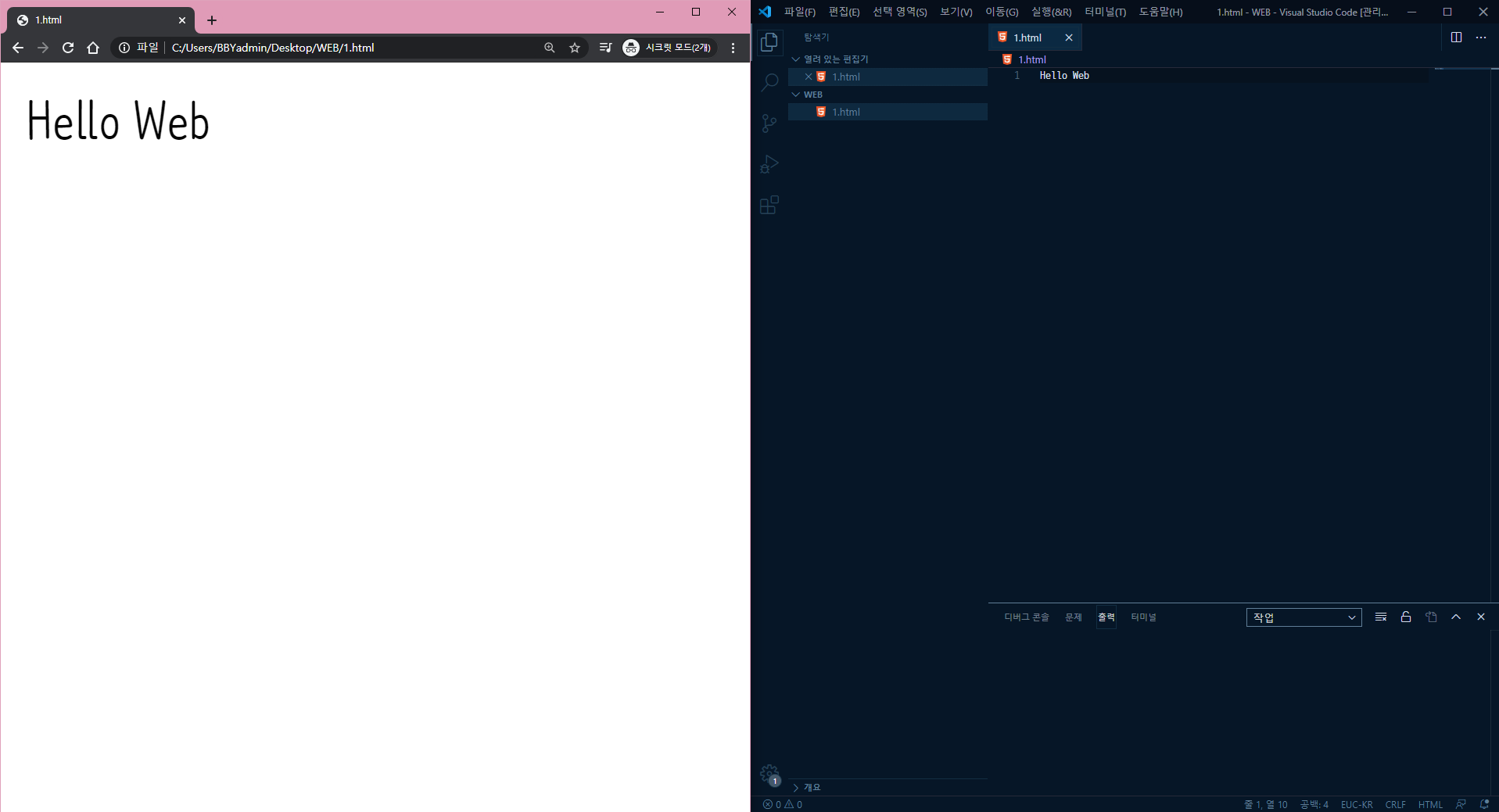
VS code 실행




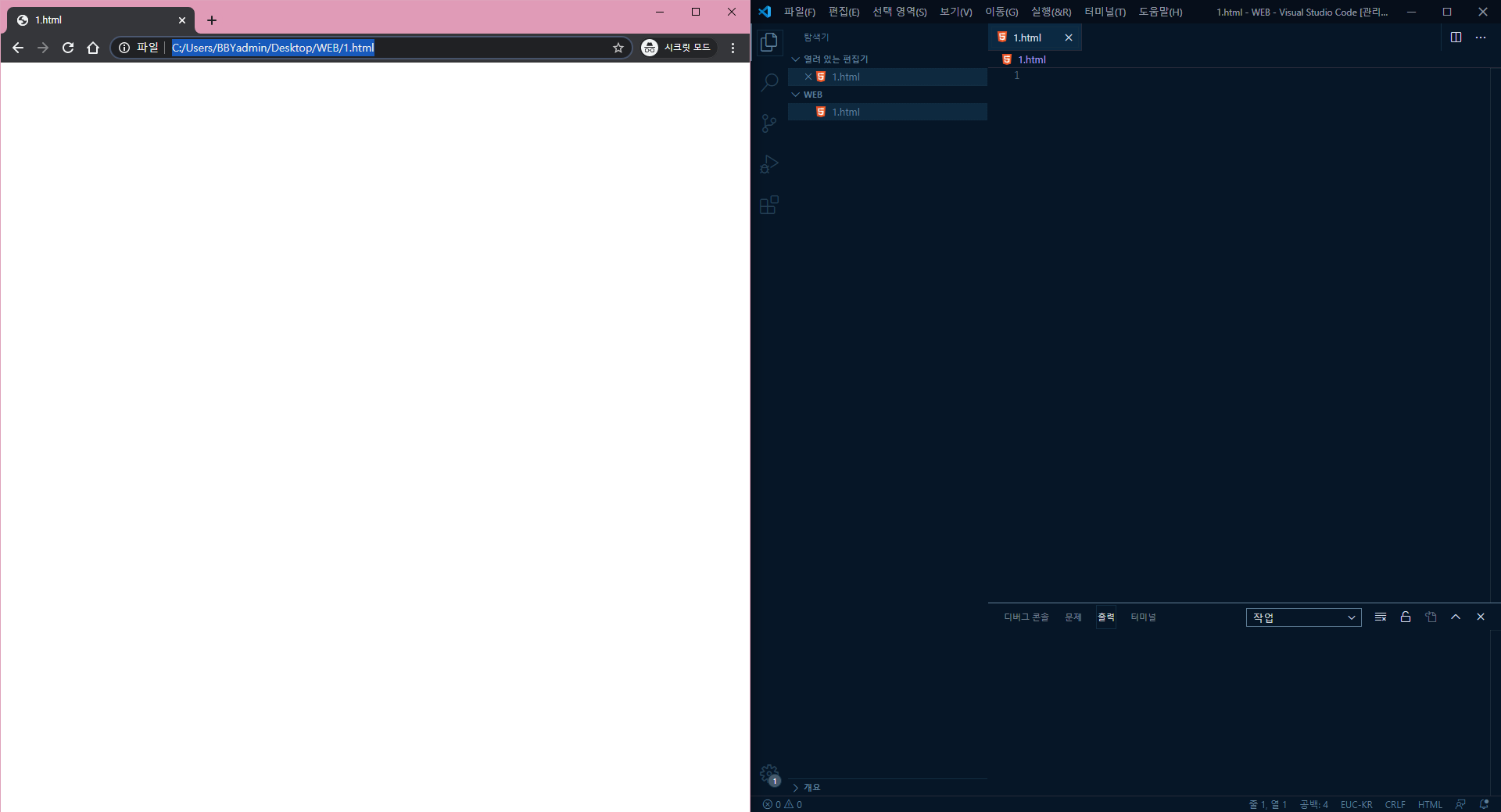
default browser로 Chrome을 사용하고 있기 때문에 Chrome창이 뜬 것을 볼 수 있습니다. (시크릿 모드로 창이 뜬 이유는 항상 Chrome을 실행 시 Secret mode에서 실행되게 해 놓았기 때문입니다.)
방금 만든 1.html 파일에 Hello Web을 작성후 저장(Ctrl + S)해줍니다. 저장하기 전에는 1.html 옆에 하얀색 조그만한 동그라미가 보였다면 저장 후에는 X자 표시로 바뀌는 것을 볼 수 있네요. 아까 띄워두었던 1.html 브라우저를 새로고침 한다면?!?

이런 화면을 볼 수 있습니다. 우린 드디어 처음으로 html을 이용해 글자를 띄워보았어요 :D
'Computer > Web' 카테고리의 다른 글
| [생활코딩] WEB1(HTML_05) 부모 자식과 목록 (0) | 2020.04.16 |
|---|---|
| [생활코딩] WEB1(HTML_04) 최후의 문법 속성과 img (0) | 2020.04.16 |
| [생활코딩] WEB1(HTML_03) 줄바꿈 (0) | 2020.04.16 |
| [생활코딩] WEB1(HTML_02) 기본 문법 - 태그 (0) | 2020.04.15 |
| [생활코딩] WEB start! (0) | 2020.04.15 |
Comments



