| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- vscode
- 안드로이드 앱
- android studio
- HTML
- Android programming
- selector
- 안드로이드 개발
- 코딩테스트
- 완강
- 앱
- web
- BAEKJOON
- 프로그래밍
- github
- C++
- 이지스퍼블리싱
- Java
- tag
- 앱 개발
- 웹
- 코딩
- 앱 프로그래밍
- 생활코딩 웹
- 백준
- BOJ
- CSS
- 생활코딩
- 안드로이드 공부
- 백준온라인저지
- 안드로이드 프로그래밍
- Today
- Total
*반짝이는*이끌림
[생활코딩] WEB2(CSS_04) 박스모델 본문
* Windows 운영체제 기준으로 작성되었습니다.
* vs code editor를 사용합니다.
§ 박스모델 → Click!
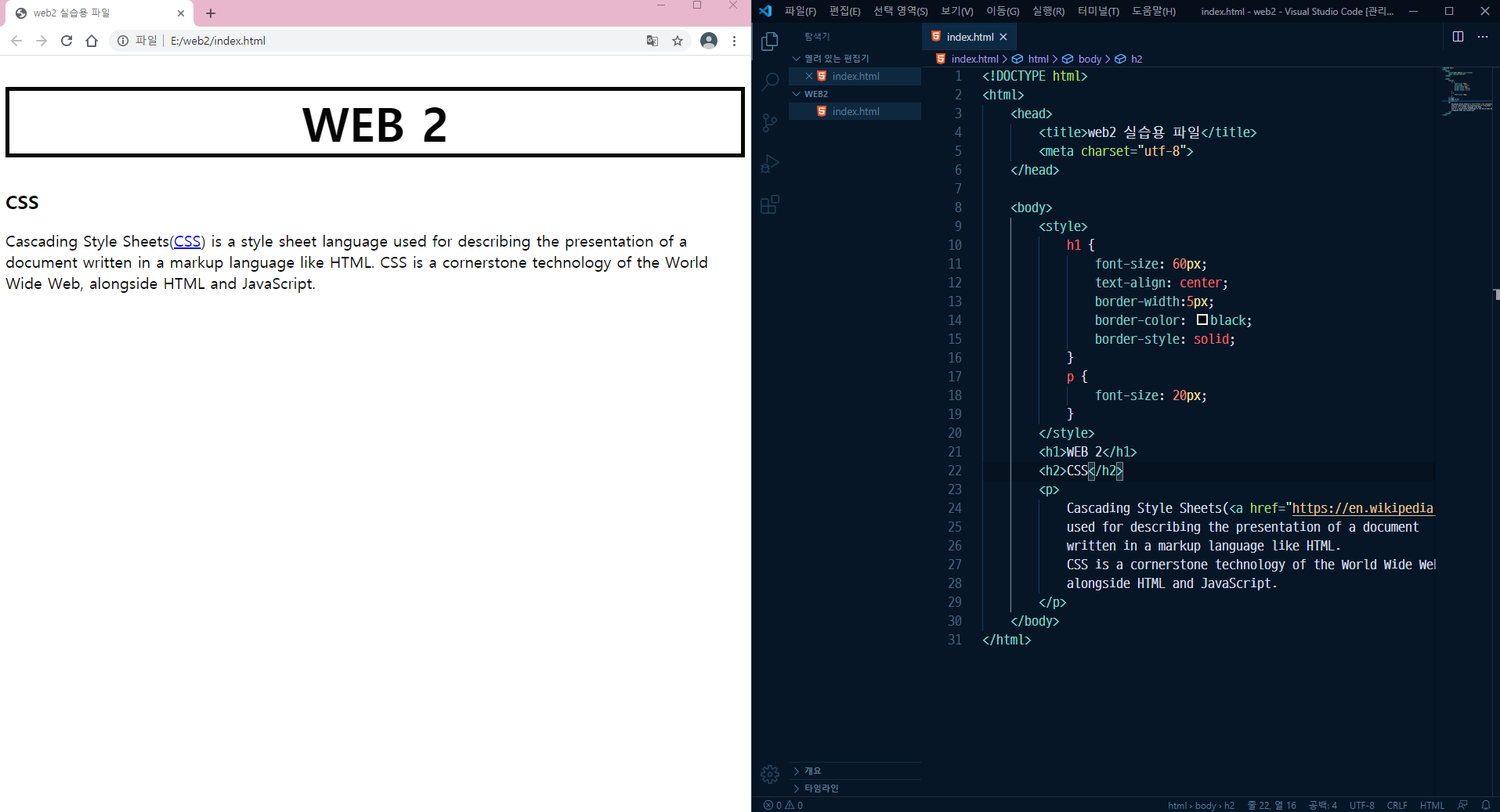
web2 css 실습을 위해 web1에서 사용했던 html 대신 새로운 파일을 간단하게 만들었습니다. 박스를 만들기 위해 <style> 태그 안에서 declaration으로 border을 사용해봅시다. 아래와 같이 <h1> 제목 태그의 경우 한 줄 전체를 사용합니다.
<style>
h1 {
border-width:5px;
border-color:black;
border-style:solid;
}
</style>
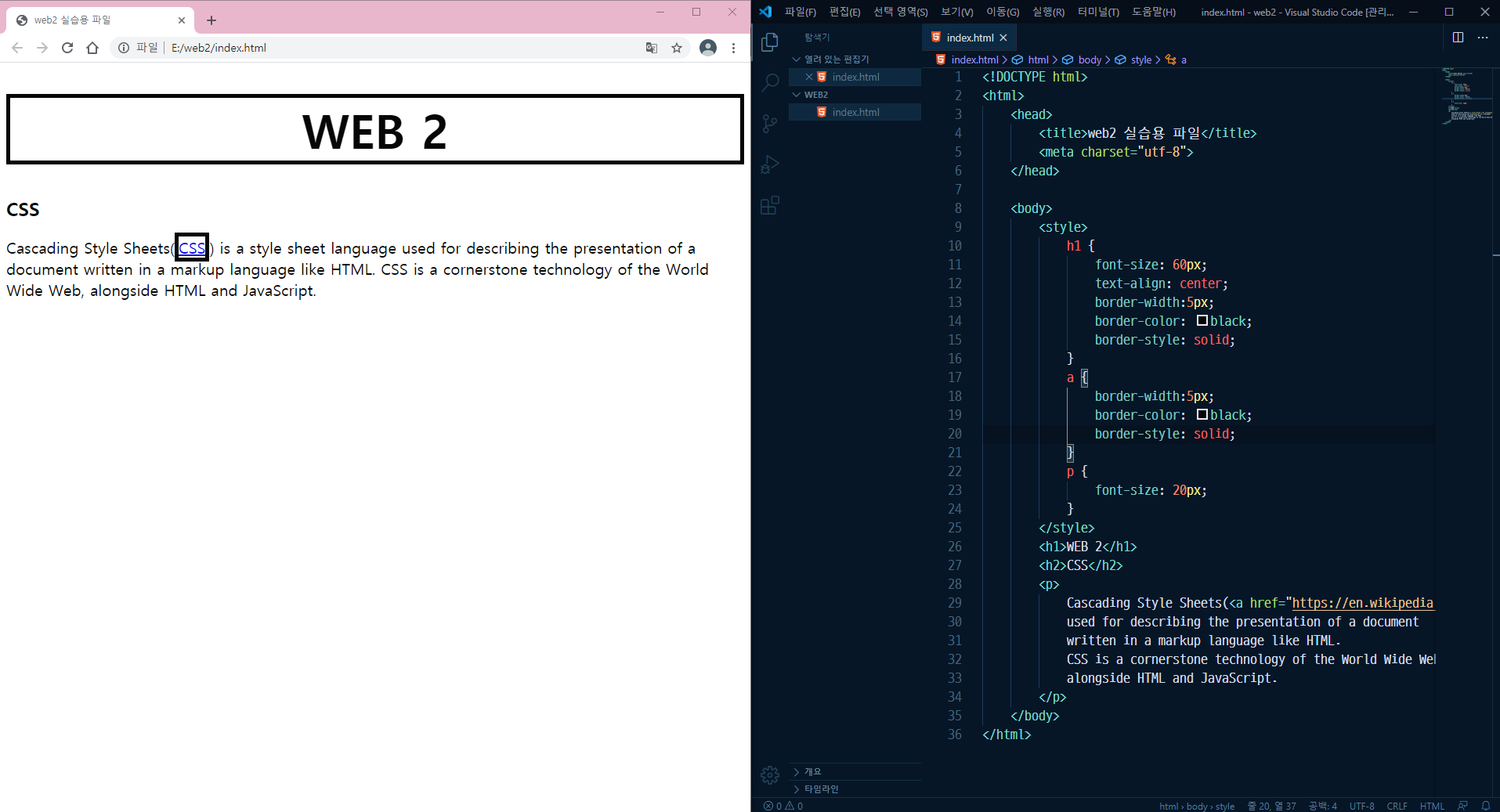
반면 링크는 자기 자신의 콘텐츠 크기만큼만 공간을 사용합니다.

