Computer/Web
[생활코딩] WEB1(HTML_01) HTML 코딩 실습 환경 준비
2kkeullim
2020. 4. 15. 22:46
* Windows 운영체제 기준으로 작성되었습니다.
§ HTML 코딩 실습 환경 준비(HyperText Markup Language) → Click!
강의에서 editor로는 Atom을 사용하며, 공식 홈페이지(링크)를 통해 Atom을 다운받을 수 있습니다. 전 Atom editor 대신 이전에 깔아놓았던 VS code를 활용해 볼 예정이며, VS code의 경우 공식 홈페이지(링크)를 통해 다운받을 수 있습니다.
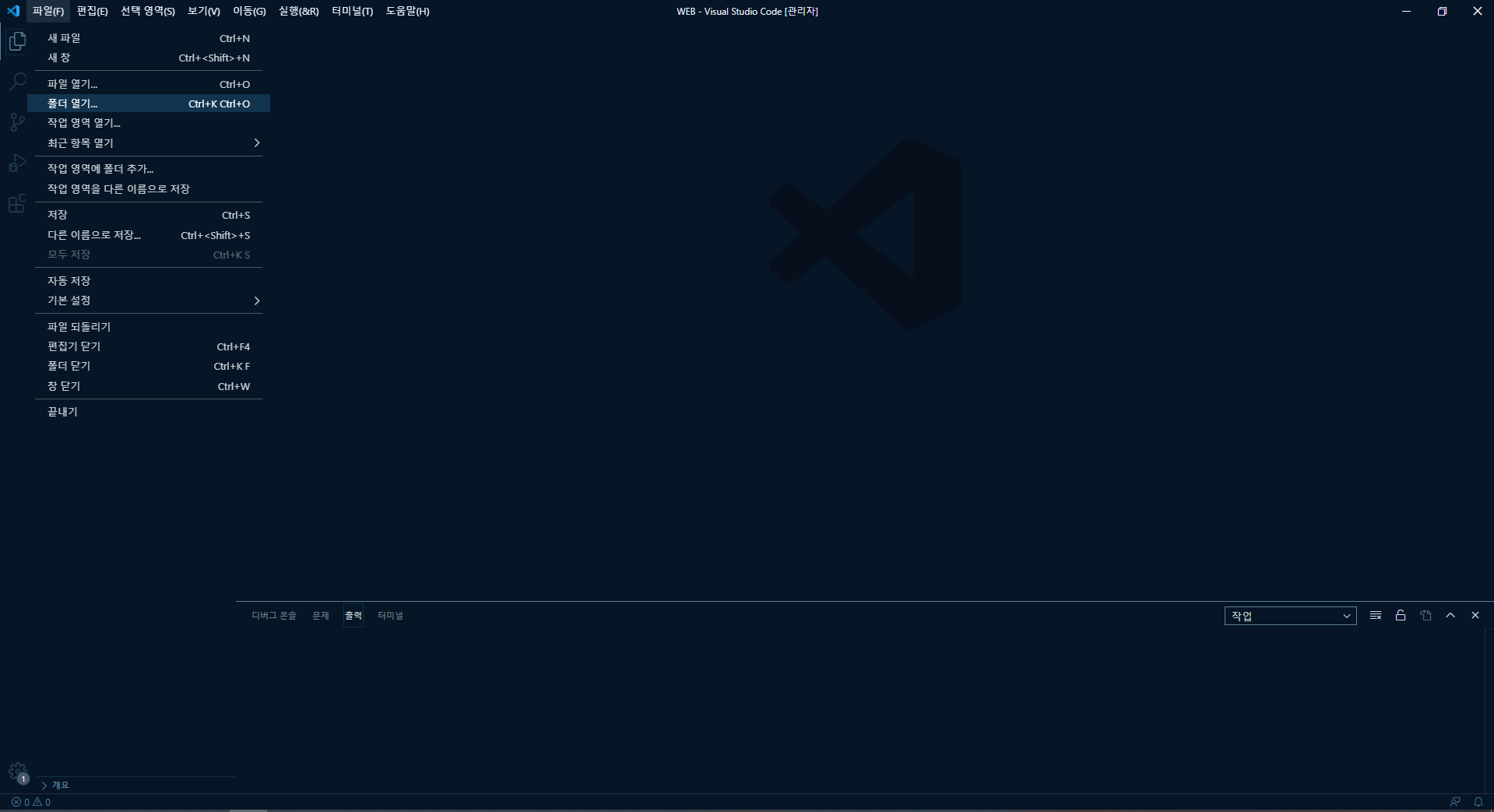