<style>
h1 {
border-width:5px;
border-color:black;
border-style:solid;
}
a {
border-width:5px;
border-color:black;
border-style:solid;
}
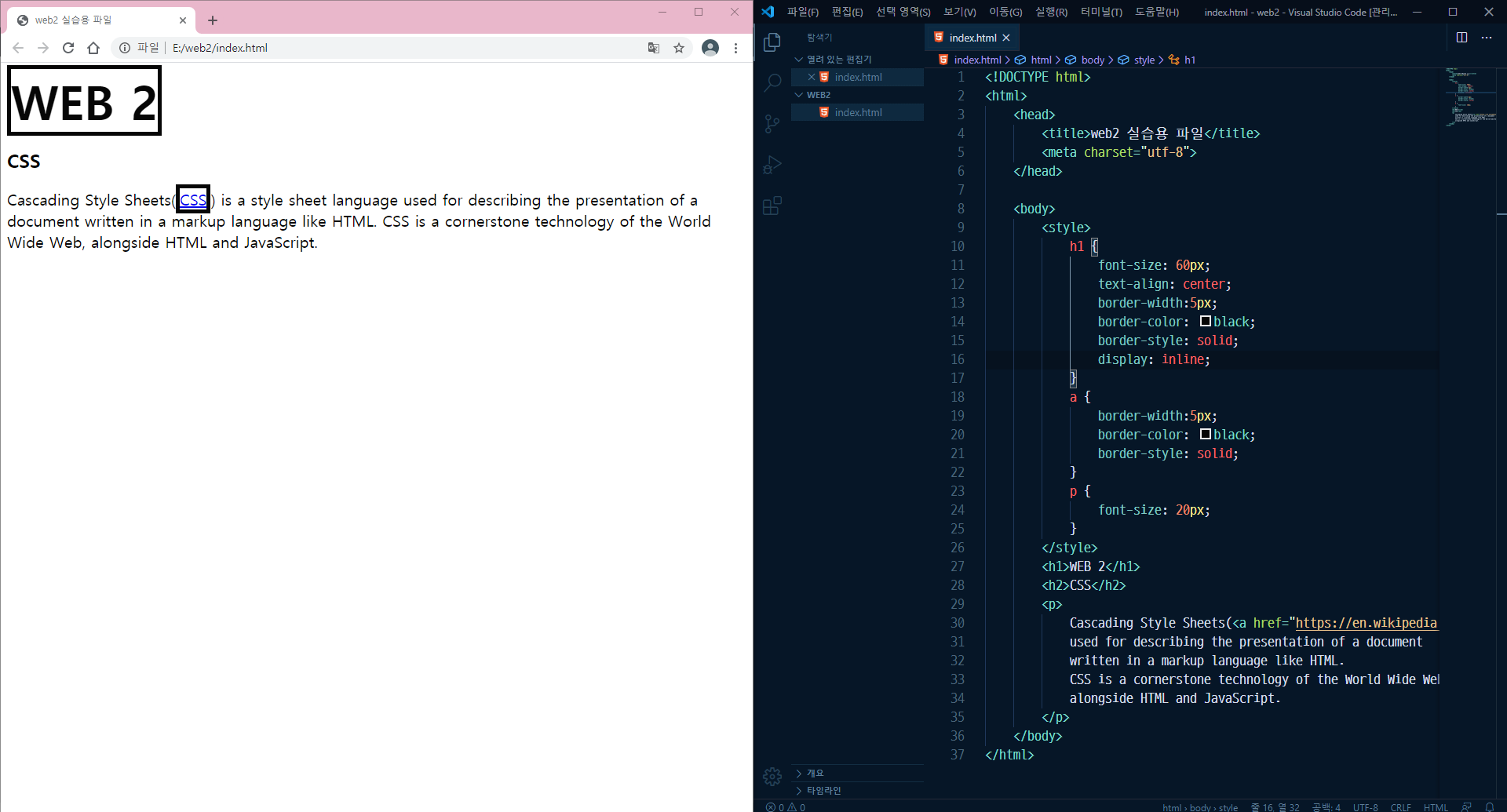
</style><h1> 태그와 같은 코드를 사용해 박스를 만들어주었음에도 불구하고, 자기 자신의 텍스트 크기만큼의 박스를 만든 것을 볼 수 있습니다. 이와 같이 html 태그들은 태그의 성격과 쓰임에 따라 화면 전체를 사용하는 태그들과, 자기 자신만큼의 부피를 가지는 태그들로 나뉩니다. 전자의 경우 block level element, 후자의 경우 inline element라고 부릅니다. 이 때 block level element들을 자기 자신만큼의 부피만큼만 보이도록 하고 싶으면 <style> 태그에 display:inline;이라는 declaration을 적어주면 됩니다.
<style>
h1 {
border-width:5px;
border-color:black;
border-style:solid;
display:inline;
}
a {
border-width:5px;
border-color:black;
border-style:solid;
}
</style>
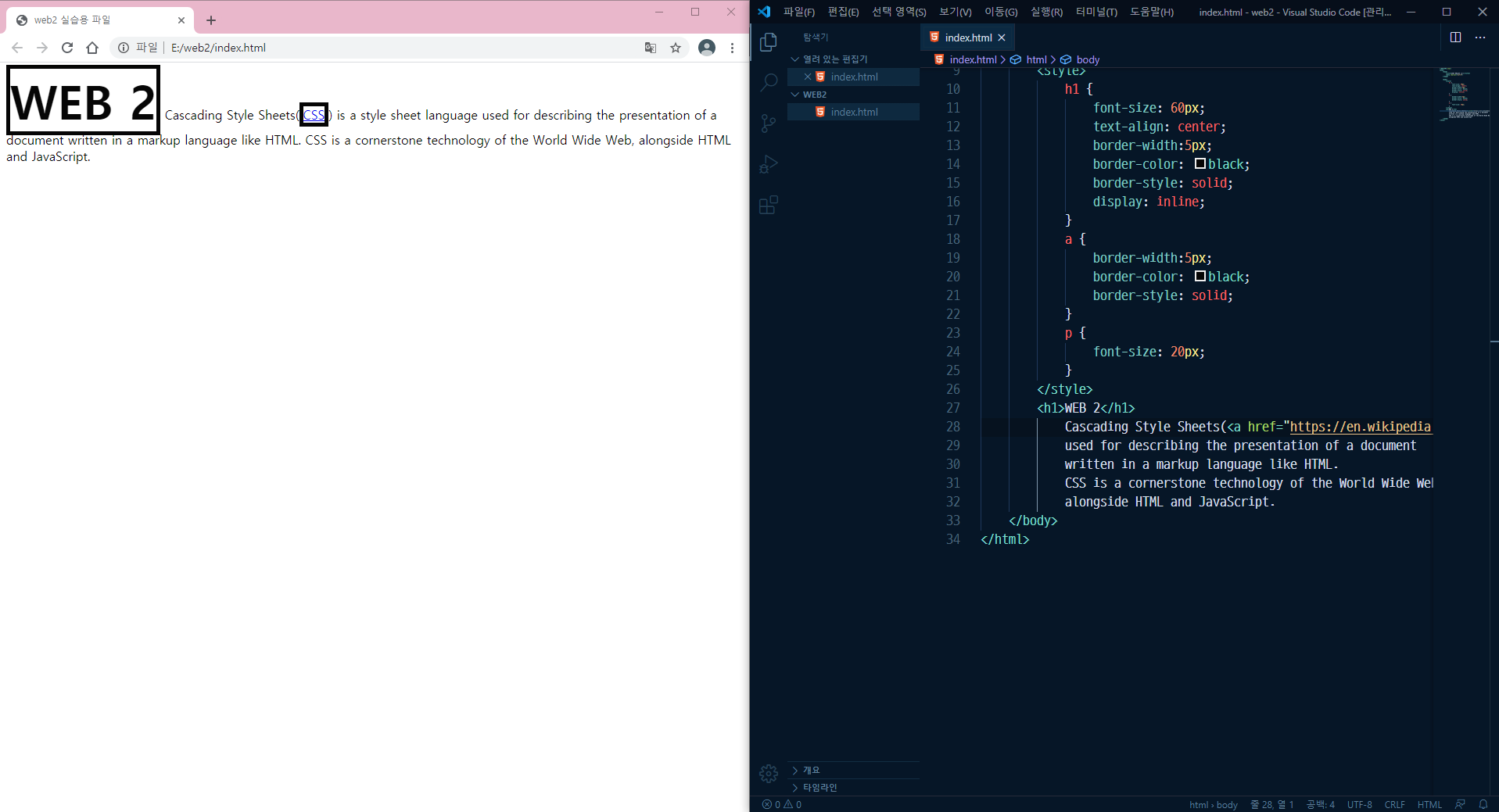
<h1> 태그에 inline 처리를 해주었으므로, <h1> 태그는 자기 자신의 부피만큼만 크기를 차지합니다. 따라서 위의 코드에서 <h2> 태그와 <p> 태그를 잠시 없애준다면 본문의 내용이 WEB 2라는 <h1> 태그 바로 뒤에 이어서 나옵니다.

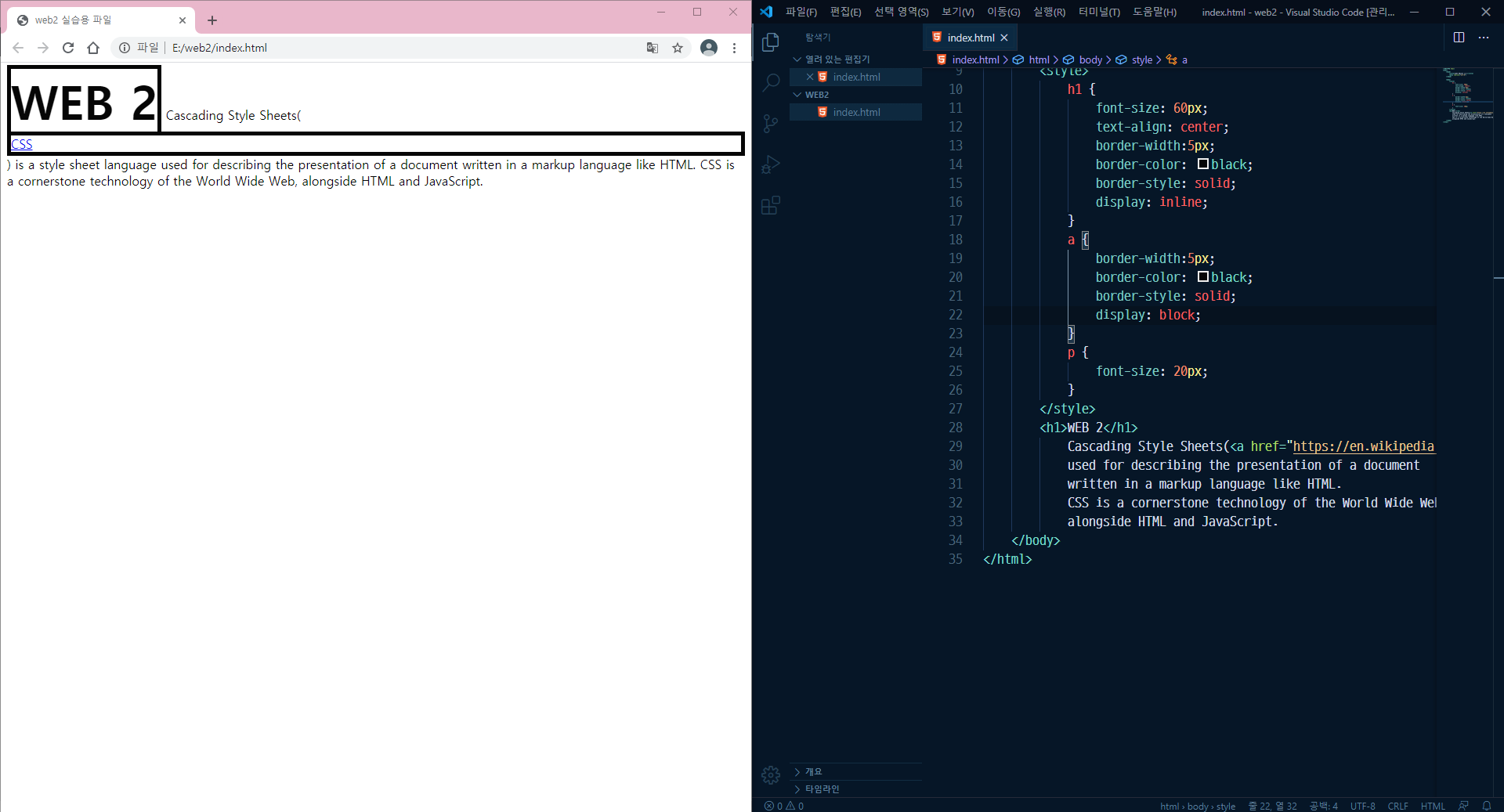
이 때 <a>태그에 display:block;이라는 declaration을 주면, <a>태그는 한 줄 전체를 차지하게 됩니다.
<style>
h1 {
border-width:5px;
border-color:black;
border-style:solid;
display:inline;
}
a {
border-width:5px;
border-color:black;
border-style:solid;
display:block;
}
</style>
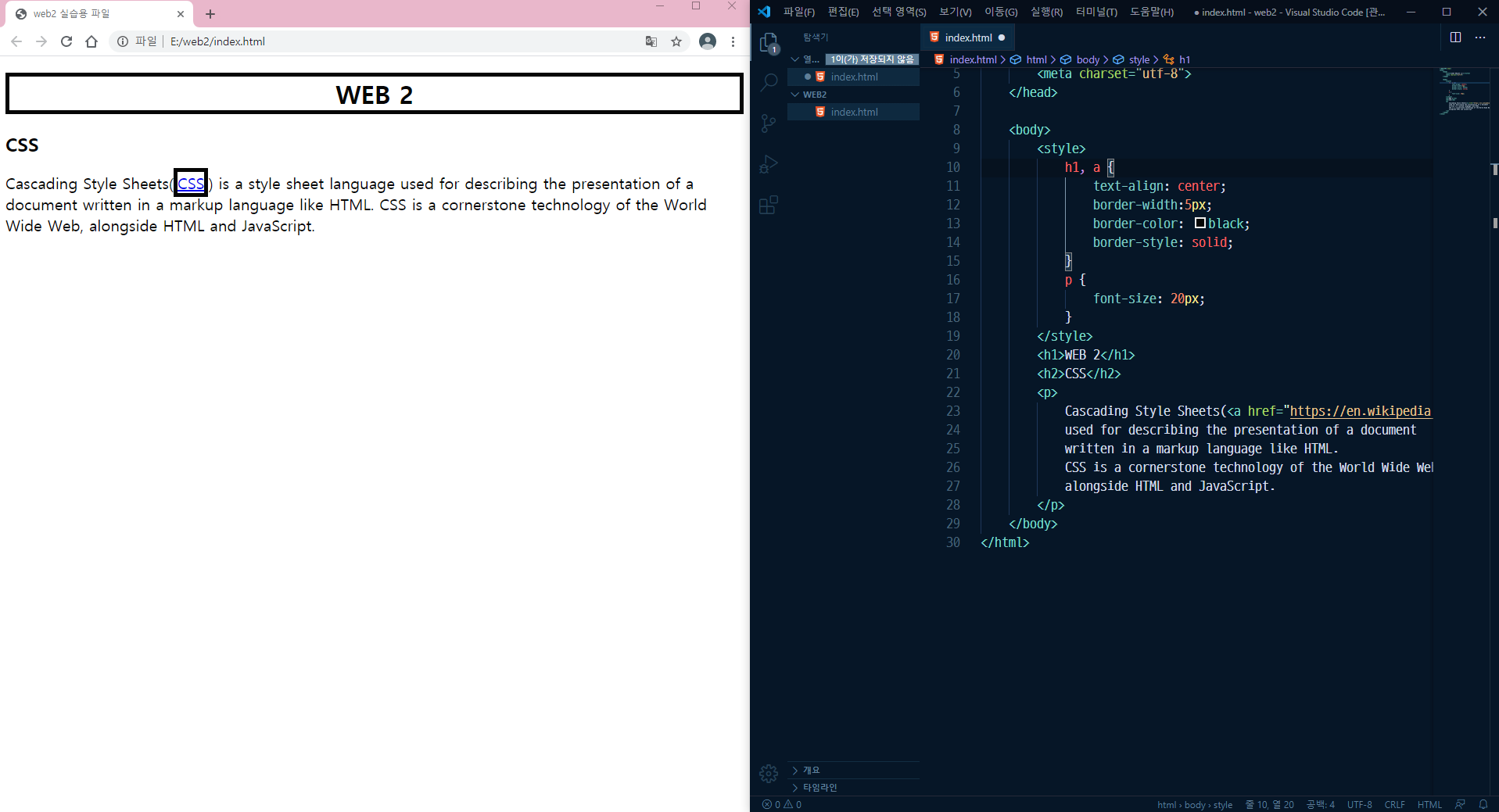
위의 코드들을 보면, 블록의 두께, 색상, 스타일의 코드가 중복되는 것을 볼 수 있습니다. 이런 경우 선택자를 ,를 통해 구분해서 작성해주면, 코드의 중복을 줄이며, 아까와 같은 상황이 됩니다. 바꾸는 김에 <h2> 태그와 <p> 태그는 추가해주었고, <display> 태그는 지워주었습니다. 또한, <h1> 태그의 폰트 사이즈를 60px을 사용하였는데, <a> 태그와 공통인 부분만을 묶어서 작성해줄 것이기 때문에 일단 폰트의 사이즈는 잠시 지워두었습니다.