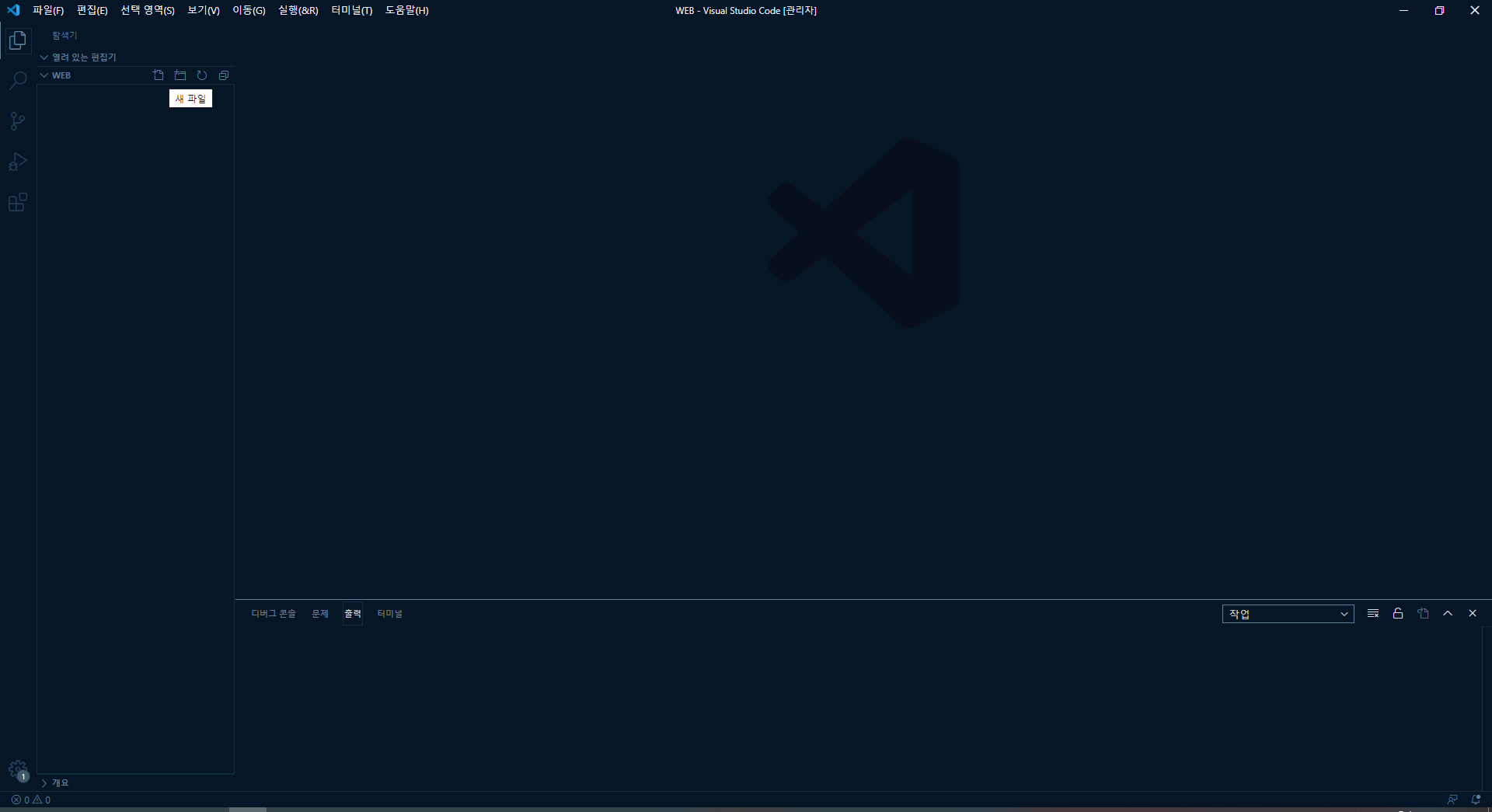
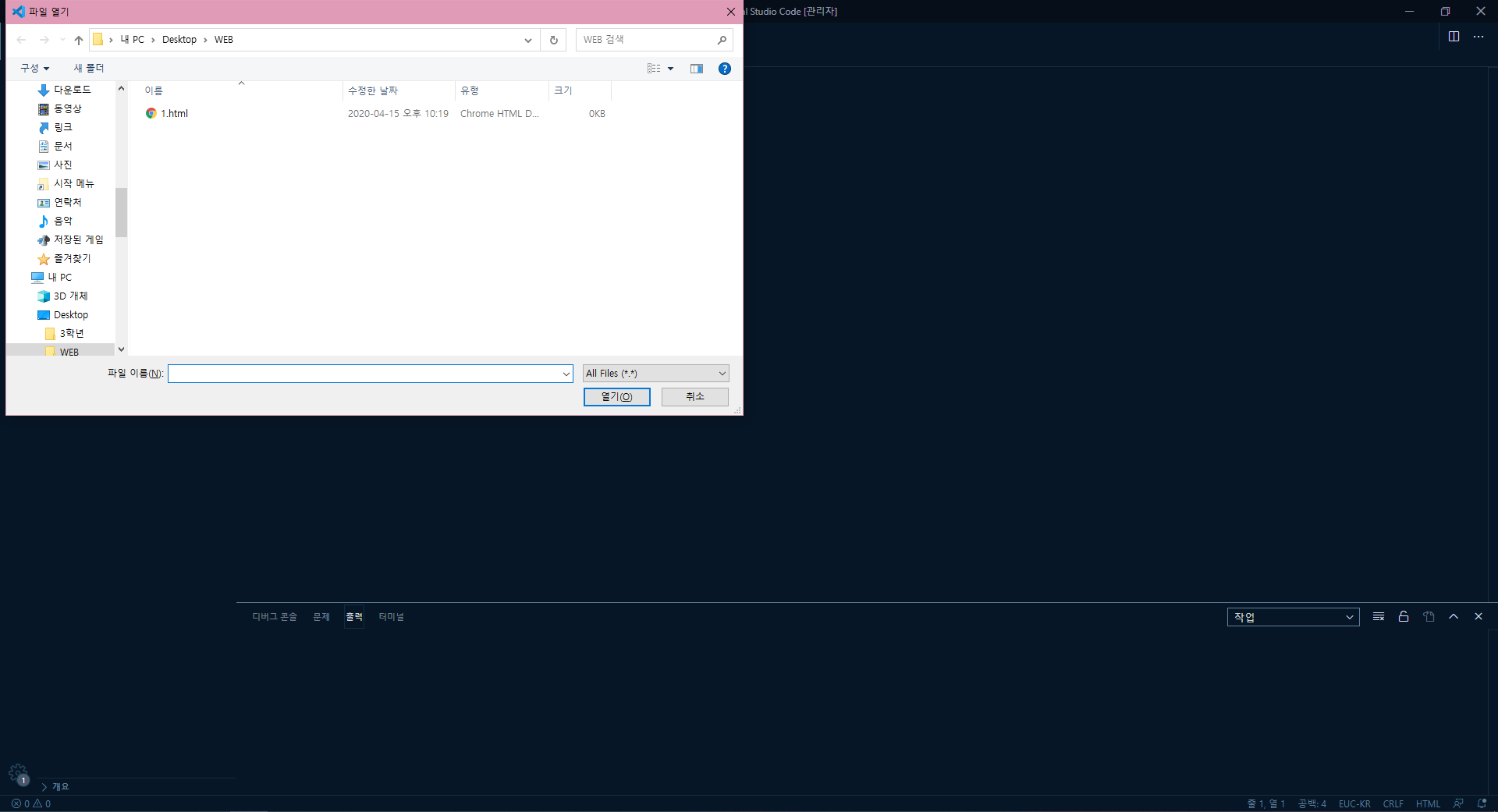
VS code 실행




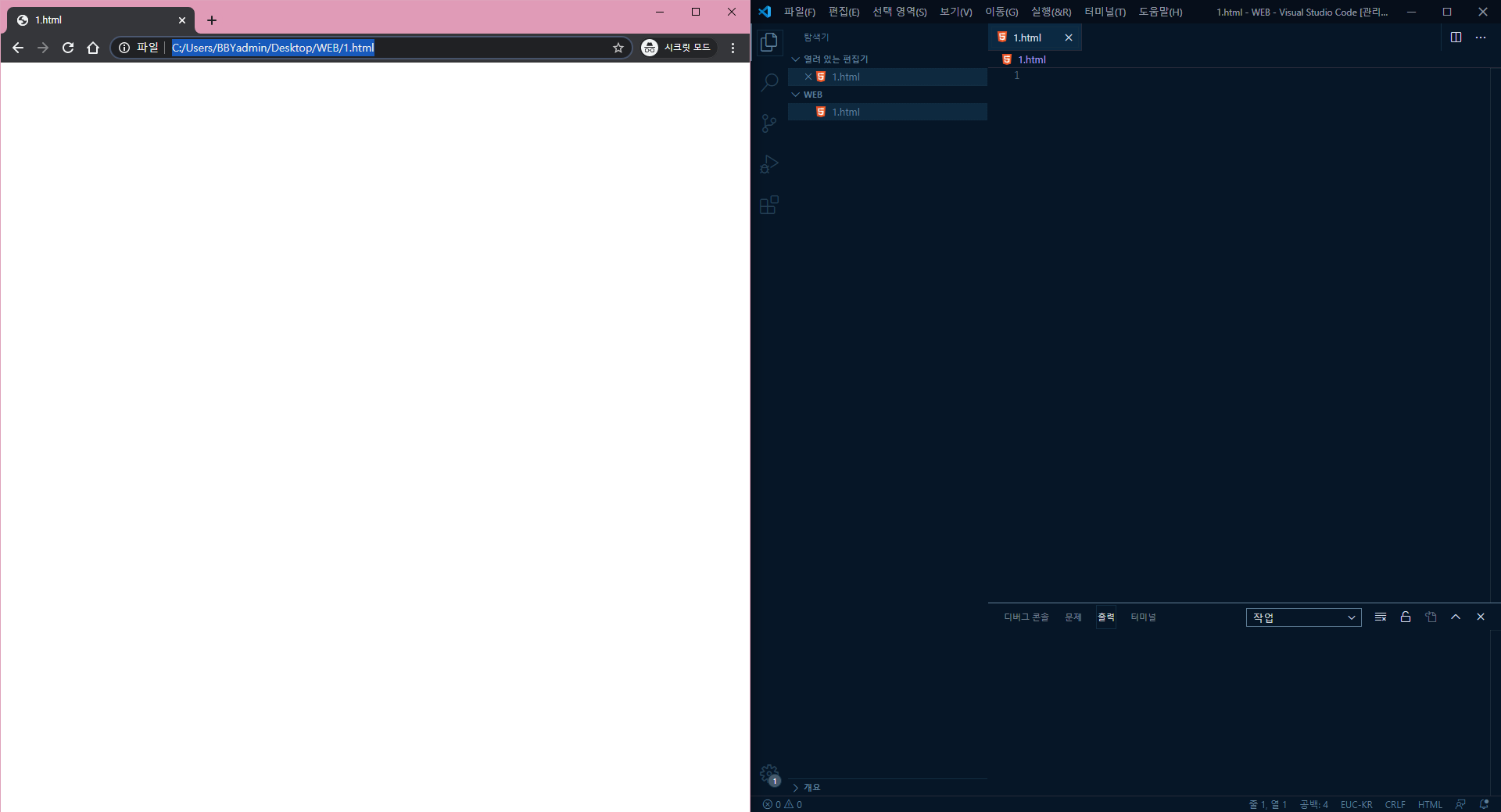
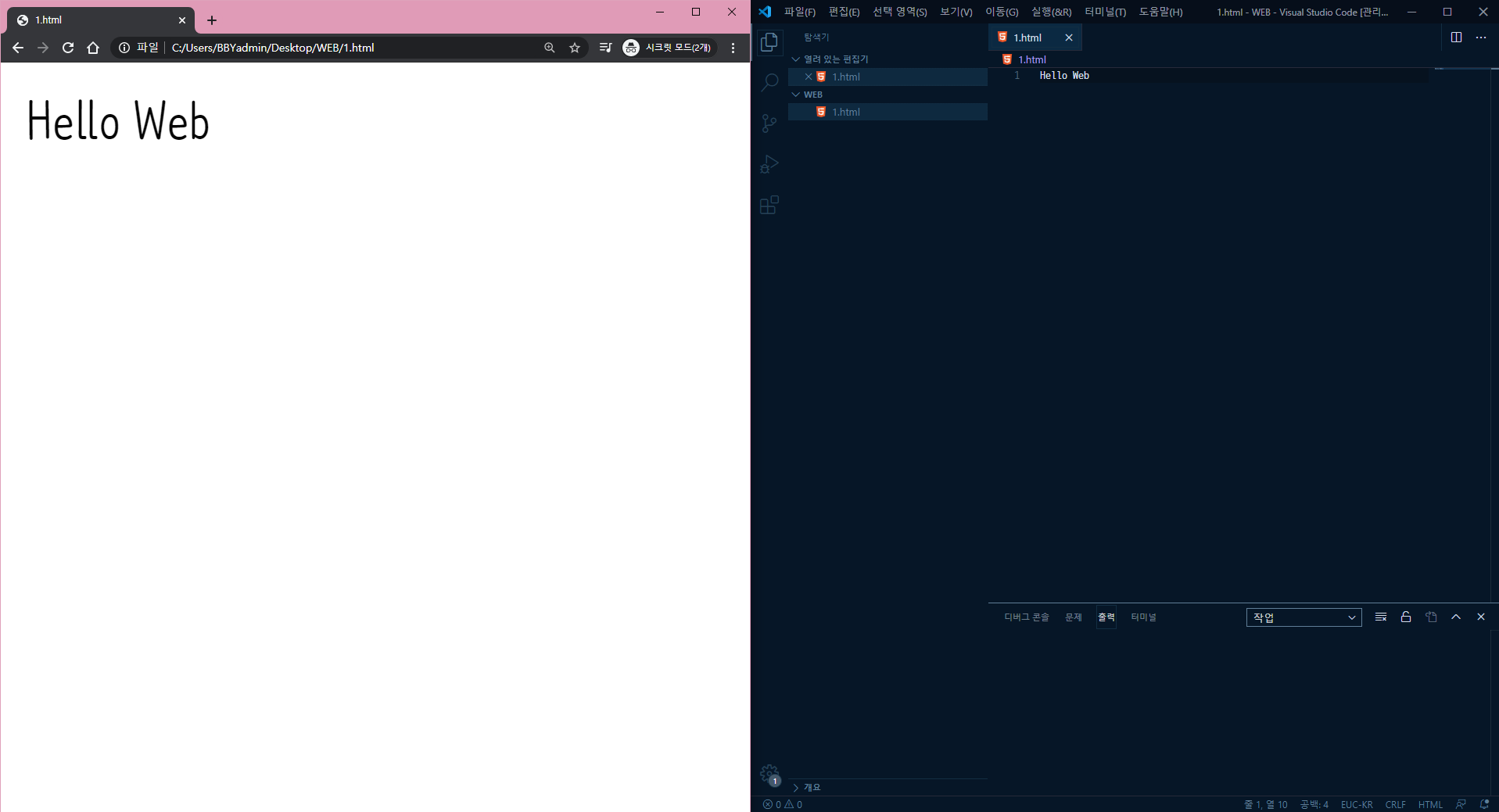
default browser로 Chrome을 사용하고 있기 때문에 Chrome창이 뜬 것을 볼 수 있습니다. (시크릿 모드로 창이 뜬 이유는 항상 Chrome을 실행 시 Secret mode에서 실행되게 해 놓았기 때문입니다.)
방금 만든 1.html 파일에 Hello Web을 작성후 저장(Ctrl + S)해줍니다. 저장하기 전에는 1.html 옆에 하얀색 조그만한 동그라미가 보였다면 저장 후에는 X자 표시로 바뀌는 것을 볼 수 있네요. 아까 띄워두었던 1.html 브라우저를 새로고침 한다면?!?

이런 화면을 볼 수 있습니다. 우린 드디어 처음으로 html을 이용해 글자를 띄워보았어요 :D