지금까지의 전체 실습 코드입니다.
<!DOCTYPE html>
<html>
<head>
<title>web2 실습용 파일</title>
<meta charset="utf-8">
</head>
<body>
<style>
h1, a {
text-align: center;
border-width:5px;
border-color: black;
border-style: solid;
}
p {
font-size: 20px;
}
</style>
<h1>WEB 2</h1>
<h2>CSS</h2>
<p>
Cascading Style Sheets(<a href="https://en.wikipedia.org/wiki/Cascading_Style_Sheets">CSS</a>) is a style sheet language
used for describing the presentation of a document
written in a markup language like HTML.
CSS is a cornerstone technology of the World Wide Web,
alongside HTML and JavaScript.
</p>
</body>
</html>위의 경우에서도 border가 계속 반복되고 있는데,
<style>
h1, a {
border:5px solid black;
}
</style>이런 식으로 줄여 작성할 수 있습니다. 5px, solid, black의 순서는 중요하지 않습니다!
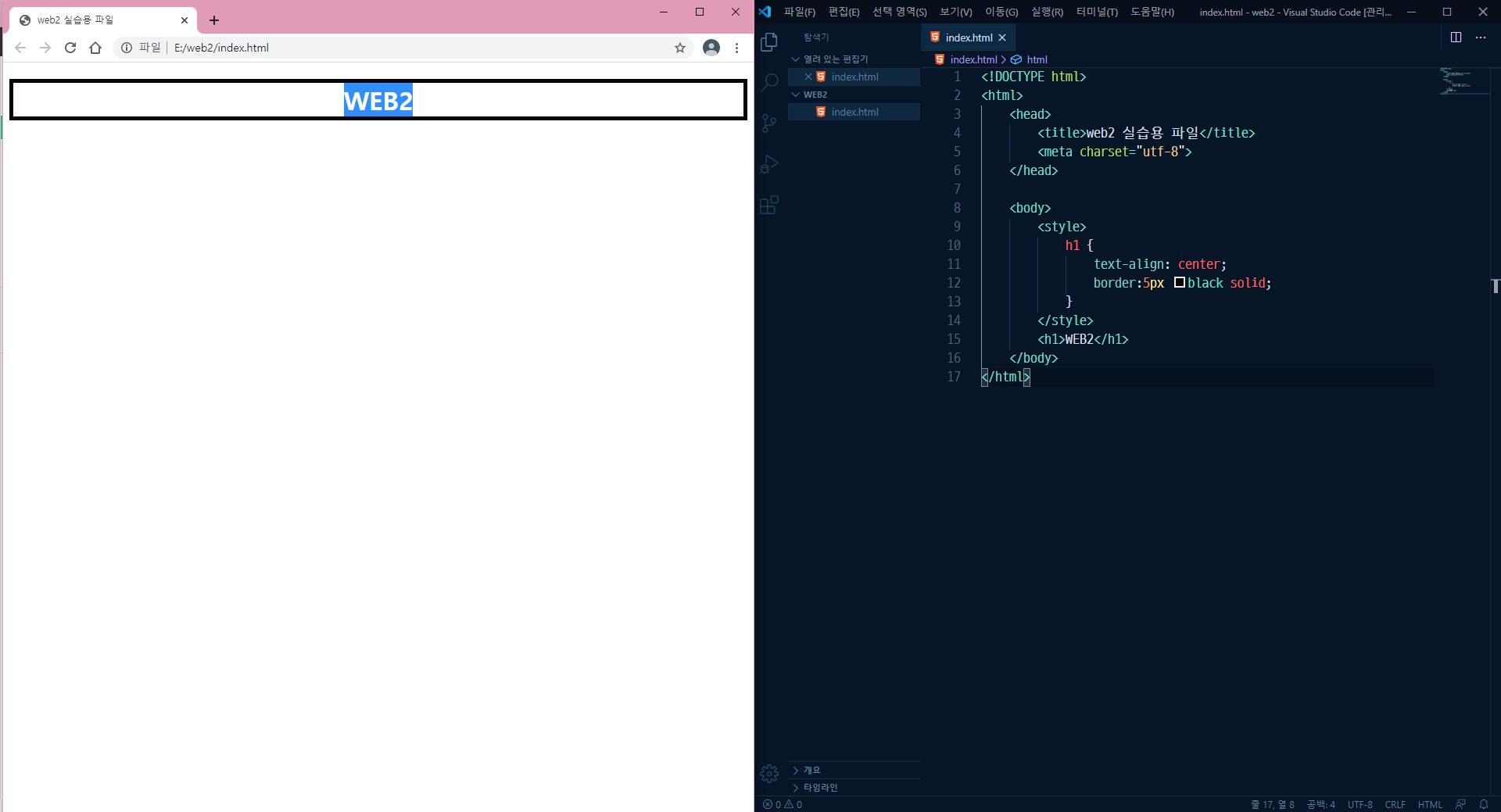
이제 실제적인 박스모델에 대해 공부해보기 위해 쓸데없는 코드들을 지워보겠습니다.
<!DOCTYPE html>
<html>
<head>
<title>web2 실습용 파일</title>
<meta charset="utf-8">
</head>
<body>
<style>
h1 {
text-align: center;
border:5px black solid;
}
</style>
<h1>WEB2</h1>
</body>
</html>
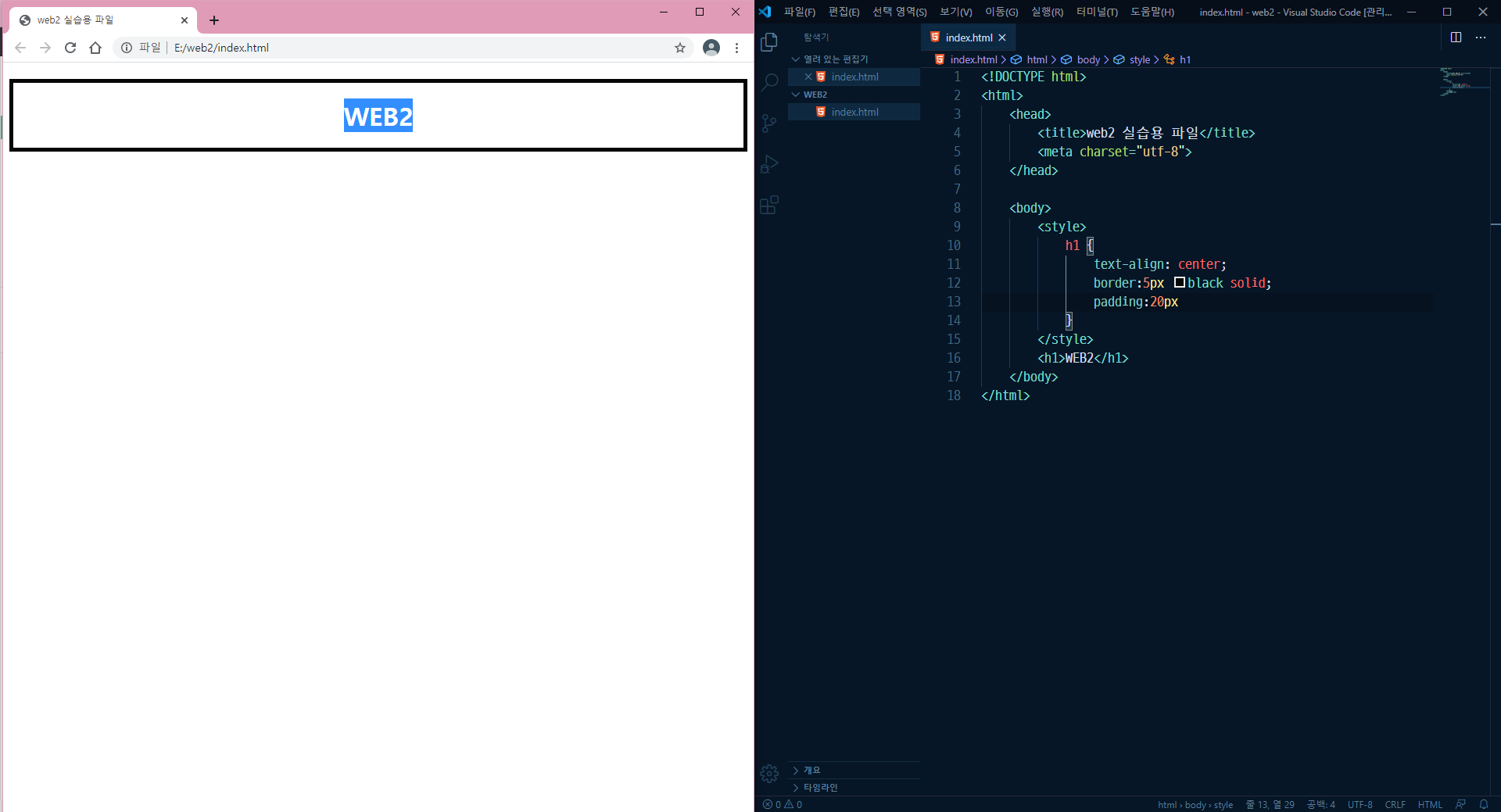
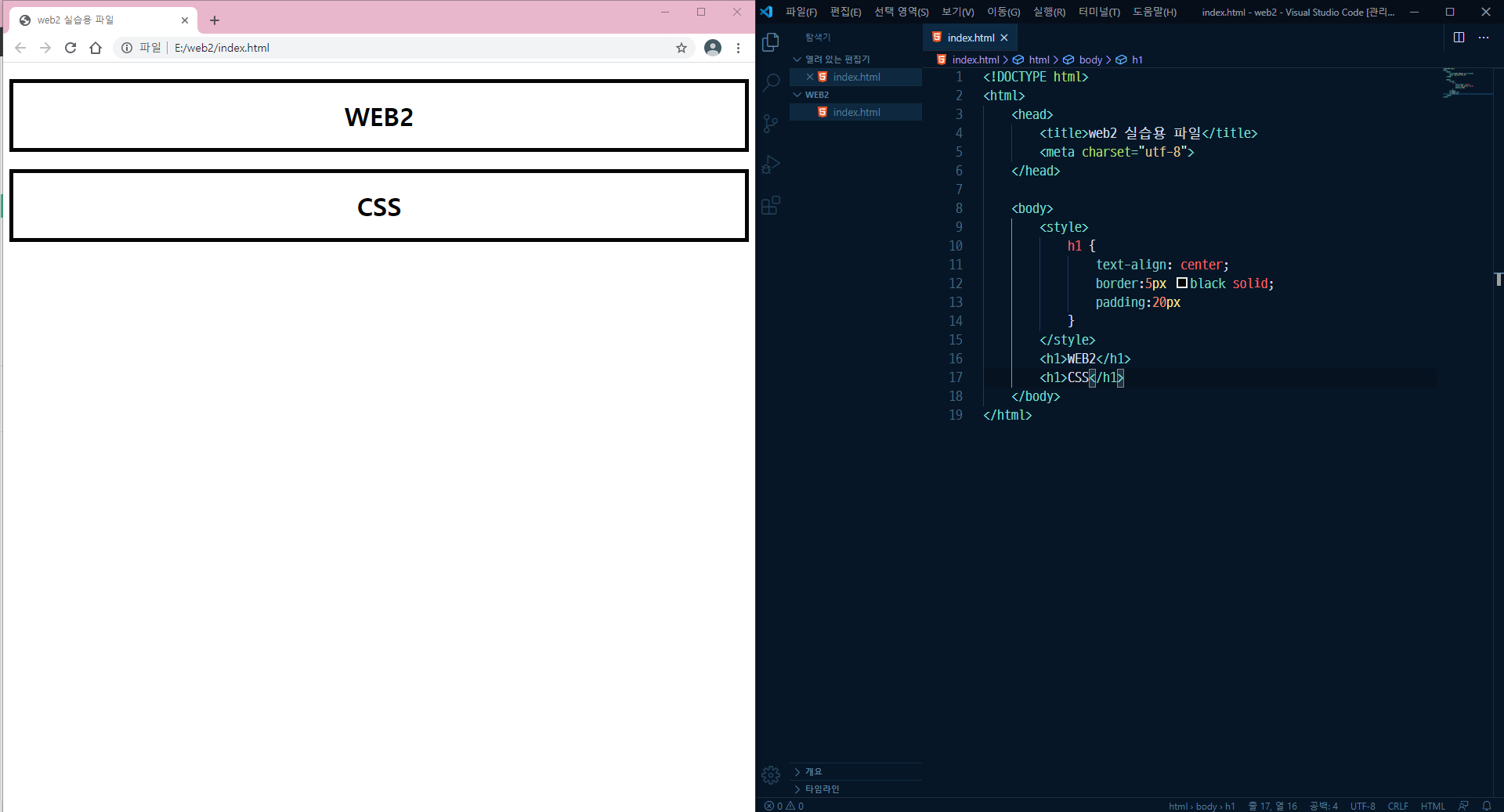
이렇게 드래그를 해보면, content와 box 사이에 여백이 없습니다. 이 때 여백을 주고 싶다면 padding이라는 값을 주면 됩니다.

이렇게 content와 box 사이에 제가 지정한 20px만큼 여백이 생겼습니다. 똑같은 <h1> 태그를 한 번 더 사용해보고, reload해보면

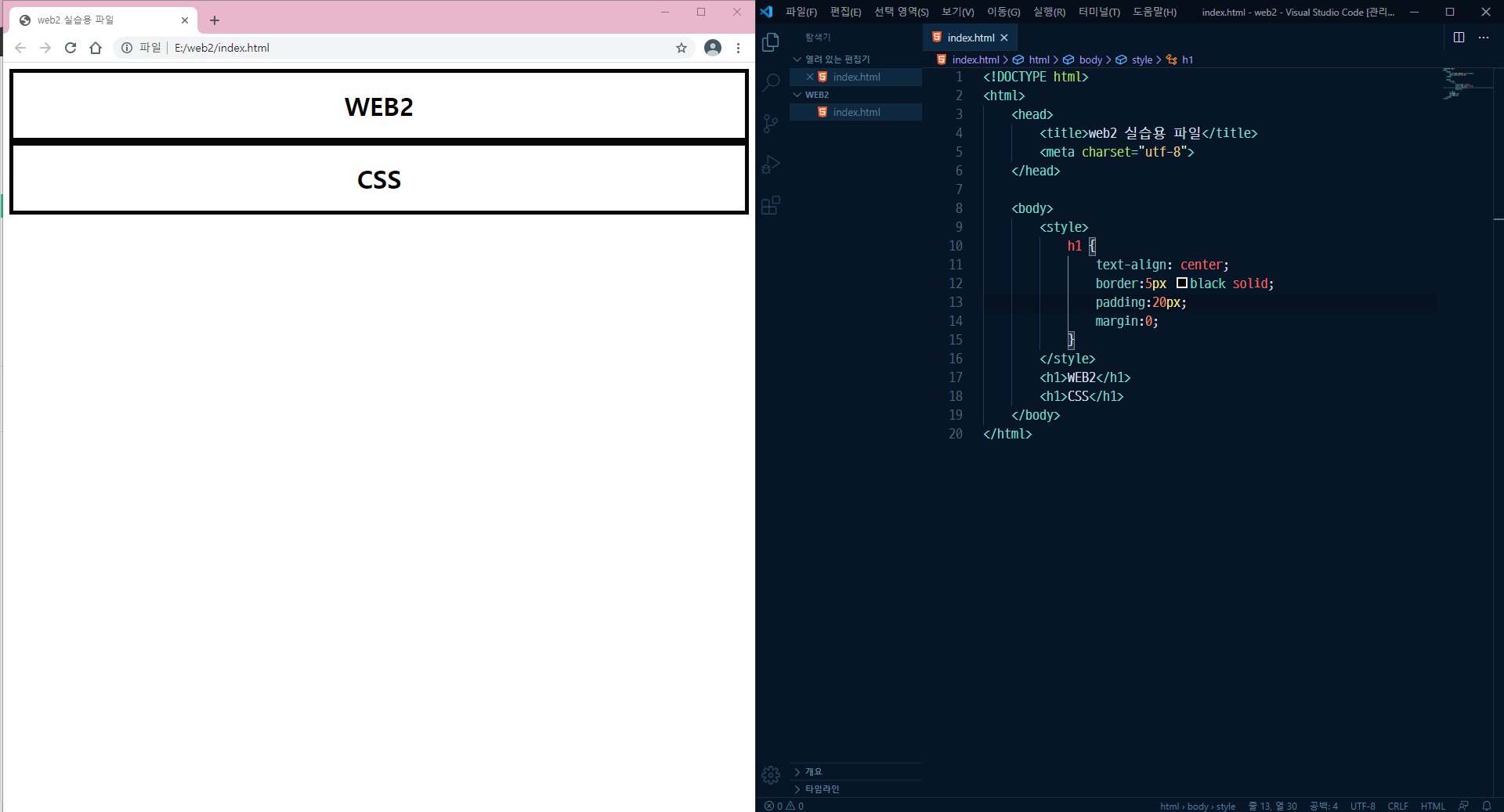
두 박스 사이에 여백이 생겨서 박스가 출력됨을 볼 수 있습니다. 박스 사이의 여백은 margin이란 값을 주어 변경할 수 있습니다.
<style>
h1 {
text-align: center;
border:5px black solid;
padding:20px;
margin:0;
}
</style>
margin값을 0으로 주었더니, box의 여백이 사라진 것을 볼 수 있습니다. 반대로, 사이의 간격을 늘리고 싶으면, margin 값을 큰 값으로 주면 됩니다.
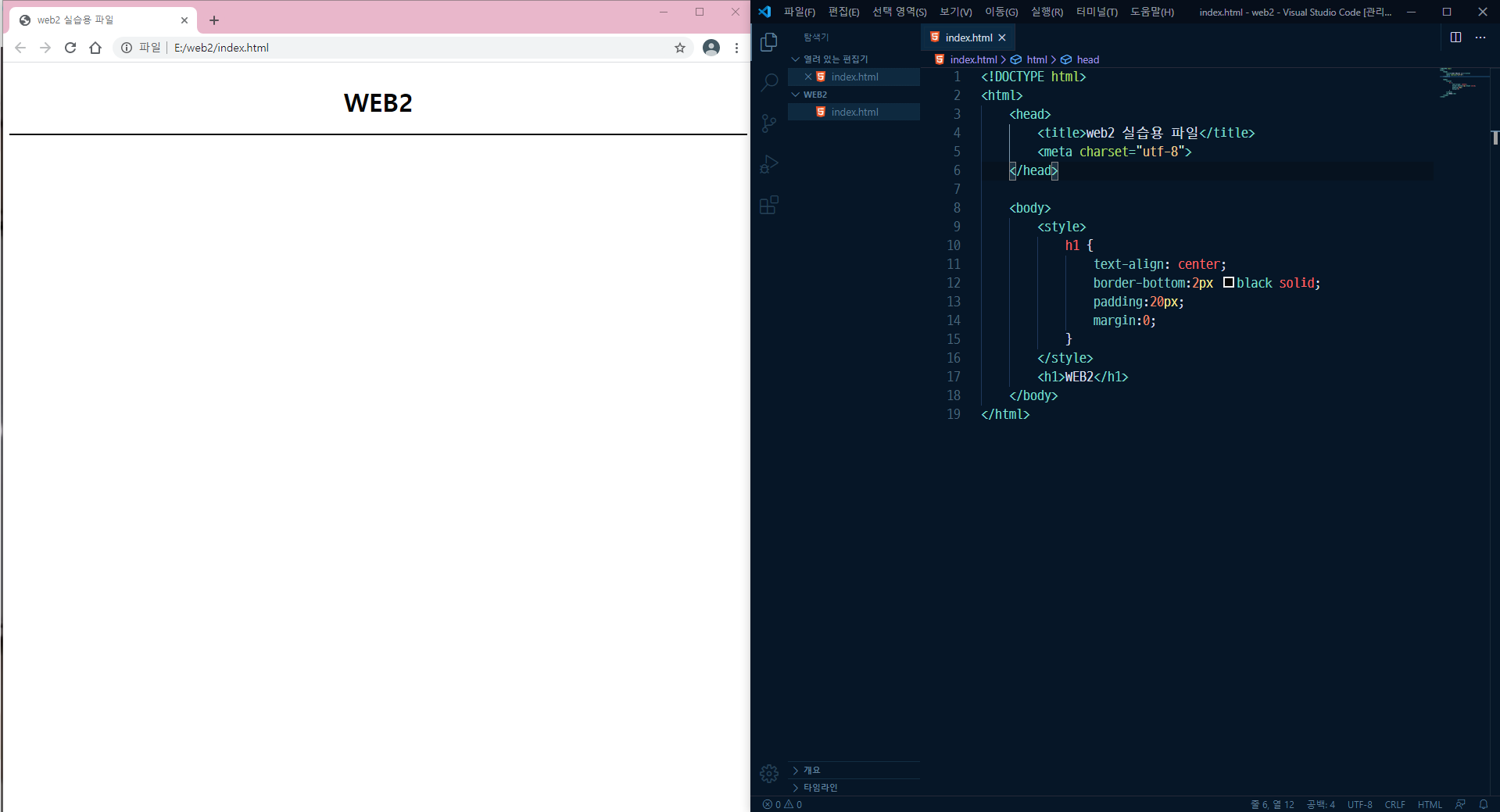
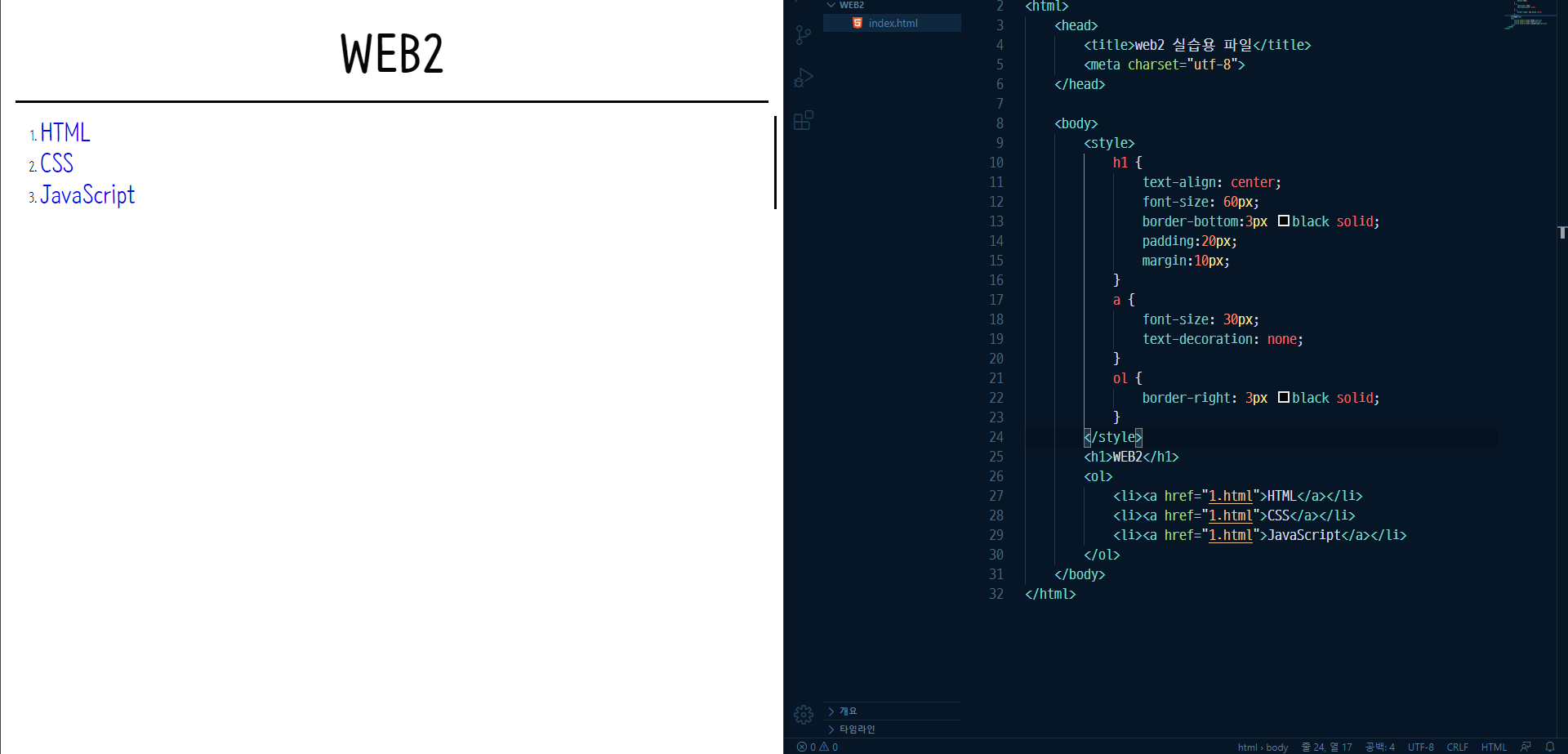
이번엔 박스에서 위쪽, 왼쪽, 오른쪽을 제외한 아래쪽 선만 남겨봅시다. border-bottom을 사용해주면, box의 아래쪽 선만 나오게 됩니다.
<style>
h1 {
text-align: center;
border-bottom:2px black solid;
padding:20px;
margin:0;
}
</style>

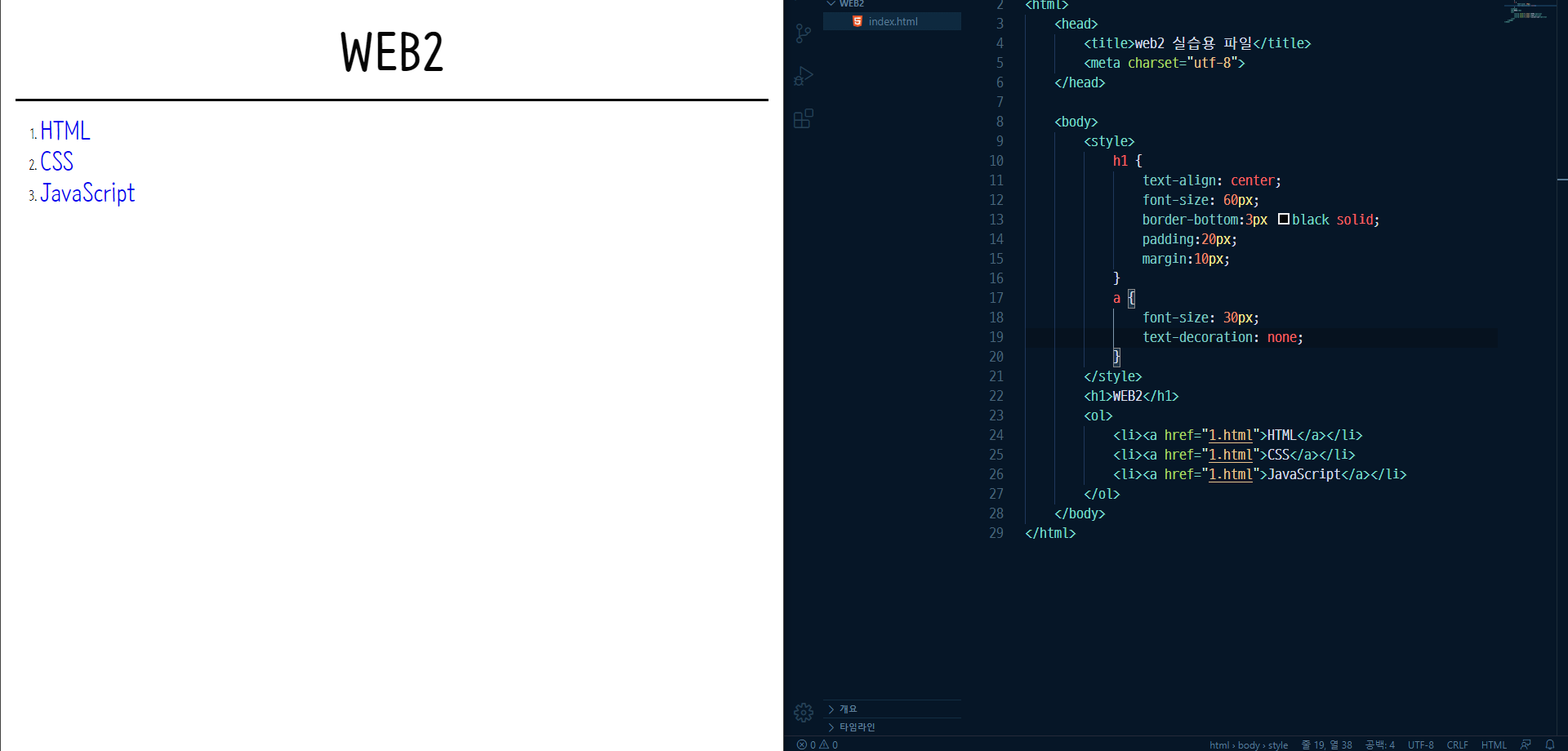
이렇게 목차를 달아주었을 때, 목차의 오른쪽에 긴 세로선을 그으려면, border-right 값을 주면 됩니다.

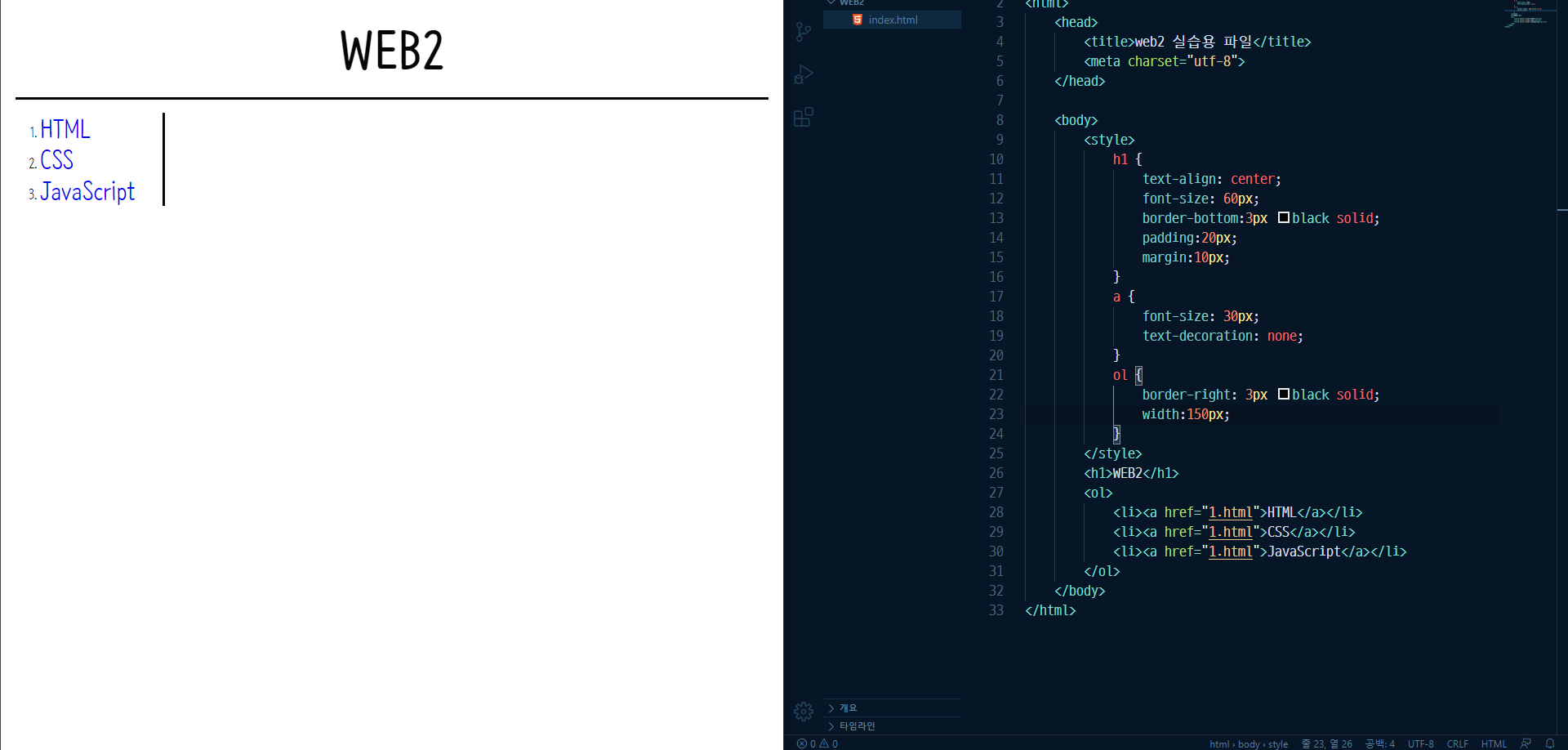
이렇게 만들어주자, <ol> 태그는 block line element이기 때문에 세로선이 페이지의 오른쪽 끝에 표시되었습니다. 세로선이 조금 더 목차에 가까운 곳에 표시되게 하려면 width를 조절해주어야 합니다.
<style>
h1 {
text-align: center;
font-size: 60px;
border-bottom:3px black solid;
padding:20px;
margin:10px;
}
a {
font-size: 30px;
text-decoration: none;
}
ol {
border-right: 3px black solid;
width:150px;
}
</style>
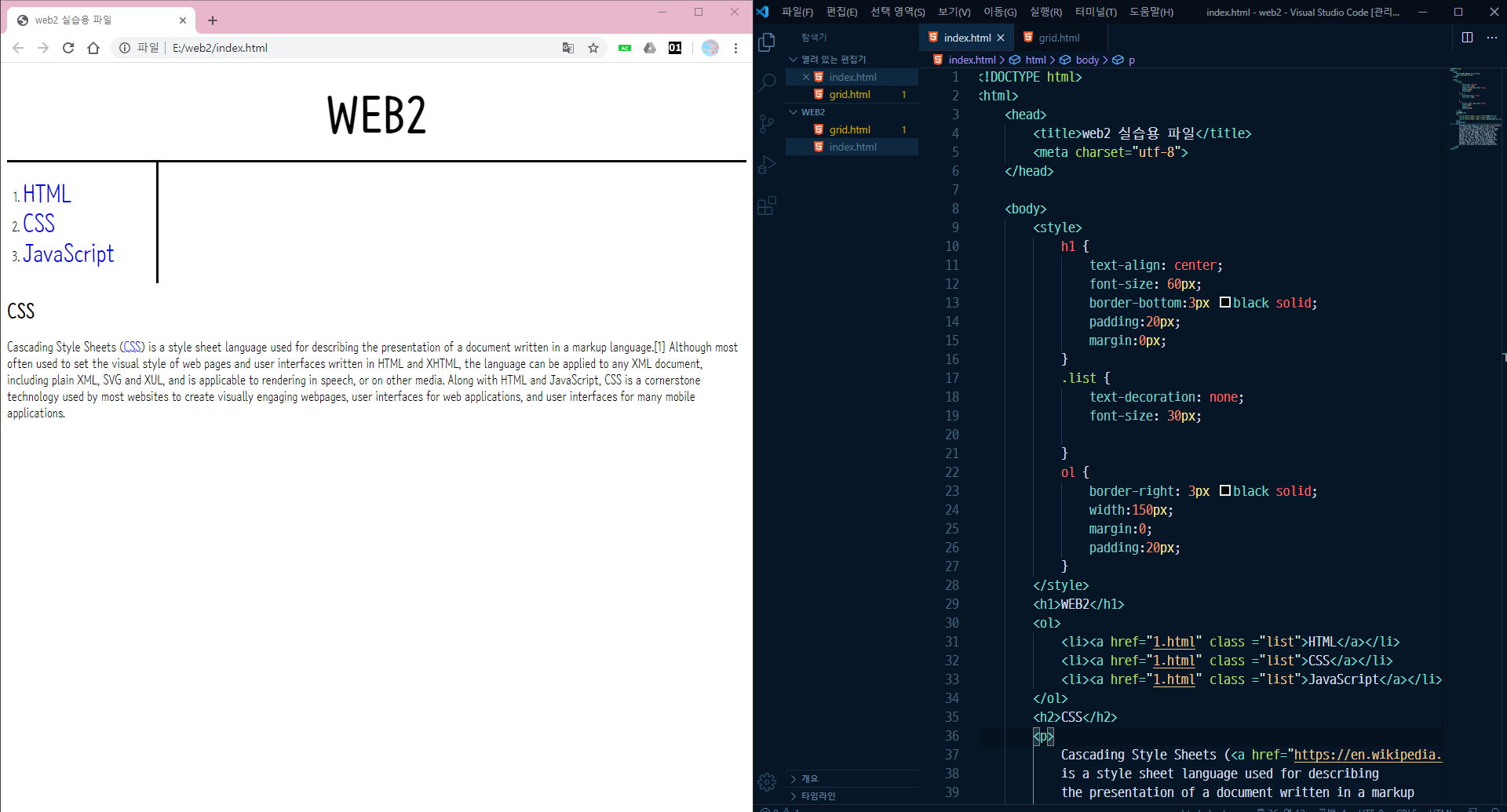
width를 150px로 조절해주었더니, 선이 목차의 오른쪽 옆에 예쁘게 위치한 것을 볼 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<title>web2 실습용 파일</title>
<meta charset="utf-8">
</head>
<body>
<style>
h1 {
text-align: center;
font-size: 60px;
border-bottom:3px black solid;
padding:20px;
margin:0px;
}
.list {
text-decoration: none;
font-size: 30px;
}
ol {
border-right: 3px black solid;
width:150px;
margin:0;
padding:20px;
}
</style>
<h1>WEB2</h1>
<ol>
<li><a href="1.html" class ="list">HTML</a></li>
<li><a href="1.html" class ="list">CSS</a></li>
<li><a href="1.html" class ="list">JavaScript</a></li>
</ol>
<h2>CSS</h2>
<p>
Cascading Style Sheets(<a href="https://en.wikipedia.org/wiki/Cascading_Style_Sheets">CSS</a>) is a style sheet language
used for describing the presentation of a document
written in a markup language like HTML.
CSS is a cornerstone technology of the World Wide Web,
alongside HTML and JavaScript.
</p>
</body>
</html>
현재까지 완성된 최종 코드와 웹 페이지입니다~!~!
'Computer > Web' 카테고리의 다른 글
| [생활코딩] WEB2(CSS_06) 반응형 디자인과 미디어 쿼리 소개 (0) | 2020.04.23 |
|---|---|
| [생활코딩] WEB2(CSS_05) 그리드 (0) | 2020.04.22 |
| [생활코딩] WEB2(CSS_03) CSS 선택자 (0) | 2020.04.21 |
| [생활코딩] WEB2(CSS_02) CSS 속성 (0) | 2020.04.21 |
| [생활코딩] WEB2(CSS_01) CSS의 등장 (0) | 2020.04.21 |




